Photoshop教你打造可爱补丁文字效果教程
发布时间:2016-12-26 来源:查字典编辑
摘要:本文由中国教程网agrdb编译,转载请保留此信息!先来看下最终效果:#p#如果你的衣服破了,这个教程是为你量身定做的!1.首先,创建一个10...
本文由 中国教程网 agrdb 编译,转载请保留此信息!
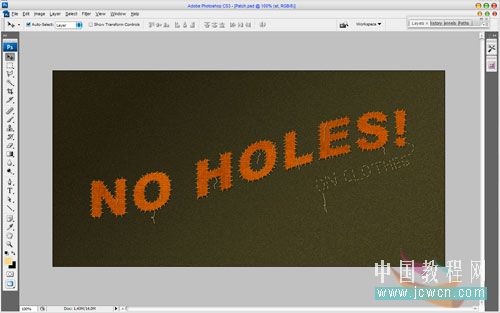
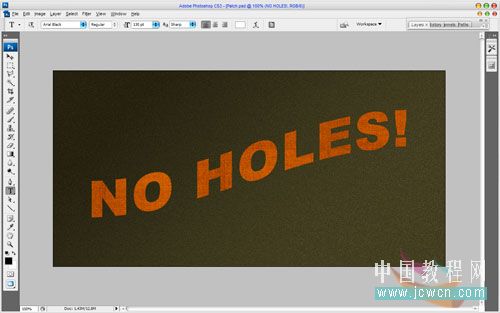
先来看下最终效果:

#p#
如果你的衣服破了,这个教程是为你量身定做的!
1.首先,创建一个1000*500pixels的背景层,填充颜色#524f2e.

2.设置背景色和前景色为默认的黑色和白色,然后使用滤镜—扭曲—扩散亮光设置如下:

可以得到如下效果:

#p#
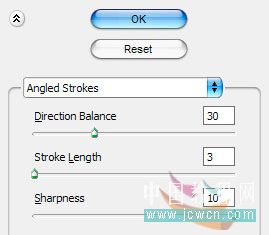
3.按D键恢复前景色和背景色的标准设置。接着按Ctrl+J复制一层,并在复制层上使用滤镜—画笔描边—成交的线条。设置如下:

可以得到如下效果:

4.更改图层混合模式为变暗,更改图层的不透明度为30%.

#p#
5.现在给这个帆布效果增加一个渐变效果。新建一个图层,添加一个黑色到透明的渐变

6.选择横排文字工具(字体为Arial Black,大小130 pt, Sharp).写下如下字体.

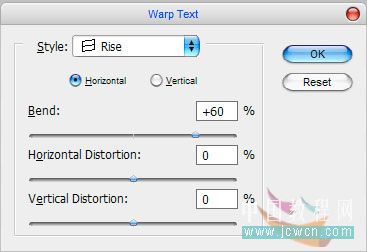
7.为文字层增加旗帜变化,设置如下:

#p#
8.移动文字层到工作区中间。

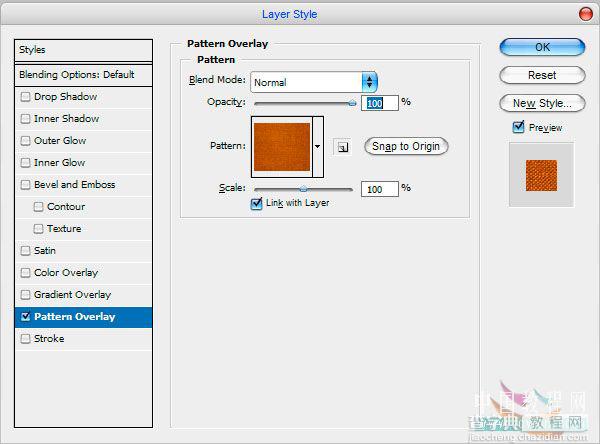
9.在网站上找到一个合适的布的材质图片并定义为图案

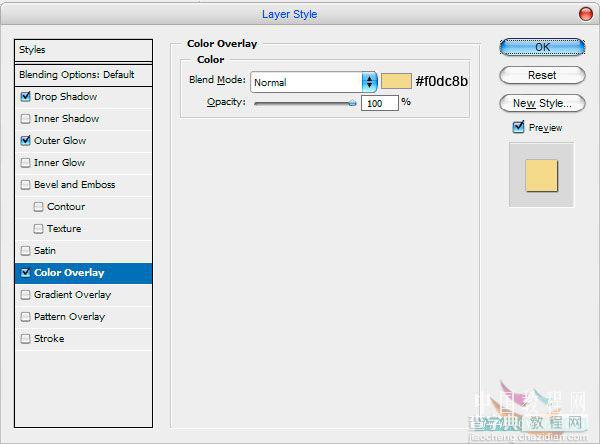
选中文字图层,选择刚才定义的图案,给文字图层添加图案叠加效果:


#p#
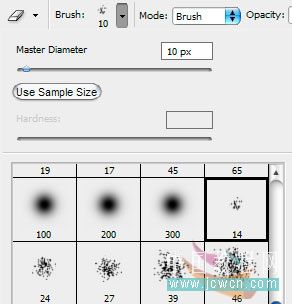
10.栅格化文字层。使用橡皮擦工具,预置如下:

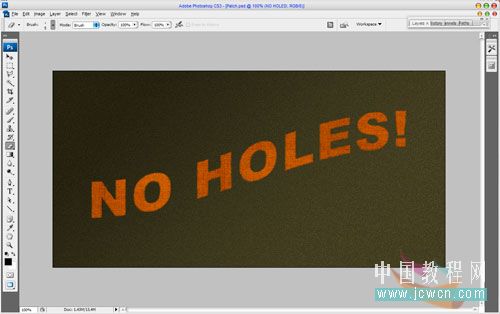
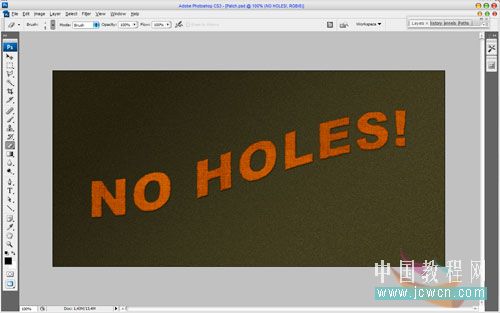
11.处理文字层的边缘得到如下的布的材质效果:

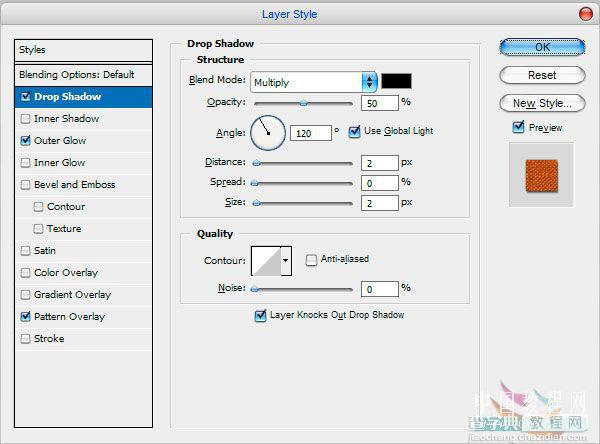
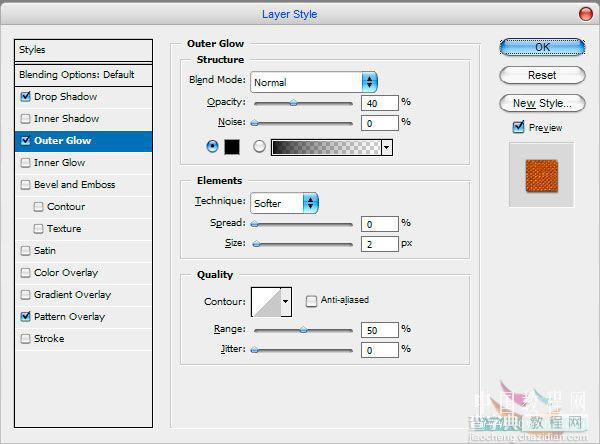
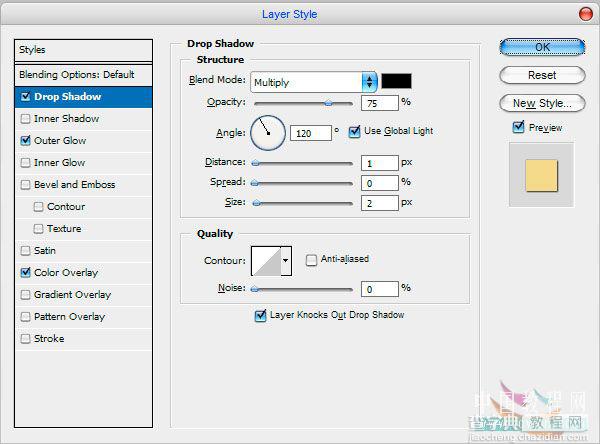
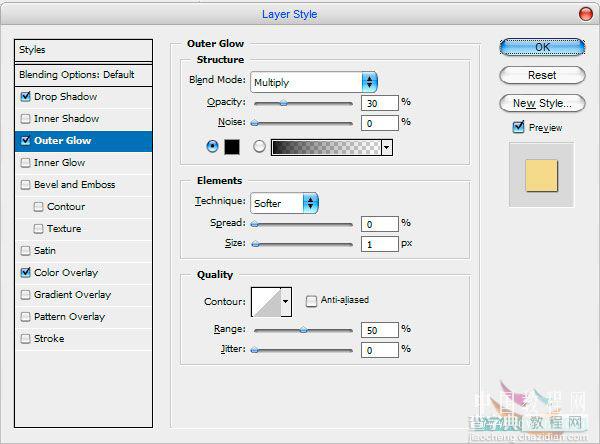
12.为该层增加投影和外发光效果。

#p#

得到如下效果:

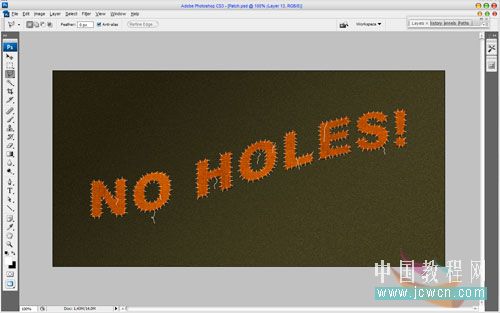
13.现在做缝线效果。新建图层,选择画笔工具(硬度为0,大小为3px),得到如下效果:

#p#
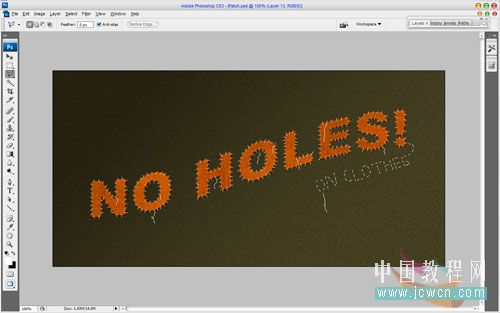
14.为了得到更好的效果,可增加如下的刺绣字:

15:为图层增加阴影,外发光,和图层叠加效果,各项设置如下:


#p#

16.通过以上步骤可得到如下最终效果: