最终效果:

字体下载:
Fontleroy Brown NF
第一步:
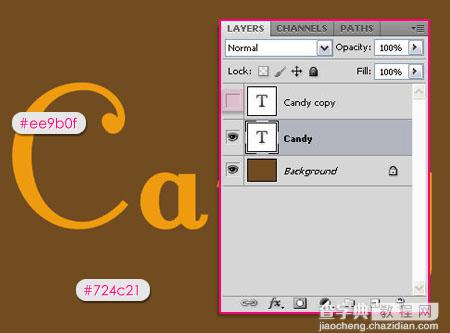
创建一个文本,填充背景色,色码为:#724c21,输入想要的字体,填充颜色,色码为#ee9b0f。然后复制一个,把复制出来的隐藏。

第二步:
双击文字,这里我们来添加混合样式。
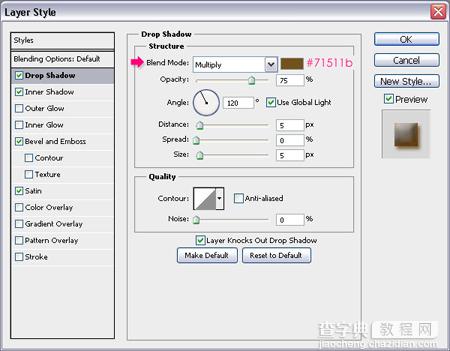
添加阴影。

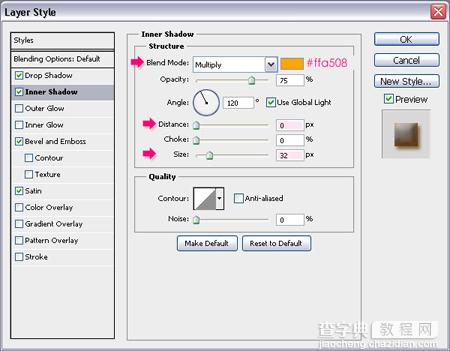
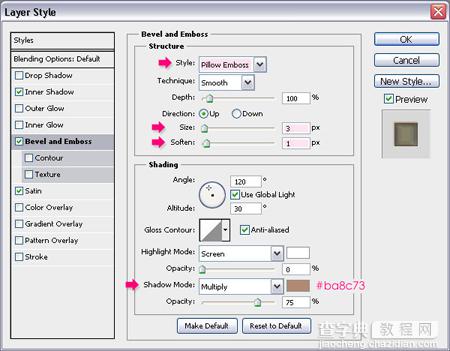
内阴影。

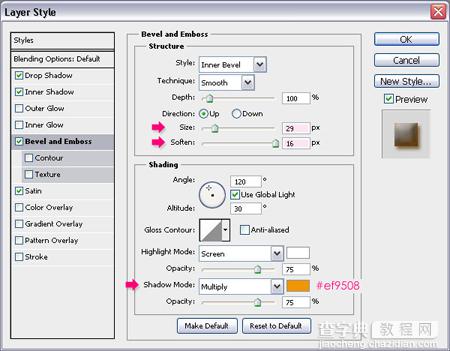
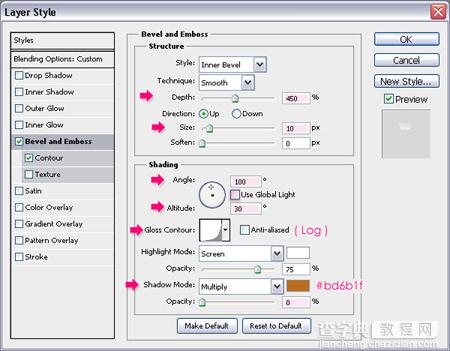
浮雕

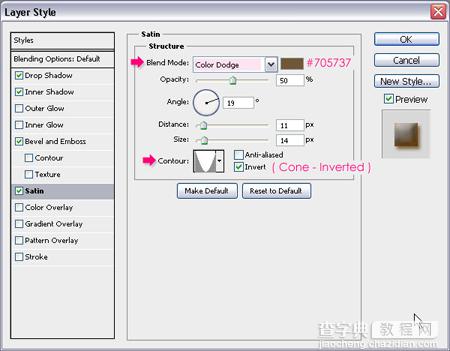
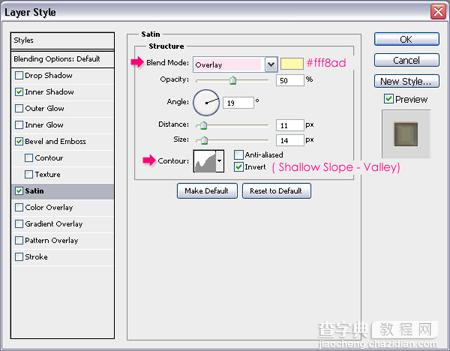
光泽

第三步:
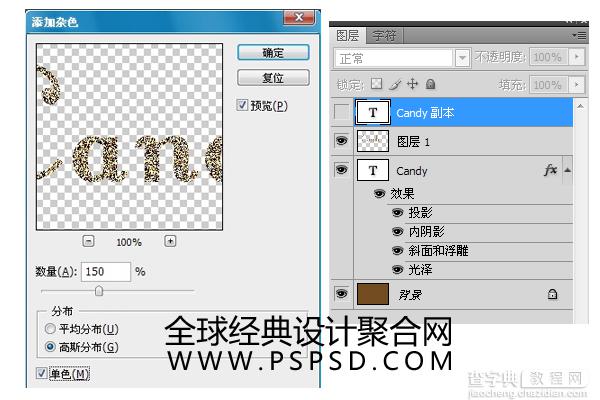
按CTRL点击文字,会出现选取,然后新建一个图层,命名为“杂色”。填充颜色,色码为:#ee9b0f ,然后设置PS的前景色为白色,然后我们转到滤镜>杂色>添加杂色。设置如下:

