
发短信问某君:觉得QQ有什么不好用的地方?答曰:平时只是聊天,没觉得有什么不好的。作为普通用户,QQ的设计似乎无可挑剔。这里面有两层可能的原因:其一,其设计堪称完美,无可挑剔;其二,用户已经适应了QQ自身的设计,所以感觉不出不好的地方了。
笔者的观点是,QQ的设计趋于完美,但并不是毫无缺憾;用户感觉不到QQ的缺点说明其设计已经具有很好的易用性,但是不排除其中有用户习惯的因素。本文将围绕QQ的核心功能"即时通信"探讨QQ设计的美中不足——虽然这些不足在深度用户看来不是太大的可用性问题,并提出若干"锦上添花"的建议。笔者会以一位新用户Leslie的视角进行讨论,以尽量避免用户习惯可能造成的影响。
石沉大海的好友请求——好友预留功能
Leslie刚刚申请了一个QQ号,一个好友也没有。他恰巧得到一个朋友A的QQ号码,马上添加了他。添加的过程很简单,最终系统告知需要对方确认好友请求。Leslie等了好几天,仍没有收到A的确认信息。A也许这几天没上QQ吧?或者没收到好友请求?或者A忽略了我的请求(笔者按:忽略好友请求,系统不会反馈给Leslie)?Leslie这样想着,决定重新发送一次好友请求。但是,他发现A的QQ号早就弄丢了!

思考和建议
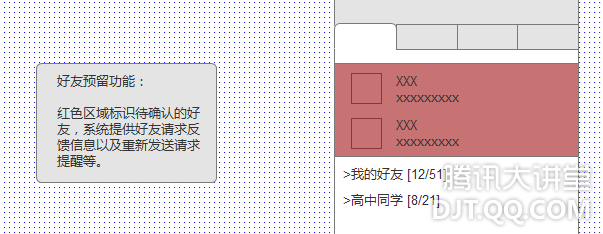
好友请求如同扔出去的漂流瓶,直到对方确认之前,你无法在QQ面板上见到关于该好友的任何信息。但是意外总少不了,有时候你不得不再次发送请求,此时你已经没有了ta的号码——再要一次吗?
QQ需要怎么改进,帮助Leslie解决这个问题呢?其实很简单,给已添加/待确认的好友设立好友预留功能:在好友请求发送后,即在QQ面板上添加该好友条目,并标明"待确认的好友"。此时,你们仍然不是好友,当好友请求失效后,系统会提醒用户是否重新发送请求或删除好友预留(笔者按:请求失效包括请求被忽略导致的请求过期,单纯的请求过期,请求被拒绝;但是如果只是请求被忽略而请求本身没有过期,则不反馈给Leslie);若对方接受好友请求,则将该好友添加至相应的联系人列表内。
你邀请朋友到家里吃饭,事先都要根据人数摆好座椅,虚位以待——QQ好友预留功能跟这种情形非常类似,在好友确认请求之前,系统已经为该好友预留了座椅,只等着人来了。
图片发过去了吗?——用户对信息对称性的需求
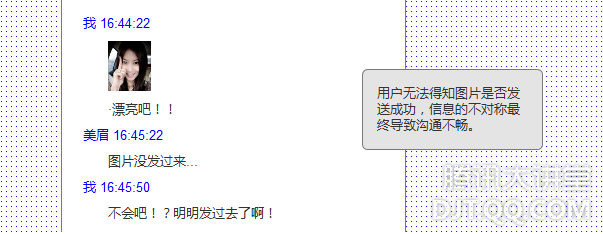
Leslie成功添加了几个好友,他开始兴奋地跟美眉B聊天。Leslie发现一张很美的图片,他立刻发送给了B。但是少许之后,B却说图片发送失败了,看不到图片。Leslie很纳闷,因为他这边明明看到图片成功显示在了自己的聊天窗口内。后来Leslie慢慢知道,自己看到的未必是对方看到的,有时候网速过慢,图片就有可能发送失败,而自己却看不到。之后Leslie养成一个习惯,每发送一张图片,他都会问对方:发过去了吗?

思考和建议
QQ提供给用户的是"即时通信"服务,这里也包含两层意思:"即时的"和"通信"。"通信"就是沟通,沟通要求双方要表达的文字/图片等以"无损"的形式传递给对方,在此基础上的沟通才能顺畅。联想到日常生活中的打电话情境,有时这边能听到对方的声音,但由于网络原因,自己的声音却传送不到对方那里,这就会造成信息不对称,沟通效率继而下降。QQ发送图片功能的交互设计应当考虑到这种应当的信息对称性,避免图片发送者误以为图片发送成功而事实上图片并未加载完毕或加载失败的境况。
"即时的"意味着信息的即时和同步可见,这并不是说图片要"立即"发送完毕,而是指图片的发送状态要即时/同时呈现给双方。在目前的QQ设计中,即使最终图片加载成功了,图片发送者也并不知道加载完毕的时间,这也会造成沟通不同步的问题。因此系统要保证图片发送者和接受者同时看到图片发送了百分之几,以及最终的发送状态。
其实,QQ的文件传输功能就是这样设计的,而大多数手机彩信也支持发送状态提示和反馈。
空白的聊天窗口——用户对沟通连续性的需求
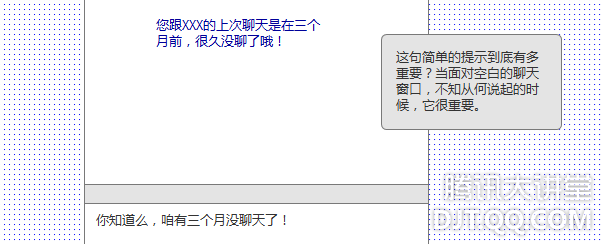
Leslie百无聊赖地查看了一下最近联系人列表,最近他跟很多好友有过交谈。他决定再跟好友C聊聊。打开聊天窗口后,Leslie一时不知道该如何开始这次聊天。他其实很想知道他和C的上次交流是在什么时候,最后都说了哪些话,这样或许能找到一些话题。可是聊天窗口内一片空白,他只好点击"消息记录"按钮查看两人的聊天记录。

