对人像后期有经验的朋友,经常会柔化皮肤,而传统的方法是利用「高斯模糊」加「颜色快调」(High Pass Filter)两种工具结合起来美化皮肤,优点是皮肤柔滑又有锐化效果,并保留正常纹理,缺点是步骤繁冗复杂,需要要几个图层混合。而现在可以直接使用「智能对象」来处理,步骤大大减少,最大优点是容易再次修改,甚至在后期的过程中还能增强柔滑质感,更为方便。

美化皮肤最重要有两个方面,一是令皮肤嫩滑,并保持毛孔质感,二是亮白美化,还要令肤色均匀。有些新手磨皮,虽然可以令皮肤十分光滑,但没有毛孔和质感,犹如橡胶,十分古怪,而不少老手会运用几个图层,结合模糊滤镜和颜色快调工具,做到有质感的幼滑皮肤。不过这个方法比较麻烦,而且图层重叠有序,不可错乱。
而现在有更方便的工具「智能对象」,不仅可以随意调整,而且各种滤镜全部归在同一个图层中,毋须混合几个图层,无论操作上还是难度上都更加方便。除了要柔化之外,也还要美白肤色,我们一般会调校整体亮度,并且改善一些肤色不均匀的地方,避免面部有一块块光斑,有很多方法都可以做到,我们这次简单一点,用笔刷工具控制颜色,改善小范围光暗不均匀。
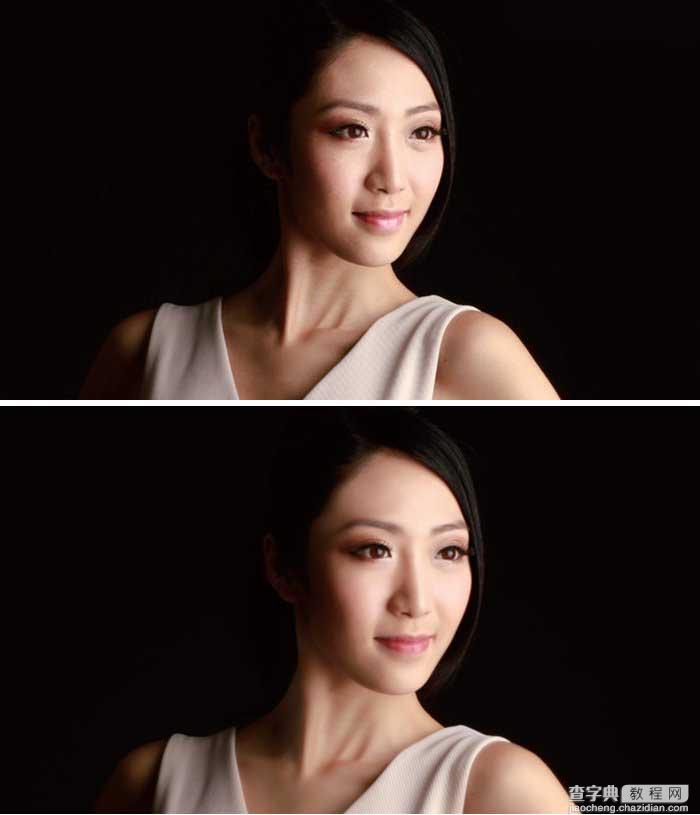
(1)分析原片
这样照片是基本的人像打光,Model的皮肤和妆容都很不错了,我们要做的只是再美化,首先是令皮肤更幼滑白嫩,再减低阴影的浓度,做到肤色均匀。