第四步:
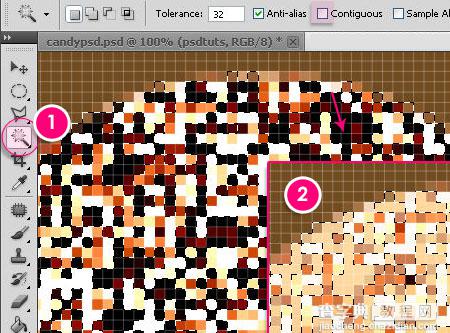
我们把图放大,然后选择魔术棒工具,这里注意设置上方的属性,把连续的勾选去掉。我们这里是要把所有的深色都要降低。

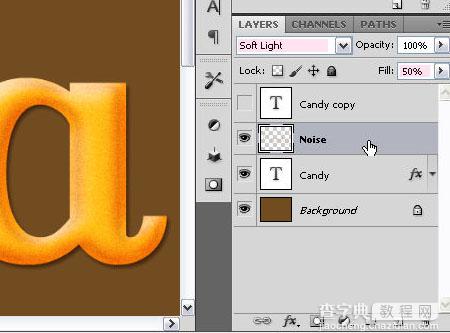
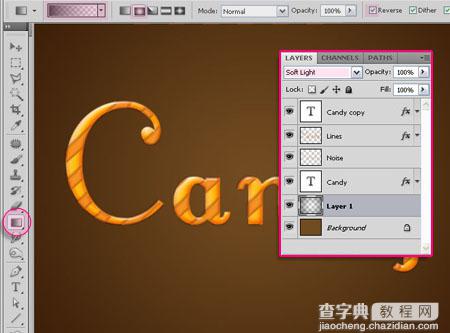
现在把“杂色”图层的混合选项改为“柔光”。填充值为50%.

第五步:
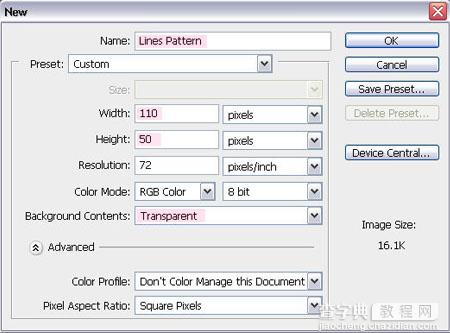
新建一个110X50,背景是透明的画布。

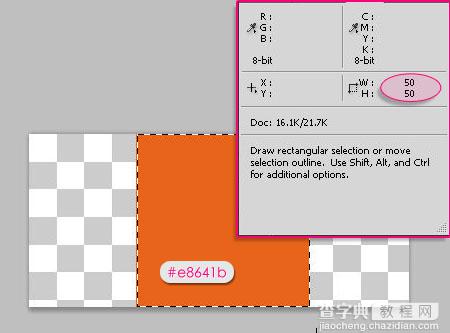
选择选取工具,按住CTRL拉出一个矩形,并填充颜色,色码为:#e8641b。这里可以打开信息窗口,看是不是50X50的大小。

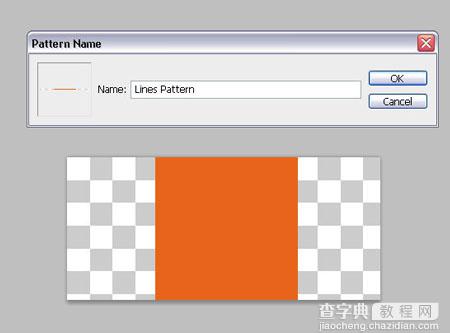
做好后按CTRL+D取消选取,然后到编辑- >“定义图案,输入你想要的图案名。

第六步:
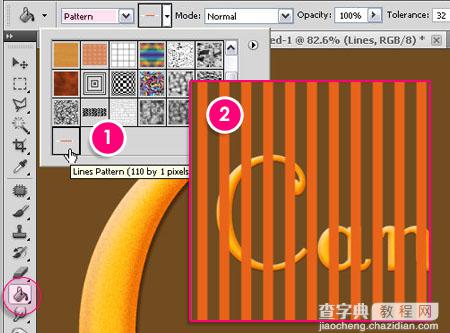
在所有图层上面新建一个图层,然后到选择油漆桶工具,到上方的属性框选择>图案。

第七步:
现在我们旋转图案图层。按CTRL+T,旋转好后按回车,然后我们在按住CTRL,点击文字图层,现在就出现了选取框,然后在点击图案图层,按CTRL+J复制,这样图案就只有文字上面有了。

第八步:
双击图案图层,设置混合样式,设置如下:色码为:#ba8c73 。

然后是浮雕。

色泽。

完成上面的几步就会出现这样的效果了。

第九步:
现在我们继续,我们把才开始做的时候那个隐藏的文字让起可见。然后双击添加混合样式,先设置填充为0,是在混合样式里面

然后设置等高线。

第十步:
在背景上面新建一个图层。然后选择渐变工具,前景为透明0,背景为黑色。拉一个径向渐变。然后混合模式为“柔光”。

最终效果图:



