使用canvas绘制贝塞尔曲线
发布时间:2015-05-12 来源:查字典编辑
摘要:1、二次贝塞尔曲线quadraticCurveTo(cpx,cpy,x,y)//cpx,cpy表示控制点的坐标,x,y表示终点坐标;数学公式...
1、二次贝塞尔曲线
quadraticCurveTo(cpx,cpy,x,y)//cpx,cpy表示控制点的坐标,x,y表示终点坐标;
数学公式表示如下:
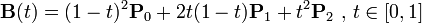
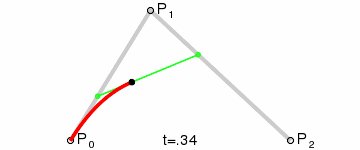
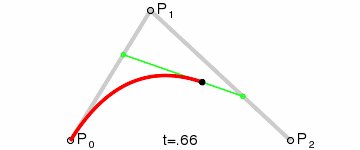
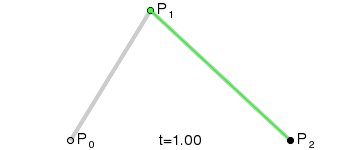
二次方贝兹曲线的路径由给定点P0、P1、P2的函数B(t)追踪:


代码实例:
代码如下:
推荐文章
猜你喜欢
附近的人在看
推荐阅读
拓展阅读
相关阅读
网友关注
最新HTML5教程学习


