
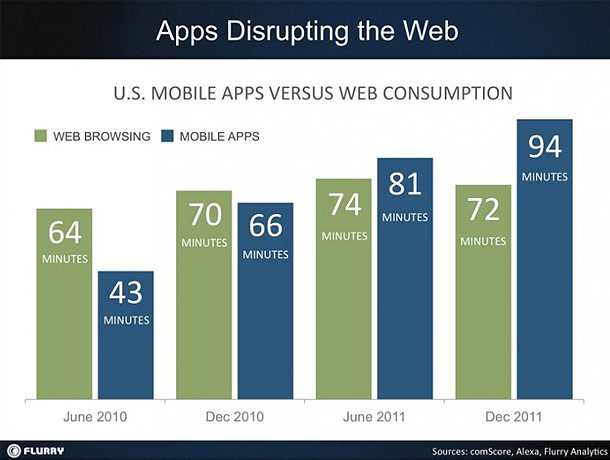
伴随着移动设备的快速崛起,App市场的发展也日渐迅猛,目前iOS和Android平台的App数量总和也达到100万款之多,据AAWP报道,Windows Phone的应用市场数量已突破8万,晋升成为第三大应用平台。移动数据分析公司Flurry在2011年App趋势报告中显示,人们花费在App上的时间已经超过人们浏览网页的时间。

未来App的市场呈现一片光明景象,而对于移动开发商来说,不同平台的应用则需要开发不同的App来支持,无论在更新及维护上都需要一定的成本。于是更多人想到了基于HTML5的Web App,目前主流操作系统iOS、Android以及Windows Phone的浏览器都对于html5大部分特性的支持也更加突显HTML5在未来移动设备端的地位。那么HTML5有何前景呢,接下来我们一起来讨论 HTML5和Web App:
谈到Web App,我们就不得不先想到Native App,目前我们在App Store上下载的ipa以及我们在Google play store或其他网站下载的apk都是属于Native App,那么这种App有什么优势和劣势呢?
Native App的优势:
1、优秀的用户体验和华丽的交互操作,能够针对不同平台提供不同用户体验;
2、可不受网络速度限制,节省带宽成本;
3、可访问本地硬件设备和资源;
4、盈利模式明朗。
Native App的劣势:
1、不同平台之间的移植麻烦;
2、维持多个版本的成本比较高;
3、需要通过第三方审核;
4、盈利需要与第三方分成。
针对Native App的不足,Web App很好了弥补了这些劣势,开发商只需了解HTML5、CSS3、js以及Device API即可完成应用在多终端设备和平台的运行,很好的保证了应用跨平台的一致性,相对于Native App开发成本更低,同时更新维护更容易,用户几乎没有安装成本,也更加自由和开放。但任何新技术总是有利有弊,Web App其自身也会遇到在用户体验、UI效果及调用本地设备和资源的相关问题。
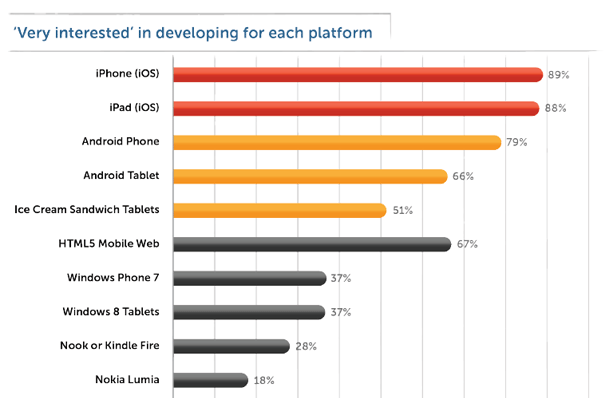
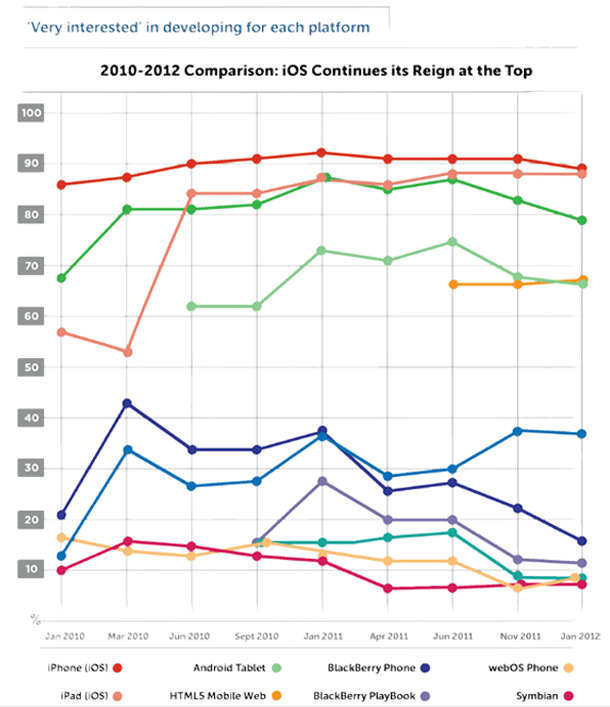
虽然2种模式各有优缺,但随着移动设备及html5的迅猛发展,让微软和乔布斯也意识到:只有HTML5才是web未来。从著名移动云平台公司Appcelerator发布的调查报告可以看到HTML5 Mobile Web已经上升为第4位。


