填充颜色
艺术离不开色彩,今天咱们来介绍一下填充颜色,体会一下色彩的魅力。
填充颜色主要分为两种:
1.基本颜色
2.渐变颜色(又分为线性渐变与径向渐变)
我们一个个来看。
填充基本颜色
Canvas fillStyle属性用来设置画布上形状的基本颜色和填充。fillStyle使用简单的颜色名称。这看起来非常简单,例如:
JavaScript Code复制内容到剪贴板 context.fillStyle="red";
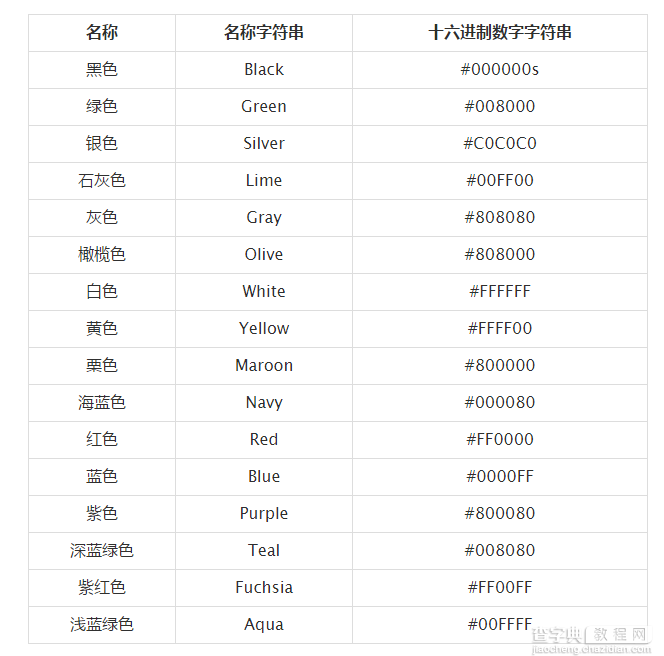
下面是出自 HTML4 规范的可用颜色字符串值列表,共十六个。由于 HTML5 没有修改专属的颜色,HTML4 的颜色都可以在 HTML5 中正确显示。

所有这些颜色值都可以应用到 strokeStyle 属性和 fillStyle 属性中。
好了,我来总结一下填充基本色的方法:(也可用于strokeStyle属性)
(1) 使用颜色字符串填充。
JavaScript Code复制内容到剪贴板 context.fillStyle="red";
(2)使用十六进制数字字符串填充。
JavaScript Code复制内容到剪贴板 context.fillStyle="#FF0000";
(3)使用十六进制数字字符串简写形式填充。
JavaScript Code复制内容到剪贴板 context.fillStyle="#F00";
(4)使用rgb()方法设置颜色。
JavaScript Code复制内容到剪贴板 context.fillStyle="rgb(255,0,0)";
(5)使用rgba()方法设置颜色。
JavaScript Code复制内容到剪贴板
context.fillStyle="rgba(255,0,0,1)";
此方法最后一个参数传递的是alpha值,透明度范围为1(不透明)~0(透明)。
(6)使用hsl()方法设置颜色。
JavaScript Code复制内容到剪贴板 context.fillStyle="hsl(0,100%,50%)";
HSL即是代表色相(H),饱和度(S),明度(L)三个通道的颜色。
(7)使用hsla()方法设置颜色。
JavaScript Code复制内容到剪贴板 context.fillStyle="hsla(0,100%,50%,1)";
以上7句代码都是填充"#FF0000"这个红色。
填充渐变形状
在画布上创建渐变填充有两个基本选项:线性或径向。线性渐变创建一个水平、垂直或者对角线的填充图案。径向渐变自中心点创建一个放射状填充。填充渐变形状分为三步:添加渐变线,为渐变线添加关键色,应用渐变。下面是它们的一些示例。
线性渐变
三步走战略:
添加渐变线:
JavaScript Code复制内容到剪贴板 vargrd=context.createLinearGradient(xstart,ystart,xend,yend);
为渐变线添加关键色(类似于颜色断点):
JavaScript Code复制内容到剪贴板 grd.addColorStop(stop,color);
这里的stop传递的是 0 ~ 1 的浮点数,代表断点到(xstart,ystart)的距离占整个渐变色长度是比例。
应用渐变:
JavaScript Code复制内容到剪贴板 context.fillStyle=grd; context.strokeStyle=grd;
写个代码来看看。
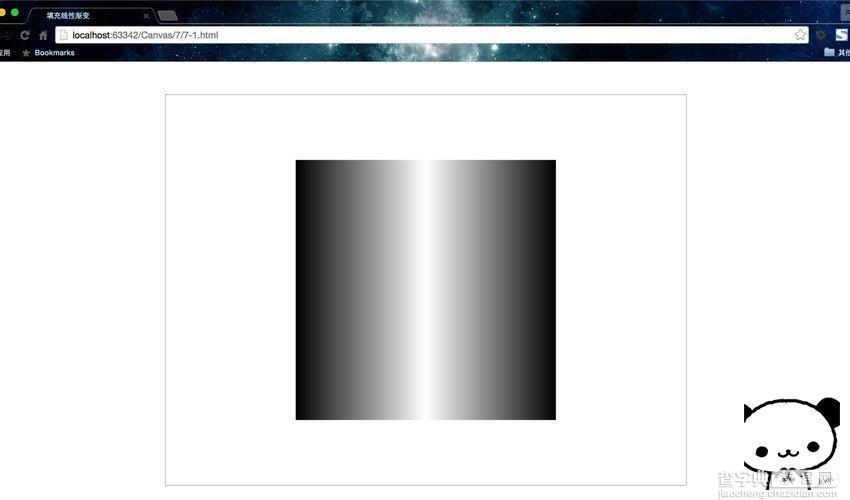
JavaScript Code复制内容到剪贴板 <!DOCTYPEhtml> <htmllang="zh"> <head> <metacharset="UTF-8"> <title>填充线性渐变</title> </head> <body> <divid="canvas-warp"> <canvasid="canvas"style="border:1pxsolid#aaaaaa;display:block;margin:50pxauto;"> 你的浏览器居然不支持Canvas?!赶快换一个吧!! </canvas> </div> <script> window.onload=function(){ varcanvas=document.getElementById("canvas"); canvas.width=800; canvas.height=600; varcontext=canvas.getContext("2d"); context.rect(200,100,400,400); //添加渐变线 vargrd=context.createLinearGradient(200,300,600,300); //添加颜色断点 grd.addColorStop(0,"black"); grd.addColorStop(0.5,"white"); grd.addColorStop(1,"black"); //应用渐变 context.fillStyle=grd; context.fill(); } </script> </body> </html>
运行结果:

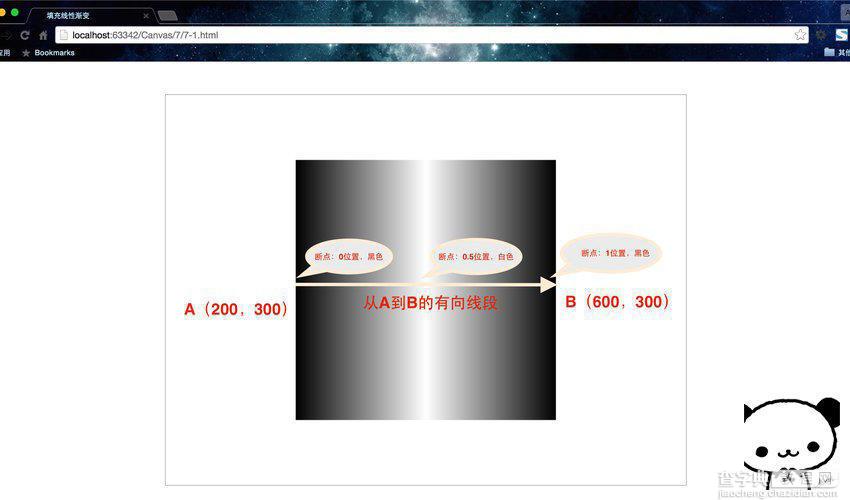
我觉得有必要做一个图解,方便大家一次性理解渐变。

为了方便理解,建议把渐变线看成是一个有向线段。如果熟悉PS等绘图工具,用过其中的渐变色设置,应该会很好理解。
这里渐变线的起点和终点不一定要在图像内,颜色断点的位置也是一样的。但是如果图像的范围大于渐变线,那么在渐变线范围之外,就会自动填充离端点最近的断点的颜色。
这里配合两个补充函数再举一例。
绘制矩形的快捷方法
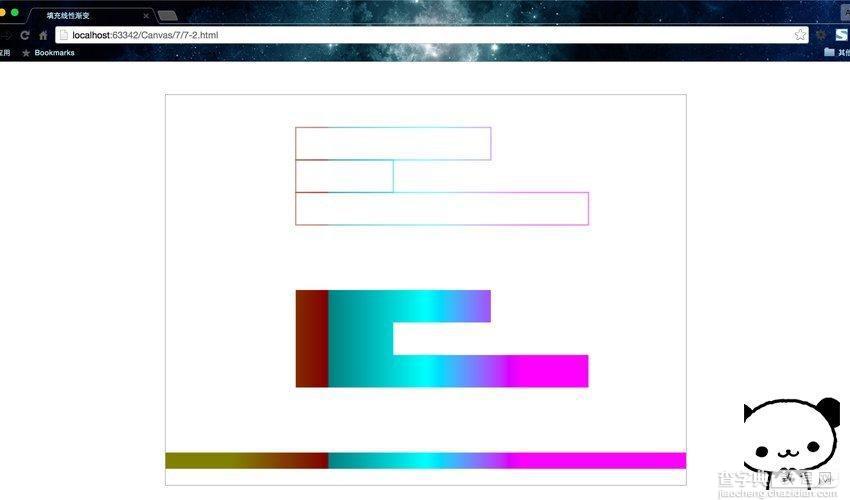
JavaScript Code复制内容到剪贴板 fillRect(x,y,width,height)、stroke(x,y,width,height)。这两个函数可以分别看做rect()与fill()以及rect()与stroke()的组合。因为rect()仅仅只是规划路径而已,而这两个方法确实实实在在的绘制。 <!DOCTYPEhtml> <htmllang="zh"> <head> <metacharset="UTF-8"> <title>填充线性渐变</title> </head> <body> <divid="canvas-warp"> <canvasid="canvas"style="border:1pxsolid#aaaaaa;display:block;margin:50pxauto;"> 你的浏览器居然不支持Canvas?!赶快换一个吧!! </canvas> </div> <script> window.onload=function(){ varcanvas=document.getElementById("canvas"); canvas.width=800; canvas.height=600; varcontext=canvas.getContext("2d"); //添加渐变线 vargrd=context.createLinearGradient(100,300,700,300); //添加颜色断点 grd.addColorStop(0,"olive"); grd.addColorStop(0.25,"maroon"); grd.addColorStop(0.5,"aqua"); grd.addColorStop(0.75,"fuchsia"); grd.addColorStop(0.25,"teal"); //应用渐变 context.fillStyle=grd; context.strokeStyle=grd; context.strokeRect(200,50,300,50); context.strokeRect(200,100,150,50); context.strokeRect(200,150,450,50); context.fillRect(200,300,300,50); context.fillRect(200,350,150,50); context.fillRect(200,400,450,50); context.fillRect(0,550,800,25); } </script> </body> </html>
运行结果:

这两个页面都是水平渐变,但是要清楚线性渐变不一定是水平的,方向可以是任意的,通过渐变线的端点来设置方向。
径向渐变
同样是三步走战略,只不过是第一步的所用方法变了。
添加渐变圆:
JavaScript Code复制内容到剪贴板 vargrd=context.createRadialGradient(x0,y0,r0,x1,y1,r1);
为渐变线添加关键色(类似于颜色断点):
JavaScript Code复制内容到剪贴板 grd.addColorStop(stop,color);
应用渐变:
JavaScript Code复制内容到剪贴板 context.fillStyle=grd; context.strokeStyle=grd;
线性渐变是基于两个端点定义的,但是径向渐变是基于两个圆定义的。
我们把示例7-2改写一下。
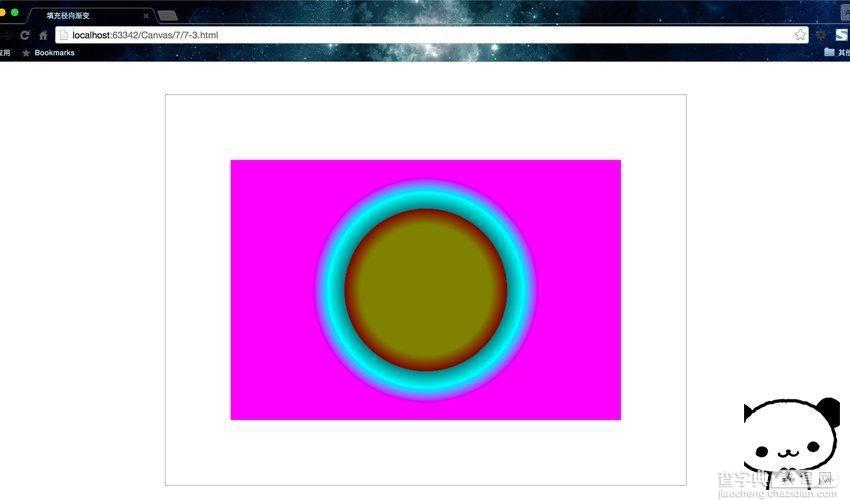
JavaScript Code复制内容到剪贴板 <!DOCTYPEhtml> <htmllang="zh"> <head> <metacharset="UTF-8"> <title>填充径向渐变</title> </head> <body> <divid="canvas-warp"> <canvasid="canvas"style="border:1pxsolid#aaaaaa;display:block;margin:50pxauto;"> 你的浏览器居然不支持Canvas?!赶快换一个吧!! </canvas> </div> <script> window.onload=function(){ varcanvas=document.getElementById("canvas"); canvas.width=800; canvas.height=600; varcontext=canvas.getContext("2d"); //添加渐变线 vargrd=context.createRadialGradient(400,300,100,400,300,200); //添加颜色断点 grd.addColorStop(0,"olive"); grd.addColorStop(0.25,"maroon"); grd.addColorStop(0.5,"aqua"); grd.addColorStop(0.75,"fuchsia"); grd.addColorStop(0.25,"teal"); //应用渐变 context.fillStyle=grd; context.fillRect(100,100,600,400); } </script> </body> </html>
运行结果:

怎么感觉这个颜色搭配那么的……算了,这个就叫做艺术。
createRadialGradient(x0,y0,r0,x1,y1,r1);方法规定了径向渐变开始和结束的范围,即两圆之间的渐变。
总结一下,这节课我们学习了fillStyle、createLinearGradient()、createRadialGradient()、addColorStop()、fillRect()、strokeRect()等属性和方法,详细介绍了填充基本色、线性渐变、径向渐变。
好了,现在学会了上色,那么尽情的使用色彩,绘制出属于我们自己的艺术品吧!
填充纹理
createPattern()简介
纹理其实就是图案的重复,填充图案通过createPattern()函数进行初始化。它需要传进两个参数createPattern(img,repeat-style),第一个是Image对象实例,第二个参数是String类型,表示在形状中如何显示repeat图案。可以使用这个函数加载图像或者整个画布作为形状的填充图案。
有以下4种图像填充类型:
1.平面上重复:repeat;
2.x轴上重复:repeat-x;
3.y轴上重复:repeat-y;
4.不使用重复:no-repeat;
其实createPattern()的第一个参数还可以传入一个canvas对象或者video对象,这里我们只讲解Image对象,其余的大家自己尝试。
创建并填充图案
首先看一下怎么加载图像:
创建Image对象
为Image对象指定图片源
代码如下:
JavaScript Code复制内容到剪贴板 varimg=newImage();//创建Image对象 img.src="8-1.jpg";//为Image对象指定图片源
扩展:HTML中的相对路径
'./目录或文件名' 或者 '目录或文件名' 是指当前操作的文件所在目录的路径
'../目录或文件名' 是指当前所操作的文件所在目录的上一级目录的路径
之后填充纹理:
JavaScript Code复制内容到剪贴板 varpattern=context.createPattern(img,"repeat"); context.fillStyle=pattern;
我们直接看一段完整的程序,这里我要重复填充这个萌萌的长颈鹿作为纹理。需要注意的是,选择图片时一定要选择那种左右互通,上下互通的图片做为纹理,这样看上去才不会有不自然的短接处。

下面提供代码。
JavaScript Code复制内容到剪贴板 <!DOCTYPEhtml> <htmllang="zh"> <head> <metacharset="UTF-8"> <title>填充纹理</title> </head> <body> <divid="canvas-warp"> <canvasid="canvas"style="border:1pxsolid#aaaaaa;display:block;margin:50pxauto;"> 你的浏览器居然不支持Canvas?!赶快换一个吧!! </canvas> </div> <script> window.onload=function(){ varcanvas=document.getElementById("canvas"); canvas.width=800; canvas.height=600; varcontext=canvas.getContext("2d"); varimg=newImage(); img.src="8-1.jpg"; img.onload=function(){ varpattern=context.createPattern(img,"repeat"); context.fillStyle=pattern; context.fillRect(0,0,800,600); } } </script> </body> </html>
运行结果:

这里使用了Image的onload事件,它的作用是对图片进行预加载处理,即在图片加载完成后才立即除非其后function的代码体。这个是必须的,如果不写的话,画布将会显示黑屏。因为没有等待图片加载完成就填充纹理,导致浏览器找不到图片。
这里使用了"repeat",童鞋们也可尝试使用一下其他三个值,看看会有什么不同的效果。也可以自己找一下其他的图片尝试填充,看看效果。


