一个叫Chris Smoak的程序员,最近发起一个使用JavaScript/HTML5实现Flash功能的开源项目,Smokescreen, 可以将 Flash 动画转换为纯HTML5 + JavaScript,以便脱离Flash插件,直接在浏览器中实现 Flash 风格的动画。这里有一些很漂亮的演示。

关于这项技术,一个叫Simon Willison的程序员,在他的博客中做了很好的剖析:
SmokeScreen完全在浏览器中运行,读取SWF二进制文件,解压缩(而且使用本地JavaScript 解压缩!),从中抽取图像与内嵌的音频,将它们转换为Base64编码的数据,接着,将其中的矢量图形转换为SVG动画。在Chrome中打开Web Inspector,在演示进行当中,你会看到SVG的实时运行。SmokeScreen甚至设计了自己的ActionScript解释器。
Smoak表示,他会很快基于开源协议开放 SmokeScreen的源代码,目前,他已经做了几个非常漂亮的演示,尽管还不够完美,但已经能看出基于HTML5的Flash 风格的动画是个什么样。这些代码并不能支持Flash视频,不过,HTML5 已经有了自己的视频方案。Smoak说,他的初衷是在iPhone和iPad一类的设备上实现Flash风格的广告动画,这项技术最可能应用在广告中。
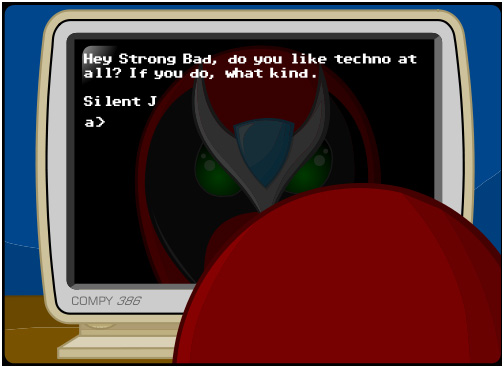
经过优化,该技术还可以用于游戏,Willison表示,新闻站点中的infographics也是很好用场,另外,还可以用来渲染卡通风格的动画,比如演示中的Strongbad系列。

不过,人们担心,SmokeScreen是否可以很好地应用到那些速度和供电能力都十分有限的移动设备,同时,我们期待代码开源后可以得到优化。目前,只有那些最新的浏览器才可以使用该技术,包括Firefox 3.6, Chrome 5, Safari 4 以及移动Safari。Opera 10.5系列也接近支持,但不支持IE8,不过Smoak表示,IE9很有希望。