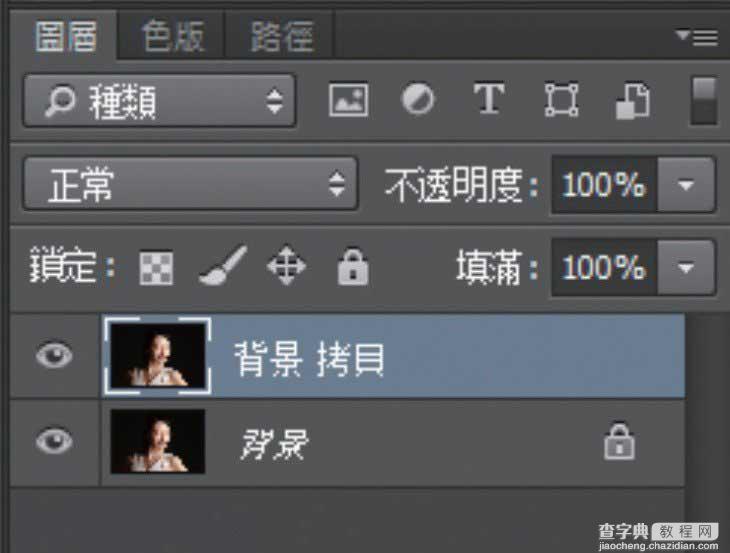
(2)复制图层
首先是复制背景图层,将背景图层拉到面板的复制图标上,或者可以在菜单「图层」→「复制图层」上做到,这个新图层是很重要的步骤,大家以后也可以养成先复制图层的习惯。

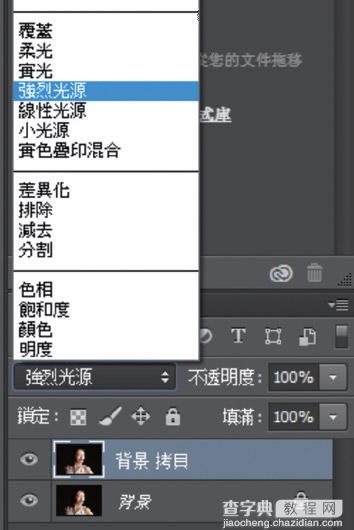
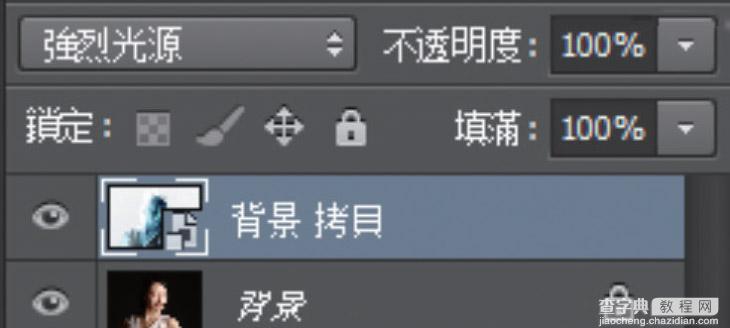
(3)改变混合模式
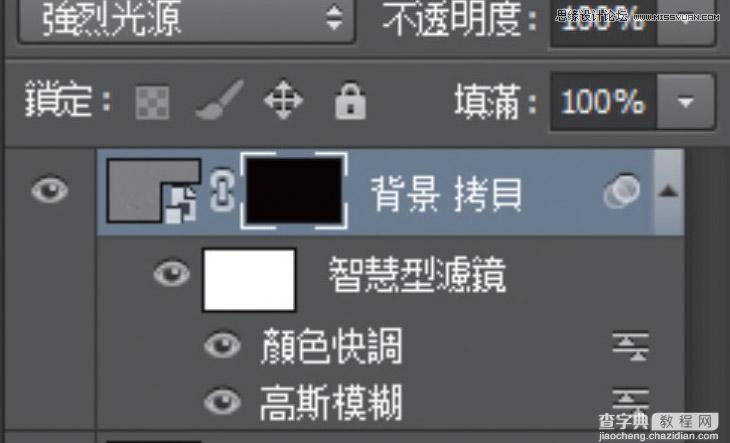
接着,我们改变图层混合模式,在混合模式面板选择「强烈光源」,这样照片变得反差强烈,颜色浓郁。这个也是必须步骤,不用担心,之后修改画面会重现正常。


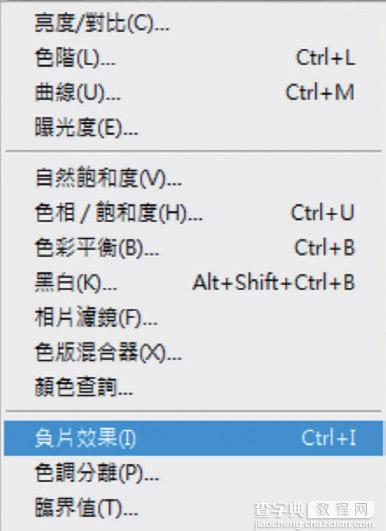
(4)反相
将照片反相,选择「图像」→「调整」→「负片效果」。以前用多个图层制作时,每个图层都需要反相,并设定各自的混合模式,现在反而简单得多,只需要在一个图层上选择反相就可以。