思考和建议
Leslie遇到的这个问题其实不大,多点击一次按钮就可以办到,但反映出一个至关重要的问题:用户对沟通连续性的内在需求。当你遇到一个多年不联系的老朋友,你们肯定要说的一个话题就是:咱们最后一次见面是什么时候?——这重要吗?看起来,的确很重要!仅仅是一个时间点,对用户来说却意味着"交情",以及一个记忆的节点——这个节点会引发两人后续的谈话:这些年你都干嘛了?
在QQ聊天情境中,即使正在跟某人聊天,我们也有可能习惯发送完一句就关掉聊天窗口,等到对方回复时再打开窗口,这时问题就出现了:我一时记不起刚才自己说了什么!如果系统不为用户提供之前的部分聊天记录,用户不得不多点击一次按钮,自行查看。所以,个人认为QQ应当自动在聊天窗口内显示双方上次聊天的时间和部分聊天记录,这样既可以省却用户的一次点击,又能够将双方的对话"连接"起来,有利于沟通的进行。
对不起,发错了!——合并会话窗口带来的认知负荷和用户错觉
Leslie欣喜地发现QQ2012可以合并会话窗口了,作为经常同时开着N个聊天窗口的QQ控,他很欢迎这个功能,因为他不必再担心过多的聊天窗口占用有限的任务栏空间,更重要的是,在不同聊天窗口间切换变得更加容易了。
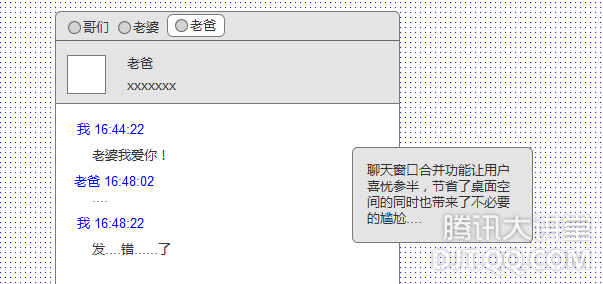
但是Leslie并不十分满意,因为他经常把信息发给错误的人,这导致他的QQ用语里又多了一条:对不起,发错了!渐渐地,他在聊天时变得有些莫名地担心,每次发送信息之前都会看一眼聊天窗口顶部,确认无误后才按下发送键。最终,他发现合并会话窗口给他带来的不便大于好处,他关掉了这个功能。

思考和建议
会话合并的初衷是好的,也符合软件设计的简洁原则,但是在力求简洁之前应当考量一下:窗口合并之后,聊天窗口的切换是否足够容易、不会过多地耗费用户的认知资源?用户是否会因为"不习惯"而造成较多的错发行为?窗口合并带来的好处是否大于坏处?事实上,合并窗口后,用户确实在窗口切换时比以前花费更多的认知资源——虽然鼠标路径变短了,这大部分归咎于窗口上方的联系人按钮的设计不太易于点击,窗口的颜色都是一样的,区分度太小,容易造成错发行为。
笔者认为可以做以下视觉上的改进:首先,将合并窗口内的联系人tab增大尺寸,结合浏览器tab的设计,使得tab之间的区分更加明显;其次,不同tab下的聊天窗口做一些颜色上的区分,这样有利于用户对不同联系人的识别,减少用户的认知负担。
此外,合并的聊天窗口可能会给用户造成一种错觉:我在跟一群人聊天,我很担心自己对A说的话被B听到了——这听起来有点荒谬和不可思议,但当你屡次经历"发错了"的尴尬之后,这种感觉就会越来越强烈。我们暂且把聊天窗口想象成一个个独立的聊天室,那么合并的聊天窗口就会被感知为"一个"的聊天室,这个聊天室里坐了很多人,这群人互相之间虽然无"通信",但用户却会产生"隔墙有耳"的幻觉。
从这个意义上讲,合并窗口可能会影响到用户的聊天体验,弊大于利。
结束语
在趋于完美的东西上寻找不足,本身就是一件很鸡蛋里挑骨头的事情,但完美是无穷尽的,笔者希望这篇讨论文章能为QQ的设计师们提供一些新的视角和观点,让QQ更加接近完美。用户体验可以量化,然而本文大部分观点基于作者自身的思考,难免失之偏颇,希望大家针对其中讨论不充分的以及掺杂太多个人判断的东西,提出自己的意见,大家共同进步!
作者信息
郝洪达,中科院心理所硕士,2013年毕业
腾讯微博:t.qq.com/haohongda1988
文章来源:腾讯大讲堂


