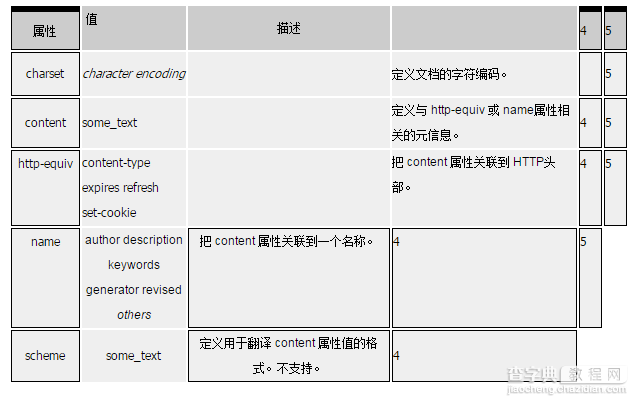
HTML 4.01 与 HTML 5 之间meta标签用法的主要差异:
在 HTML 5 中,不再支持 scheme 属性。
在 HTML 5 中,有一个新的 charset 属性,它使字符集的定义更加容易。
在 HTML 4.01 中,不得不这么写:
XML/HTML Code复制内容到剪贴板 <metahttp-equiv="content-type"content="text/html;charset=ISO-8859-1">
在 HTML 5 中,这样就够了:
XML/HTML Code复制内容到剪贴板 <metacharset="ISO-8859-1">
例子
定义针对搜索引擎的关键词:
XML/HTML Code复制内容到剪贴板 <metaname="keywords"content="HTML,CSS,XML,XHTML,JavaScript"/>
定义对页面的描述:
XML/HTML Code复制内容到剪贴板 <metaname="description"content="免费的web技术教程。"/>
定义页面的最新版本:
XML/HTML Code复制内容到剪贴板 <metaname="revised"content="David,2008/8/8/"/>
每 5 秒刷新一次页面:
XML/HTML Code复制内容到剪贴板 <metahttp-equiv="refresh"content="5"/>
属性

标准属性
class, contenteditable, contextmenu, dir, draggable, id, irrelevant, lang, ref, registrationmark, tabindex, template, title如需完整的描述,请访问 HTML 5 中标准属性。
事件属性
onabort, onbeforeunload, onblur, onchange, onclick, oncontextmenu, ondblclick, ondrag, ondragend, ondragenter, ondragleave, ondragover, ondragstart, ondrop, onerror, onfocus, onkeydown, onkeypress, onkeyup, onload, onmessage, onmousedown, onmousemove, onmouseover, onmouseout, onmouseup, onmousewheel, onresize, onscroll, onselect, onsubmit, onunload如需完整的描述,请访问 HTML 5 中事件属性。
实例
文档描述
XML/HTML Code复制内容到剪贴板 <html> <head> <metahttp-equiv="Content-Type"content="text/html;charset=gb2312"/> <metaname="author"content="w3school.com.cn"> <metaname="revised"content="DavidYang,8/1/07"> <metaname="generator"content="Dreamweaver8.0en"> </head> <body> <p>本文档的meta属性标识了创作者和编辑软件。</p> </body> </html>
Meta 元素中的信息可以描述 HTML 文档。
文档关键字
XML/HTML Code复制内容到剪贴板 <html> <head> <metahttp-equiv="Content-Type"content="text/html;charset=gb2312"/> <metaname="description"content="HTMLexamples"> <metaname="keywords"content="HTML,DHTML,CSS,XML,XHTML,JavaScript,VBScript"> </head> <body> <p>本文档的meta属性描述了该文档和它的关键词。</p> </body> </html>
Meta 元素中的信息可以描述文档的关键词。
重定向
XML/HTML Code复制内容到剪贴板 <html> <head> <metahttp-equiv="Content-Type"content="text/html;charset=gb2312"/> <metahttp-equiv="Refresh"content="5;url=http://www.w3school.com.cn"> </head> <body> <p> 对不起。我们已经搬家了。您的URL是<ahref="http://www.w3school.com.cn">http://www.w3school.com.cn</a> </p> <p>您将在5秒内被重定向到新的地址。</p> <p>如果超过5秒后您仍然看到本消息,请点击上面的的链接。</p> </body> </html>
这个例子演示:在网址已经变更的情况下,将用户重定向到另外一个地址。
移动前端开发中添加一些webkit专属的HTML5头部标签,帮助浏览器更好解析html代码,更好地将移动web前端页面表现出来。本文整理一些常用的meta标签。