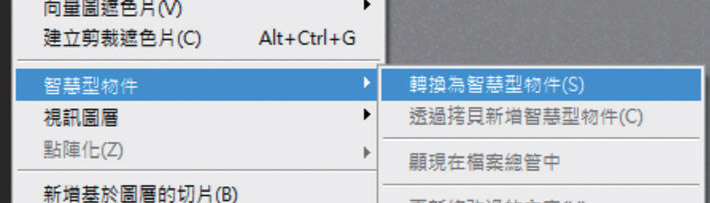
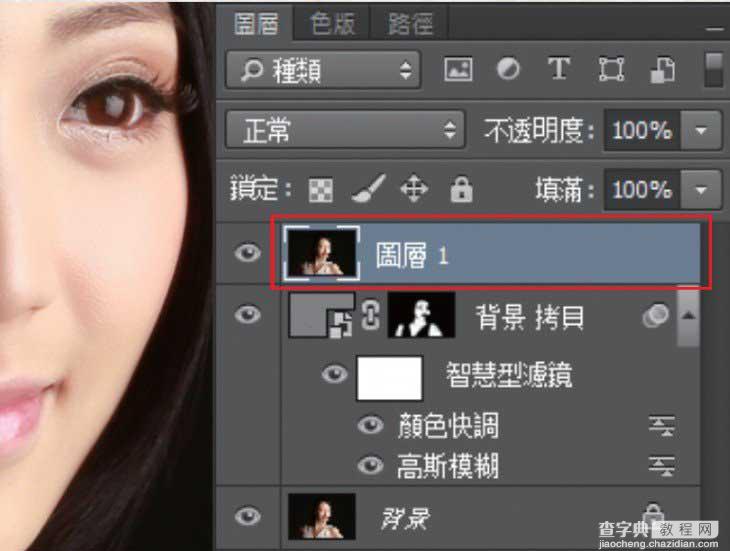
(5)转换为智能对象
反相之后,将图层改为「智能对象」,在「图层」→「智能对象」→「转换为智能对象」,优点是之后新增的滤镜可以全部附加在一个图层上,而且改动之后,图标会有改变,作为提醒。


(6)高斯模糊
我们先用高斯模糊滤镜,大约设定为2.5像素左右,大家留意,由于图层已反相,模糊滤镜已不是朦化,反而是锐化,因此像素值愈大,照片越锐。

(7)注意滤镜数值
我们试试将滤镜的数值增大,加到4像素和6像素,你会发现像素越来越大,细节越来越粗糙,景物边缘被大幅锐化,特别是毛孔会变粗,这是不理想的效果,因此要降低数值。

