与文本渲染有关的主要有三个属性以及三个方法:

上述的属性和方法的基本用法如下:
JavaScript Code复制内容到剪贴板 varcanvas=document.getElementById("canvas"); varcontext=canvas.getContext("2d"); context.font="bold30pxArial";//设置样式 context.strokeStyle="#1712F4"; context.strokeText("欢迎来到我的博客!",30,100); context.font="bold50pxArial"; vargrd=context.createLinearGradient(30,200,400,300);//设置渐变填充样式 grd.addColorStop(0,"#1EF9F7"); grd.addColorStop(0.25,"#FC0F31"); grd.addColorStop(0.5,"#ECF811"); grd.addColorStop(0.75,"#2F0AF1"); grd.addColorStop(1,"#160303"); context.fillStyle=grd; context.fillText("欢迎来到我的博客!",30,200); context.save(); context.moveTo(200,280); context.lineTo(200,420); context.stroke(); context.font="bold20pxArial"; context.fillStyle="#F80707"; context.textAlign="left"; context.fillText("文本在指定的位置开始",200,300); context.textAlign="center"; context.fillText("文本的中心被放置在指定的位置",200,350); context.textAlign="right"; context.fillText("文本在指定的位置结束",200,400); context.restore(); context.save(); context.moveTo(10,500); context.lineTo(500,500); context.stroke(); context.fillStyle="#F60D0D"; context.font="bold20pxArial"; context.textBaseline="top"; context.fillText("指定位置在上面",10,500); context.textBaseline="bottom"; context.fillText("指定位置在下面",150,500); context.textBaseline="middle"; context.fillText("指定位置居中",300,500); context.restore(); context.font="bold40pxArial"; context.strokeStyle="#16F643"; vartext="欢迎来到我的博客!"; context.strokeText("欢迎来到我的博客!",10,600); context.strokeText("上面字符串的宽度为:"+context.measureText(text).width,10,650);
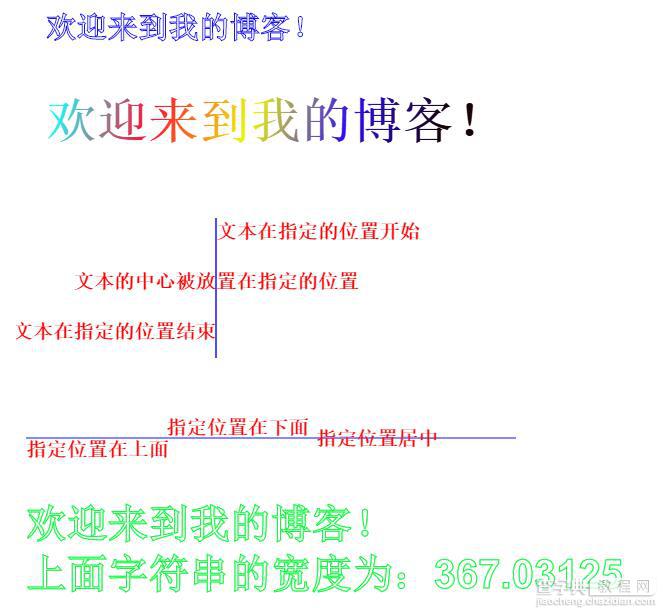
效果如下:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持查字典教程网。


