HTML5对表单元素提供了patern属性,它接受一个正则表达式。表单提交时这个正则表达式会被用于验证表单内非空的值,如果控件的值不匹配这个正则表达就会弹出提示框,并阻止表达提交。提示框内的文字可以使用setCustomValidity方法来自定义。
比如下面这个表单内,文本框只接受大陆的手机号,输入其它东西就无法提交
运行
XML/HTML Code复制内容到剪贴板 <!DOCTYPEhtml> <form> <inputid="text"pattern="^1[3-9]d{9}$"required/> <inputid="button"type="submit"/> </form>
注意只有非空的表单才会使用正则验证,如果什么都不输入的话,pattern不会被使用,所以还需要required协助。但是这个代码弹出的提示是这样的:

这样的提示文字只有猴子看得懂!所以我们还需要更友好的提示文字,使用setCustomValidity方法来定义。
运行
XML/HTML Code复制内容到剪贴板 <!DOCTYPEhtml> <form> <inputid="text"pattern="^1[3-9]d{9}$"required/> <inputid="button"type="submit"/> </form> <script> text.oninput=function(){ text.setCustomValidity(""); }; text.oninvalid=function(){ text.setCustomValidity("请不要输入火星的手机号好吗?"); }; </script>

invalid事件会在表单submit事件之前触发,如果验证不通过的话就不会触发表单的submit。而提交时会先验证所有表单元素是值是否有效。除了提交外还可以手动调用checkValidity方法来执行验证。
上面的例子中我直接对控件设置固定的提示其实不太好,有时候可能需要更详细的提示信息,比如空的时候提示为空、太长的时候提示太长、非数字的时候提示非数字等。这些动作可以通过程序验证后动态地setCustomValidity来实现。
其实我觉得HTML5的这套API设计的很糟糕,虽然可以满足基本需求,但还真不太实用。
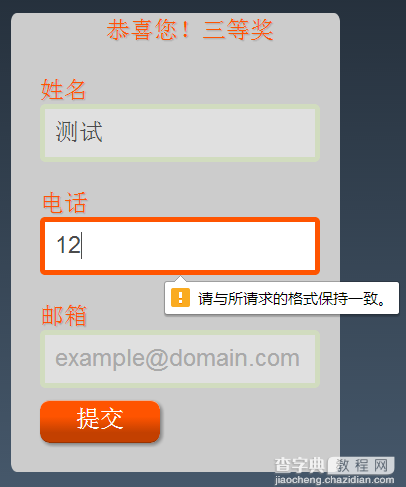
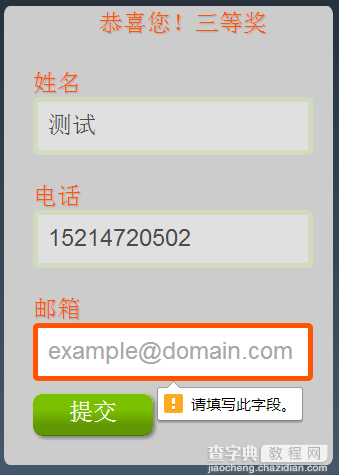
手机页面中表单提交用JavaScript验证信息 会弹出窗口,用户体验极差,所以再给出一个手机端用HTML5的属性来验证的示例:
XML/HTML Code复制内容到剪贴板 <inputid="name"name="name"placeholder="name"required=""tabindex="1"type="text"> <inputid="email"name="email"placeholder="telephone"required=""tabindex="2"type="text"pattern="(^(d{3,4}-)?d{7,8})$|^(13|15|18|14)d{9}$"> <inputid="subject"name="subject"placeholder="example@domain.com"required=""tabindex="2"type="text"> //主要用了HTML的一下属性 //1.placeholder提供可描述输入字段预期值的提示信息。该提示会在输入字段为空时显示,并会在字段获 //得焦点时消失 //2.required属性规定必需在提交之前填写输入字段 //3.pattern是正则表达式,里面可以直接填写正则表达式