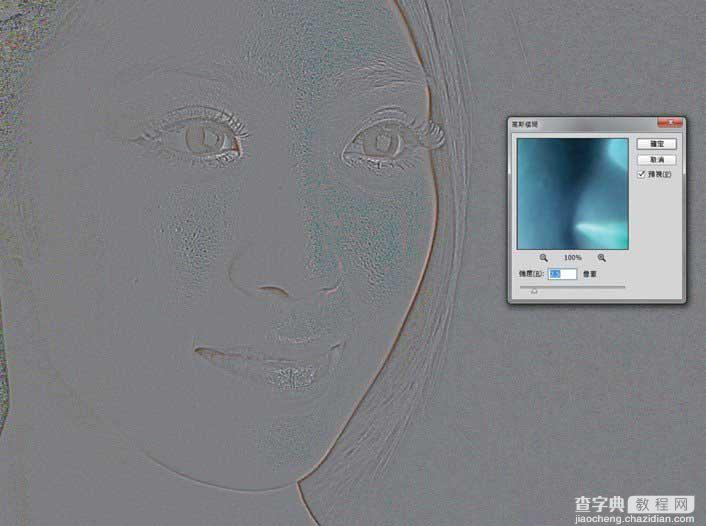
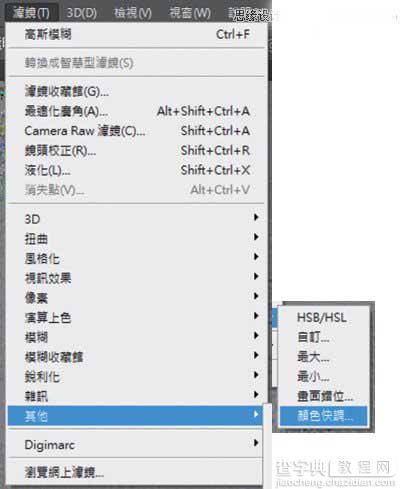
(8)柔化照片
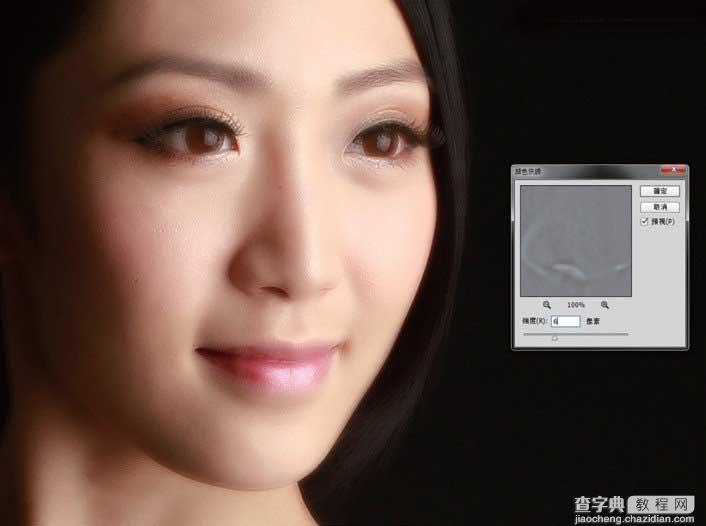
然后用「颜色快调」功能,将照片柔化。这个功能以前只有英文名「High Pass Filter」,本来是用来锐化相片,但是因为图像已经反相,所以锐化变为柔化效果,数值越大,柔化越明显。


(9)调整柔化程度
这个做法的优点是大幅柔化都保留皮肤质感,但也不要过分,不然照片会出现明显柔化,又有明显毛孔的奇怪效果。那么柔化多少呢?我们建议用6像素左右。

(10)笔刷控制
由于眼睛嘴巴等地方不需要柔化,我们会用黑色蒙版隐藏柔化效果,再用白色笔刷,在皮肤擦过,重现幼滑,五官当然不要刷,保持锐利就可以了。
运用蒙板隐藏
刚才所做的是将整个画面柔化,无论衣服和背景都会改动,实际上只需要修改皮肤,现在我们可以用在这个智能对象上直接操作。方法很简单,只要用黑色蒙版隐藏刚才的柔化,再用白色笔刷在皮肤上刷过,这样既能柔化皮肤,又不会干扰锐利地方。我们在「图层」→「图层蒙版」→「隐藏全部」中,开启黑色蒙版,笔刷方面留意前景颜色为白色,设定合适的不透明度即可。


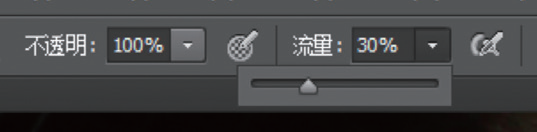
(11)调整不透明度和流量
选择笔刷工具,留意前景为白色,再设定笔刷的不透明度和流量,而今次我们觉得前期柔化的效果已经很好,不用调低不透明度,反而流量降低到30%左右。


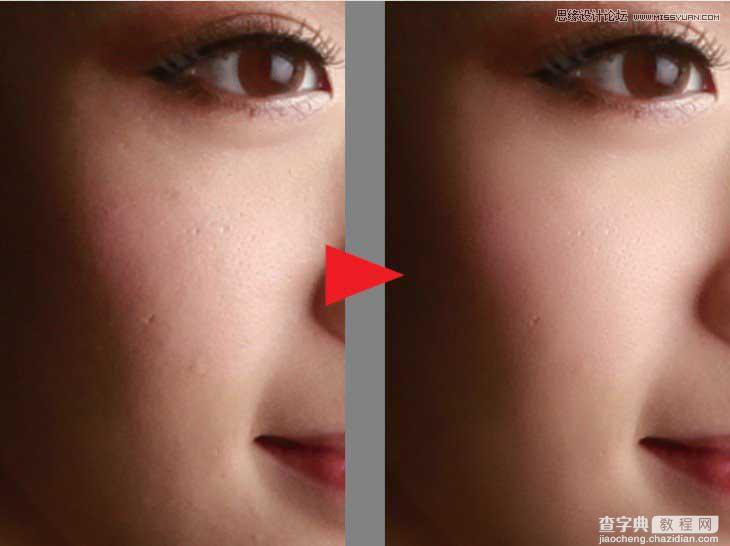
(12)处理面孔
先处理面孔,除了五官之外,其他皮肤都可以刷一下,处理之后的皮肤会明显变得幼滑,而毛孔则保留细致,如果觉得毛孔过份明显,还可以再改动「颜色快调」。

