京东VS当当VS卓越
1. 概况
使用浏览器:Firefox beta 8.0
分辨率:1366*768
测试时间:2011.11.12 晚 (因为图书的价格可能会随着时间而发生变动,同时库存会有增减)
测试图书列表——共7本:
1. 点石成金:访客至上的网页设计秘笈(Don’t Make Me Think)(原书第2版)
2. 内向者优势——如何在外向的世界中获得成功
3. 失控:全人类的最终命运和结局
4. 无价:洞悉大众心理玩转价格游戏
5. 引爆点:如何制造流行
6. 异类:不一样的成功启示录
7. 内向者优势:如何在外向的世界中获得成功
以下属个人观点,会带有倾向性,受本身固有的习惯和方式影响,仅供参考.^-^
2. 书名&价格对比图

2.1. 书名
A. 京东书名没有加入修饰,仅主标题和副标题
B.当当的命名是比较详细的,同时引入名人推荐,或是加入一些噱头
C亚马逊中国介于两者之间
2.2. 价格
可能图片太小,看不到~=.=!
京东总价格 当当网 亚马逊中国
183.30 183.50 196.60
这里面京东和当当的价格是差不多的,亚马逊中国的价格偏高可能是由于引爆点这本书是英文版的,而不是中文版.
所以由此次图书品类小部分的抽样来看,价格的差异其实还是很微小的~(^o^)/~
3. 产品页面——第一屏
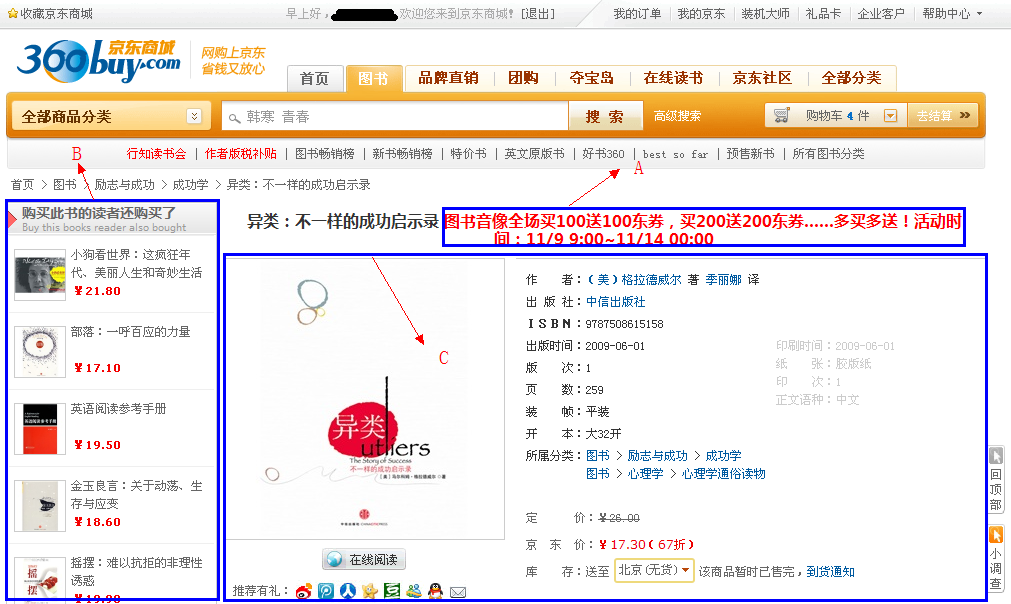
3.1. 京东商城

A.图书品类活动通知
B.购物此书的人还购买了——类似一个其他用户的推荐模块
C.产品信息模块,主要包含以下内容:
i.书本的固有信息——不会发生变化:书名、作者、出版社、出版日期…
ii.网站的书本信息——发生变化:价格、是否有库存
iii.在线阅读体验模块
iv.社区分享按钮
3.2. 当当网

A.图书品类活动通知
B.购物此书的人还购买了——类似一个其他用户的推荐模块
C.产品信息模块,主要包含以下内容:
i.书本的固有信息——不会发生变化:书名、作者、出版社、出版日期…
ii.网站的书本信息——发生变化:价格、是否有库存(没有库存的时候,缺货登记模块)、统计目前为止有多少参与人阅读
iii.用户评论统计模块
D.整站活动弹出效果通知,点击,弹出效果如下图:

3.3. 卓越亚马逊

A.图书品类活动通知
B.产品信息模块,主要包含以下内容:
i.书本的固有信息——不会发生变化:书名、作者、出版社、出版日期…
ii.网站的书本信息——发生变化:价格、是否有库存
iii.用户评论统计模块
iv.运费情况
C.购物车模块——三个网站中是唯一一个在第一屏有看到购物按钮的网站,
(Note:京东和当当都有”回到顶部”这个按钮.
模拟情况可能是这样的,当用户浏览完网页第一屏下方的其他用户评论, 决定购买的时候,点击右侧的”回到顶部”按钮,需要再滚动下拉条,把网页调整到有购物按钮的位置,最后点击购买…..)
主要包含以下内容
i.购买数量选择——这是其他两个网站没有的
ii.心愿单——这里的心愿单和亚马逊网站本身的一个收藏夹功能个人认为有定位冲突和交叉的地方,一开始用的时候,犯迷糊了=.=!
iii.社区分享功能按钮
4. 比较有意思的来咯——上述的这本书” 异类:不一样的成功启示录”三个网站目前应该都是没有库存的,来看看这三家网站对此类常见情况的反应
4.1. 京东
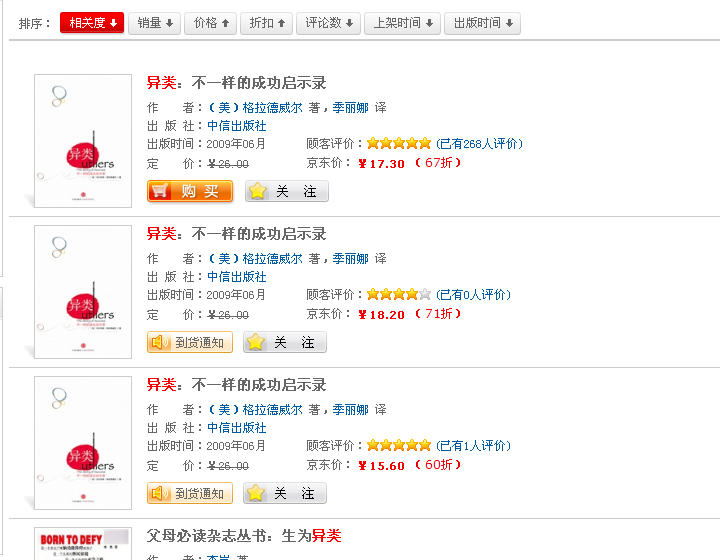
4.1.1. 搜索页面