XML/HTML Code复制内容到剪贴板 <!DOCTYPEhtml><> <htmllang="zh-cmn-Hans"><> <head> <> <metacharset='utf-8'> <> <metahttp-equiv="X-UA-Compatible"content="IE=edge,chrome=1"/> <> <metaname="description"content="不超过150个字符"/> <> <metaname="keywords"content=""/> <> <metaname="author"content="name,email@gmail.com"/> <> <metaname="robots"content="index,follow"/> <> <metaname="viewport"content="initial-scale=1,maximum-scale=3,minimum-scale=1,user-scalable=no"> <> <> <metaname="apple-mobile-web-app-title"content="标题"> <> <metaname="apple-mobile-web-app-capable"content="yes"/> <> <metaname="apple-itunes-app"content="app-id=myAppStoreID,affiliate-data=myAffiliateData,app-argument=myURL"> <> <metaname="apple-mobile-web-app-status-bar-style"content="black"/> <> <metaname="format-detection"content="telphone=no,email=no"/> <> <> <metaname="renderer"content="webkit"> <> <metahttp-equiv="X-UA-Compatible"content="IE=edge"> <> <metahttp-equiv="Cache-Control"content="no-siteapp"/> <> <metaname="HandheldFriendly"content="true"> <> <metaname="MobileOptimized"content="320"> <> <metaname="screen-orientation"content="portrait"> <> <metaname="x5-orientation"content="portrait"> <> <metaname="full-screen"content="yes"> <> <metaname="x5-fullscreen"content="true"> <> <metaname="browsermode"content="application"> <> <metaname="x5-page-mode"content="app"> <> <metaname="msapplication-tap-highlight"content="no"> <> <linkrel="apple-touch-icon-precomposed"href="/apple-touch-icon-57x57-precomposed.png"/> <> <linkrel="apple-touch-icon-precomposed"sizes="114x114"href="/apple-touch-icon-114x114-precomposed.png"/> <> <linkrel="apple-touch-icon-precomposed"sizes="144x144"href="/apple-touch-icon-144x144-precomposed.png"/> <> <> <> <linkrel="apple-touch-startup-image"sizes="768x1004"href="/splash-screen-768x1004.png"/> <> <linkrel="apple-touch-startup-image"sizes="1536x2008"href="/splash-screen-1536x2008.png"/> <> <linkrel="apple-touch-startup-image"sizes="1024x748"href="/Default-Portrait-1024x748.png"/> <> <linkrel="apple-touch-startup-image"sizes="2048x1496"href="/splash-screen-2048x1496.png"/> <> <linkrel="apple-touch-startup-image"href="/splash-screen-320x480.png"/> <> <linkrel="apple-touch-startup-image"sizes="640x960"href="/splash-screen-640x960.png"/> <> <linkrel="apple-touch-startup-image"sizes="640x1136"href="/splash-screen-640x1136.png"/> <> <> <> <metaname="msapplication-TileColor"content="#000"/> <> <metaname="msapplication-TileImage"content="icon.png"/> <> <linkrel="alternate"type="application/rss+xml"title="RSS"href="/rss.xml"/> <> <linkrel="shortcuticon"type="image/ico"href="/favicon.ico"/> <> <> <> <metaproperty="og:type"content="类型"/> <metaproperty="og:url"content="URL地址"/> <metaproperty="og:title"content="标题"/> <metaproperty="og:image"content="图片"/> <metaproperty="og:description"content="描述"/> <> <title>标题</title> </head>