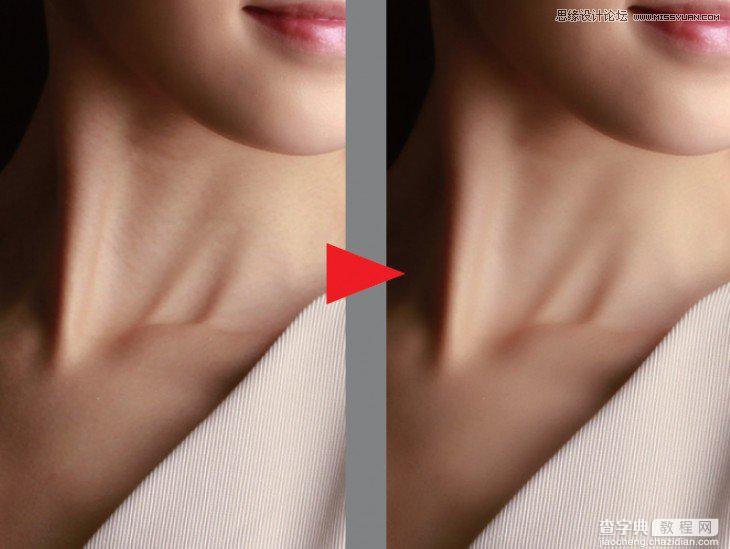
(13)处理脖颈
除了面部,身上皮肤也需要柔化,不然面部处理过,而脖颈保持原样的话,效果会很违和。我们用笔刷擦过之后,人物皮肤就会有明显改善。

(14)处理个别毛孔
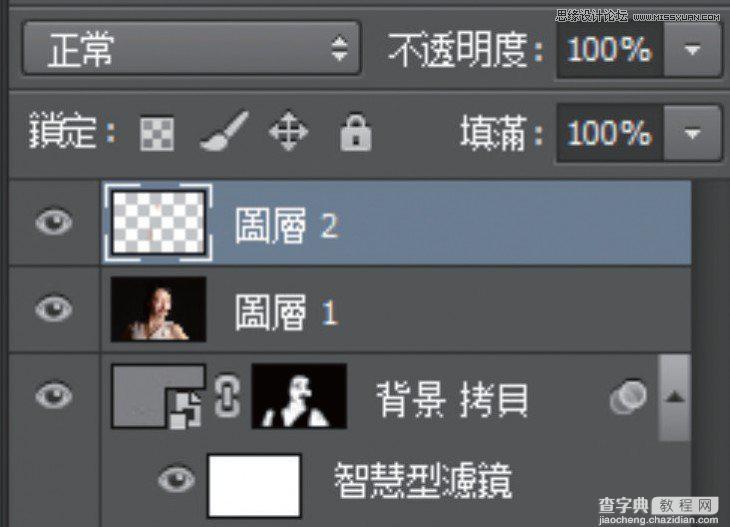
这样处理之后,面部应该还有一些较粗的毛孔,需要独立清除,最简单办法就是将做好的几个图层合并成一个新图层,用Shift + Ctrl + Alt + E,变为一个新图层,然后用污点修复笔刷来完成。