其实点进去,会发现是无货的.但是购买按钮可以点击.
还有一个问题:搜索结果页面,从页面上来看,书本的出版时间,出版社都是一样的,可是价格却有不同…=.=!
4.1.2. 产品页面

告诉用户没有货,但是有购物车按钮.(Note:缺货的提示和周围的文字体是相同的样式字体,导致不能凸显出来)
一般本人是列一份书单,直接搜索,逐个把搜索出的书加入购物车,然后统一结算,不会去细看是否有库存.直到结算的时候,会发现某些书不能结算…=.=!
4.2. 当当
4.2.1. 搜索结果页面

在缺货的情况下,没有”购买”按钮
4.2.2. 产品页面

在缺货的情况下,只有”收藏”按钮,避免了直到最后才会发现该书缺货的情况,(^o^)/~
4.3. 亚马逊中国
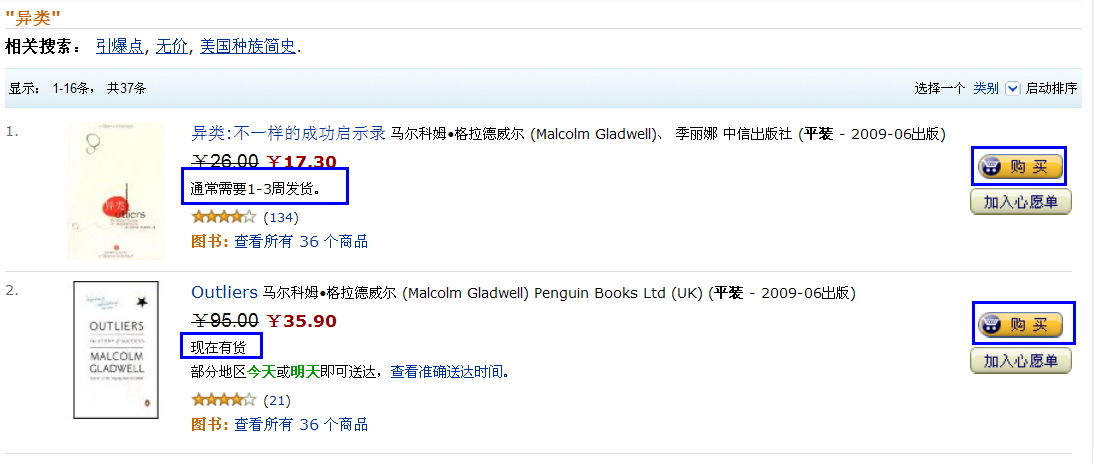
4.3.1. 搜索结果页面

一般亚马逊是不会提示自己目前缺货的,如本书它会提示需要1~3周发货.当然,也有可能出现书单中另外一本书的情况(可能是从美国发货,不过也太久了——1~4个月=.=!):

不过它在有库存的时候,会提示说”现在有货”O(∩_∩)O~
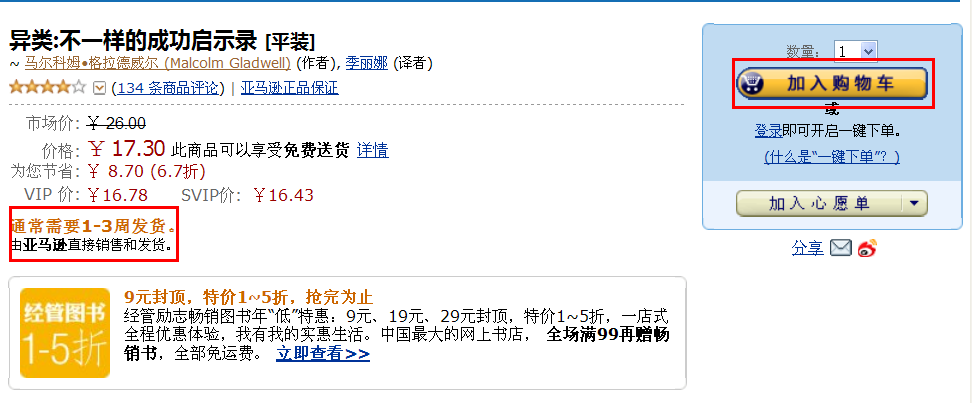
4.3.2. 产品页面

亚马逊和当当不同的在于,它能够让人知道购买产品大概抵达的时间,即使是在缺货的情况下.
能够被用户所掌控的情况,就不会是什么大问题.反之,可能是个小问题,也可能是个大问题.^-^
PS:上面提到的书,应该还不错,虽然还没看过~O(∩_∩)O~