众所周知,HTML5不仅仅给我们带来了更多语义化的标签,还有canvas绘图、音频视频、本地存储、离线应用、地理位置定位等新特性。
接下来我们从App的角度来看看HTML5带来的这些特性:
特性一、Canvas绘图
Canvas在网页中类似于Flash的作用,是HTML5引入的一个新的标签,但其本身并不具备画图的能力,只是为JavaScript提供一个绘制图像的区域,可以使用JavaScript来绘制图形、编辑图象。如Harmony,基于Canvas的一个绘图工具,使用其提供的独特画笔样式,在 iPhone和Andriod手机上可以绘制一些精美的铅笔素描风格。
可参考:http://www.html5rocks.com/en/tutorials/canvas/integrating/

很多HTML5站点也利用Canvas实现绘画功能和在线图像编辑功能,如Sketchpad,一个在线画板,拥有类似Windows 画笔的所有功能;CloudCanvas,基于HTML5的免费在线图像编辑软件,可以实现AI和PS的一些矢量与位图的编辑功能。
特性二、Local Storage(本地存储)
我们知道很多App下载安装后,都是基于本地离线缓存运行,而无需请求网站。Web Storage很好的解决了之前Cookie的大小不能超过4K的尴尬和不同浏览器针对每个域名下Cookie数的限制。Web Storage可分为local storage和session storage,local storage提供了5MB的存储空间,而sessiong storage甚至没有限制。不仅在启动App的时候可以加载缓存数据来加快启动和显示速度,还可以减少网络流量,离线运行App。
Google之前用Google Gears这个浏览器插件来解决网页应用的离线使用,如离线使用Gamil,随着浏览器对HTML5新标准的支持,Gears也逐渐被抛弃。目前 Google Reader利用HTML5离线技术,可以让用户离线阅读订阅的最新浏览过的文章。

特性三、Geolocation(地理定位)
Geolocation API是W3C新添加的一个API规范,可以用通过浏览器来获取用户的地理位置。对浏览器版本要求相对较高,目前能支持的浏览器有IE9.0+、 FF3.5+、Safari5.0+、Chrome5.0+、Opera10.6+。可以通过 geolocation 下的 getCurrentPosition 方法来获取用户的信息
navigator.geolocation.getCurrentPosition( getPositionSuccess , getPositionError );
同时还可以综合GoogleMaps API来监控用户的位置让其在地图上显示用户的准确位置。具体的使用大家可以google下,相应的介绍文档较多,在此不再类述。
目前移动设备上的定位特性更多的体现在社交类型的LBS应用中,如微信,手机QQ、微博、Google Map等。


特性四、音频视频
HTML5定义了两个新的标签video和audio,音视频自由的嵌入页面,让多媒体的形式也更为灵活。特别是在iPhone和iPad对flash的不支持,
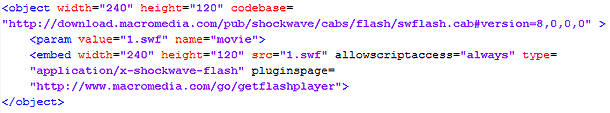
HTML5的音视频显得尤为重要。同时HTML5嵌入代码更简洁,如网站上的视频,调用flash需要很长一段代码:

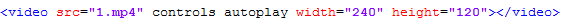
那么使用HTML5代码只需一行:

特性五、对CSS3的更好支持
CSS3虽然不是HTML5的特性,但对于CSS3的新特性如:border-radius、border-image、box-shadow、 transform、transitions、animation、user-interface等在HTML5浏览器上表现最佳。
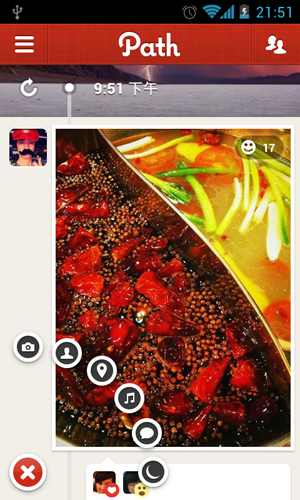
用过Path的同学肯定会对里面的交互表现赞叹不已,

来看看国外victor用纯CSS3实现的同样动画效果吧。http://namepk.sinaapp.com/blog/path/

除了上面列举的HTML5特性外,还有很多重要的特性如WebGL、SVG、Form、Web SQL Database、Web Worker、Web Socket、Drag&Drop等,在此不再一一描述,
目前HTML5的规范还在制定和讨论中,在运用Web App开发过程中仍然会遇到对事件的响应速度页面渲染等性能问题、不同机型及web浏览器内核的兼容性问题、对于移动设备硬件资源的访问等众多问题,业界也出现了很多如PhoneGap、Sencha Touch、Jquery Mobile等移动设备开发框架,同时也有以HTML5+Native加壳方式的App如网易博客Android客户端,各种新技术的尝试和主流浏览器及各大智能机操作系统对HTML5特性的支持,HTML5未来在移动终端的发展无疑让大家更加期待。
作者:Bobe
文章来源:腾讯GDC