(15)使用空白图层修复
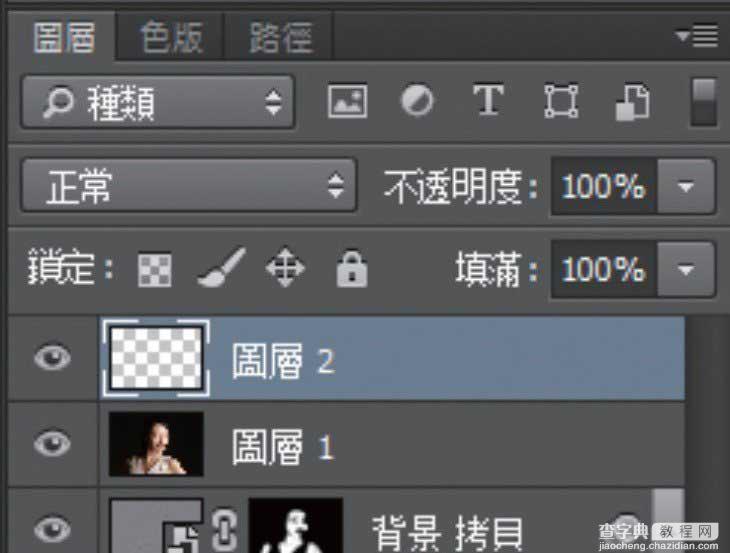
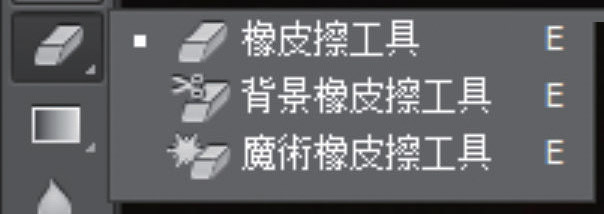
先添加一个空白图层,这是很重要的步骤,一旦意外做错,都可以重新再做,而恢复方法就是用橡皮擦工具清除,我们会独立示范这种图层的用法。

空白图层修补示范
我们在修补皮肤的暗部时,特意加上了一个空白图层,有些朋友可能不明白,为何要有空白图层,其实这是为了方便修改,如果直接在照片上填色,一旦填错就要回到之前的步骤,而现在空白图层即使做错,直接用橡皮擦在空白图层上擦干净就可以了,如下图。
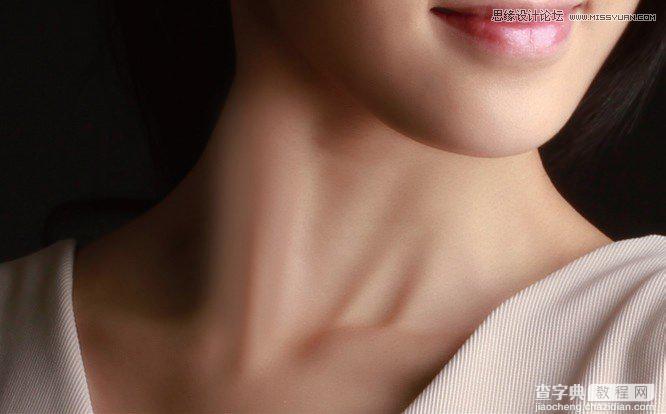
我们用颈部为示范,特意修改过度,你会见到颈上有明显变色,而且颈上的线条都改变了,但我们可以直接恢复。


使用橡皮擦工具,在空白图层上刷过,橡皮擦可以设定低一些的不透明度,轻轻擦除,为了示范,会用最强力度。


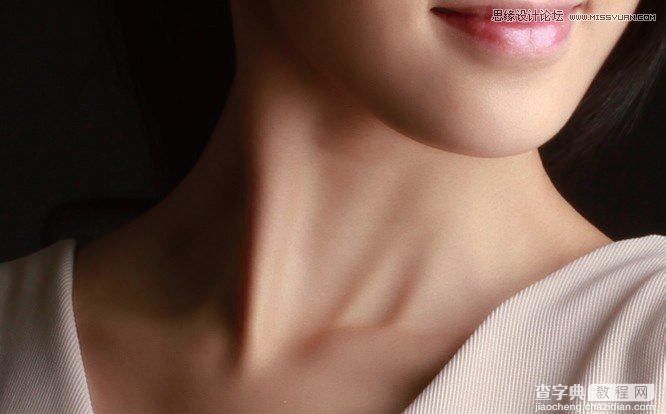
在修改过的地方逐步擦除,你会见到相片又恢复到未修改的情况,而且不会造成损害。这种空白图层修改法在不少人像后期中经常使用,是非常好用的技巧。



