
现状分析
目前交互设计师产出的原型图缺少详细的说明文档,易造成沟通成本大及质量风险,这也是我们去做这件事的初衷。
目标及收益
1.专业输出物,提升自身专业度
2.与开发团队合作更默契,减少沟通成本且尽量避免信息遗漏与理解偏差,开发团队可共同参考
3.界面验收时的清单(前端开发的demo评审项目功能预演项目测试)
4.项目改版或换设计师时便于查阅
说明具体内容?
复杂页面间逻辑操作与复杂单页面的操作逻辑
字符限制(必填选填 字符显示数量)
链接与按钮指向
交互细节说明
校验
文案
需求调整
举例
1 复杂页面间逻辑操作与复杂单页面的操作逻辑
(1)复杂页面间的逻辑关系

(2)复杂单独页面的逻辑

2 字符限制
(1)页面必填字段应标注说明,统一在字段前标注“*”,选填无需特别标注
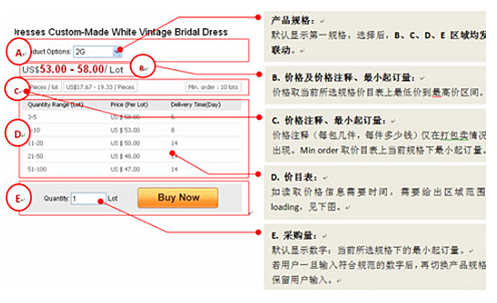
(2)为提高空间利用率,某些表格单元格内仅显示预览字段,更多信息需要滑过以tips的形式显示全。
说明需传达清楚:1.是否做限制2.如果限制,多少字出现截断3.截断后是显示为省略号还是不显示
3 链接与按钮指向
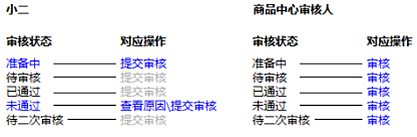
(1)你需要将页面上的每个关键链接事件或每个按钮事件标识清楚。它们有的指向你安排的某个页面,有的操作产生了一个结果反馈……(page flow—页面流是交互设计师的职责)

(2)注意操作有时受状态影响,也需要将其对应关系标注出来

4 交互细节说明
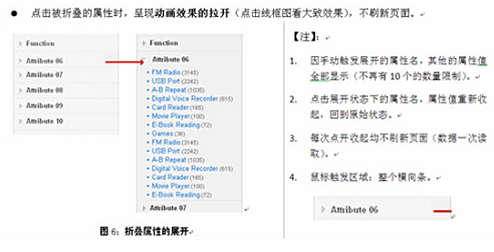
你可以在这里说明任何你想要的效果。你的合作者也只需用10分钟时间阅读完毕,标注出与他工作相关的重点。找不到你人时随时可做参考。(图片来源于hedi alibaba国际站交互说明图)


5 校验
表单或列表里常常会出现校验,它同样起到引导用户的作用,有没有特殊格式限制?字数限制?这里的触发需不需要联动校验?如“请输入正确的邮件格式“等

6 文案
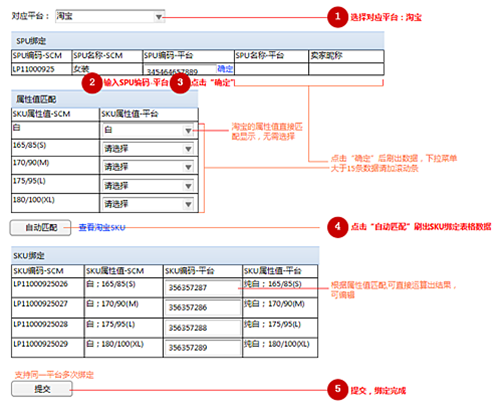
(1)操作提示信息文案,如操作成功,弹出“选品表提交成功“;或引导提示类信息,如:

(2)字段的名称需推敲,特别注意产品里相同释义字段需统一;但也不能一概而论,如何时叫“货品”,何时叫“商品”
7 需求调整
请标注修改提出人、修改原因、详细修改内容及波及到的相关所有页面,比如一个字段的调整可能会波及到相关很多页面的调整
一些重要的事
完美的标注文档,永远无法取代面对面的沟通
文档是为解决问题
标注形式大家看明白即可,或者你有什么更好的经验,记得分享
小项目或小需求,针对交互交付物规范,个人觉得不能仅仅因为时间而折扣,敏捷永远不能以损失质量为前提
两种解决方案:
1.交互设计师评估更多时间用来个人完善说明文档
2.与前端同学根据实际情况面对面沟通落地规范取代逐一标注
两个角色,交互是主要撰写者及维护者;前端开发是意见提出者与修订者,能够有效解决设计和前端可行性的冲突
同时感谢hedi的建议
文章来源:良无限-UED


