本教程介绍一种立体字效果的制作。主要思路:先打上自己想要的文字,字体方面尽量选用粗一点的字体,然后加上图层样式,然后就是一像素的叠加复制立体效果就出来了!
最终效果

1、打开PS 执行文件—新建—新建550X400像素空白文档

2、输入所要制作的黑色文字(字体最好选粗厚些的字体)本教程字体汉仪方叠体简

3、对文字层点右键将文字栅格化(一定要栅格化)将矢量文字变成像素图像

快捷键CTRL T(自由变换)将文字变形!达到我们想要的角度跟效果!

#p#
这里要注意透视原理!

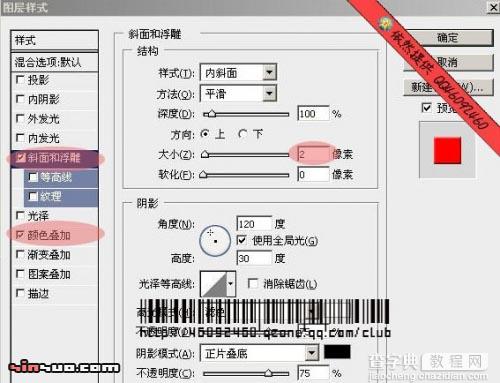
4、按CTRL J复制图层得到图层副本!双击图层副本添加图层效果

斜面浮雕(内斜面,斜面的宽度设为1、2 像素就可以了,不要太宽)颜色叠加(添加上自己需要的颜色,我们这里用红色)

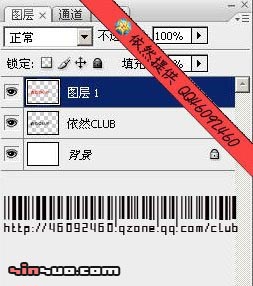
5 新建图层1,把图层1拖到图层副本下面

将图层副本合并到图层1上 得到新的图层!

#p#
6,对图层按快捷键Ctrl Alt t 执行复制变形, 接着在工具栏输入 纵横拉伸的百分比例为101%. 101%然后把位置用小键盘向右箭头 → 移动一到两个像素按回车确定变形。(不可以变化太大!否则会影响效果)

7,接着按住快捷键 Ctrl Alt Shift 不要松开,同时连续点 "T" 键,快速地复制并逐像素的移动图案,根据需要而定!次数越多,立体效果厚度也就越大。我们这里点8次就可以了,这样看看是不是就有了立体效果了!

8,把背景层跟原图层前的眼睛图标先隐藏

合并所有可见图层!并拖到原图层下面。

9,再把原图层用变形工具变大,使其刚好能盖住我们制作立体效果的表面。

覆盖后得到的效果图如下

#p#
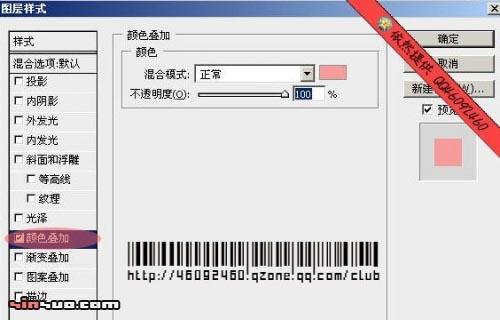
10,对该图层添加效果:(颜色叠加或者渐变叠加,投影,如有需要还可以填充图案,数据如下)颜色叠加:可以选比立体效果颜色稍浅一些的颜色!也可选自己喜欢的颜色!

投影:设置外投影!角度为33,其他数据可以根据情况调节。

加完图层效果这样立体字效果就基本完成了.最后再处理下细节!

做出3D效果后,太单调了,没有新意,可以自己去创新做出不同角度不同类型的效果!我们这里就加个倒影的效果

教程相关作品