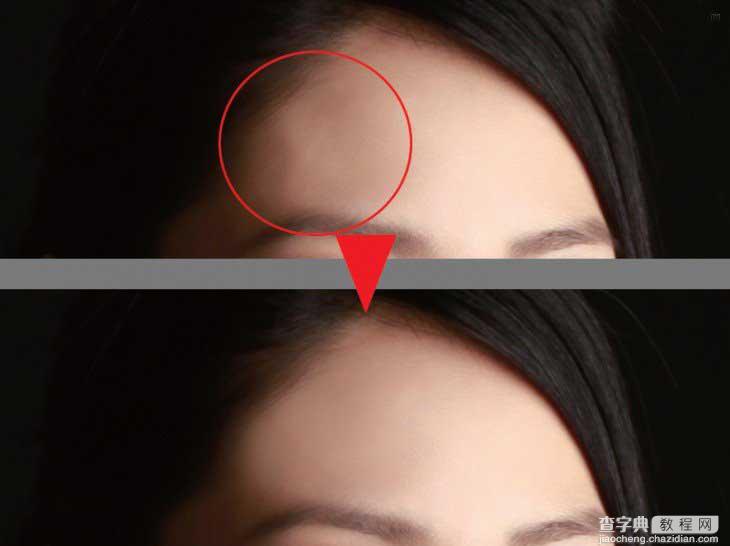
(16)调整光影
首先是额头的光暗不均匀,这里是脸上最碍眼的地方,我们取样邻近的光位,直接在额头扫过,笔刷的不透明度要降低,多扫几下就会见到肤色被调匀。

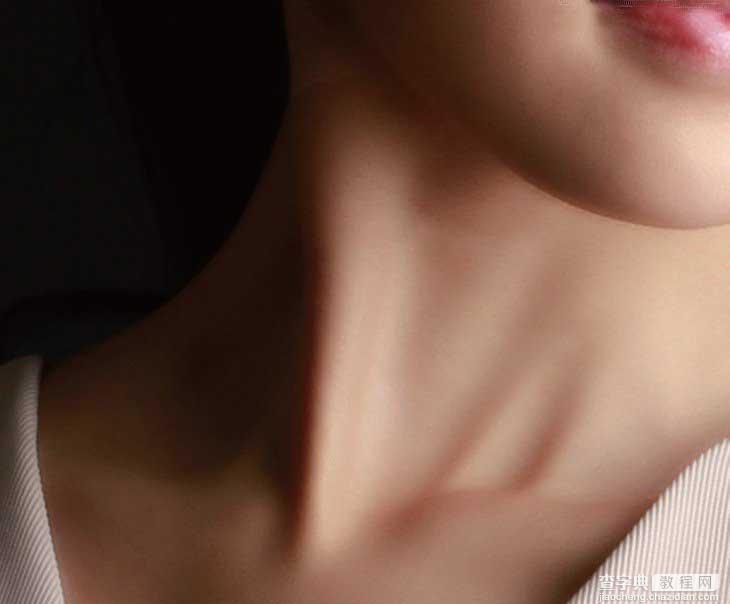
(17)脖颈光影
另外是颈部的暗部,如果拍摄时利用侧光的角度,一定会留下这种阴影,如果想淡色一点,也可以用这个方法,取样邻近光位的肤色,调整阴影的浓度,效果也不错。

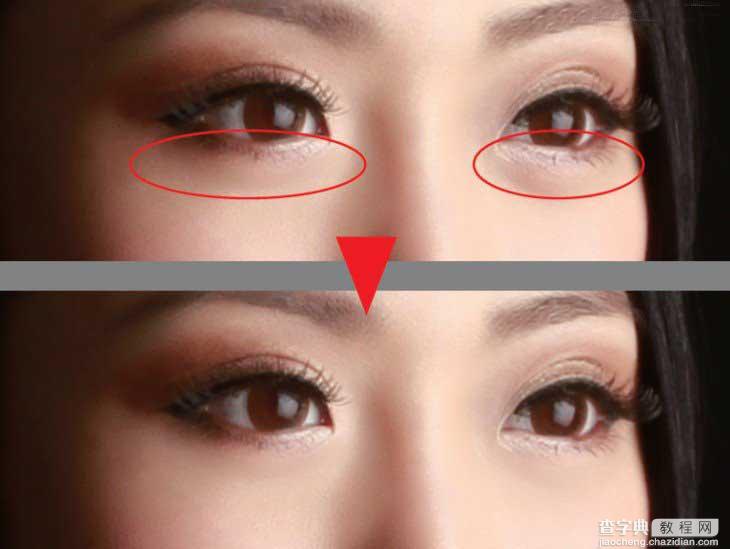
(18)消除眼袋
至于消除眼袋就更加简单,我们利用眼袋旁边的肤色,用笔刷在眼袋上刷几下,就可以减少眼袋。但是,切勿完全消除眼袋,因为极不自然,留一点点反而更好。

