即使是JavaScript被禁止,这些右键菜单仍然能正常显示。所以,如果你想尊重用户的选择,最好的方法是用JavaScript来创建这些菜单元素,注入到DOM元素里,这样,当JavaScript被禁止时,这些右键菜单也不显示了。

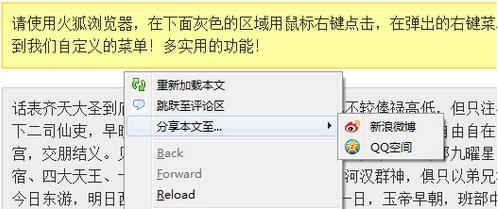
HTML5规范里有一个被大家忽略里的好东西,那就是右键菜单。HTML5里的右键菜单规范显示,程序员可以通过创建简单的HTML5menu和menuitem标记来生成右键菜单。菜单只在指定区域的右键菜单内显示。所以,你不需要再通过创建浏览器插件来实现这种效果。下面就让我来展示如何用基本的HTML标记来创建个性化的右键菜单!
HTML代码
首先我们定义一个HTML区域,给它分配一个ID,之后我们要用到这个ID:
XML/HTML Code复制内容到剪贴板 <sectioncontextmenu="mymenu"> <!-- 为了让代码清晰整洁 我会把菜单放到这个元素内部 --> </section>
定义好这个元素后,现在我们来创建真正的菜单元素:
XML/HTML Code复制内容到剪贴板 <menutype="context"id="mymenu"> <menuitemlabel="重新加载本文"onclick="window.location.reload();"icon="/images/refresh-icon.png"></menuitem> <menuitemlabel="跳跃至评论区"onclick="window.location='#comments';"icon="/images/comment_icon.gif"></menuitem> <menulabel="分享本文至..."icon="/images/share_icon.gif"> <menuitemlabel="新浪微博"icon="/images/twitter_icon.gif"onclick="goTo('//twitter.com/intent/tweet?text='+document.title+':'+window.location.href);"></menuitem> <menuitemlabel="QQ空间"icon="/images/facebook_icon16x16.gif"onclick="goTo('//facebook.com/sharer/sharer.php?u='+window.location.href);"></menuitem> </menu> </menu>
注意,这里的menu标记的ID和上面的contextmenu里的值是一致的,这样做的效果是,只有在上面的那个section区域里点击右键时才会显示这些右键菜单。这些菜单里可以配置菜单名,菜单图标和onclick事件,用来声明它们的意义和要执行的动作。动作可以是预先定义的JavaScript动作,或是执行inline的JavaScript代码。相同的菜单可以放到页面的多个区域,不需要重复创建。
目前只有火狐浏览器是唯一实现了这个API的浏览器。一些特别重要的功能我一般不喜欢放到右键菜单里,但有这样的功能当然是十分方便,这个API的主旨是提高易用性而不会有任何负面影响。我在菜单里放置的分享功能就是一个很好的例子。相信你在你的项目里也经常使用右键菜单,不是吗?