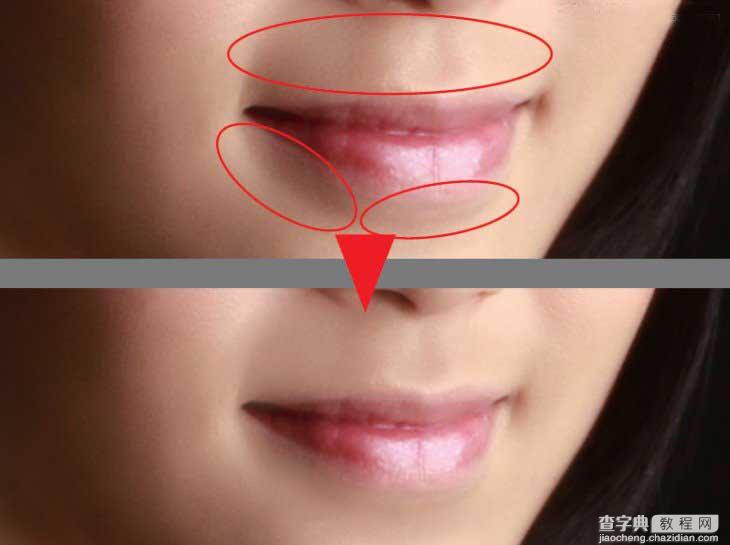
(19)减弱嘴唇阴影
想要完美的效果,可以再把嘴唇上下的阴影减少一些,以较亮的地方消除阴影,为了配合嘴巴,嘴角和鼻子两边都要改动,这个处理有点像化妆的补粉一样,用意不是完全消除阴影,而是增加柔滑感。

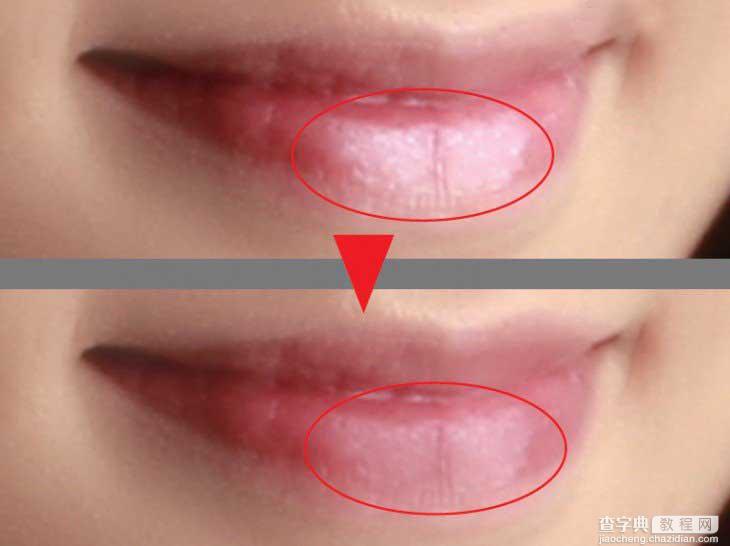
(20)最后一步
而在嘴巴方面,细心留意就会发现嘴唇的光位其实有点怪,我们不如减低光度更好,做法都是取样嘴唇的红色,填在光位的地方,但不须完全消除,减轻一下就可以了。

这样,一幅完美柔化的照片就出来了,比起那些一键美肤,这样的效果更加自然。

教程结束,以上就是Photoshop智能对象快速打造人像皮肤柔滑质感效果方法介绍,操作很简单的,大家按照上面步骤进行操作即可,希望能对大家有所帮助!


