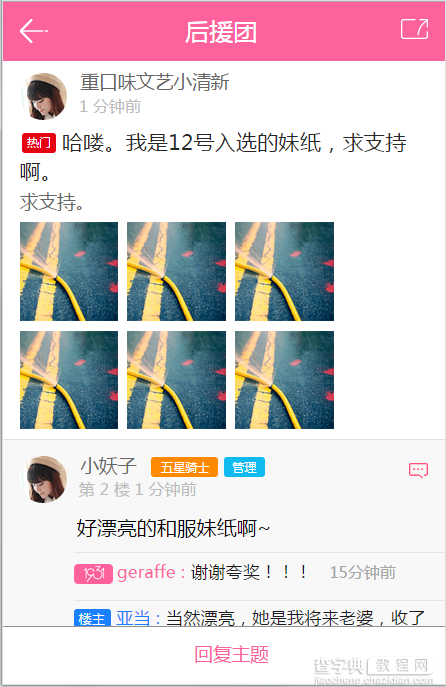
在现在的前端页面中,尤其是移动端,经常会需要将<header>或者是<footer>模块悬浮出来,跟随页面的滑动保持定位在页面的最上方或者是最下方,如下图所示。

“回复主题”模块,就是跟随页面的浮动一直悬浮在页面的最下方,代码结构如下。
...
<section>
<div>回复主题</div>
</section>
...
实现这样的功能当然是利用position:fixed。但是,使用position:fixed有一个bug,以悬浮<footer>在最下方为例(悬浮<header>同理),当页面滑到最下方的时候,由于是fixed定位,脱离了正常文档流,导致会遮挡住一部分内容。如下所示:

上面左边是有问题的显示,右边为正常显示。那么,如何解决这个问题呢?在此,我抛砖引玉提出三种我的看法,希望能有更好的方法。
法一. Javasrript解决
使用js解决,判定当滑动条滑到页面内容的最底端的时候,将原本会脱离文档流的fixed定位改为不脱离文档流的relative定位即可。
使用脚本解决问题是最繁重的方法,能用css解决的尽量不使用脚本,但是也是一种方法。
//滚动条在Y轴上的滚动距离
function getScrollTop(){
return document.body.scrollTop;
}
//文档的总高度
function getScrollHeight(){</p> <p> return document.body.clientHeight;
}
//浏览器视口的高度
function getWindowHeight(){
var windowHeight = 0;
if(document.compatMode == "CSS1Compat")
{
windowHeight = document.documentElement.clientHeight;
}
else
{
windowHeight = document.body.clientHeight;
}
return windowHeight;
}</p> <p> //滑动监听
window.onscroll = function(){
//滑到底部时footer定于最下方,假定<footer>的height为60
if((getScrollHeight() - getScrollTop() - getWindowHeight()) > 61)
$('.footer').css('position','fixed');
else
$('.footer').css('position','relative');
}
法二.给body加上padding-bottom
给html<body>标签加上一个padding-bottom属性,这样正常文档流的内容距离body底部就会产生一个padding-bottom设置的距离。
缺点是,考虑到现在项目上线之后模块的复用及经常需要合并css文件,当其他页面不需要这个悬浮块,就会给不需要<footer>fixed定位的页面造成负担,不推荐使用这种方法。
//假定<footer>的高度为60px
body
{
padding-bottom: 60px;
}
法三.增加同级占位符<div>
个人认为这个方法最为实用,在<footer>块之外再包裹一层div,然后再增加一个与<footer>同级的<div>块,这个<div>块的高度设置为与<footer>同样高,不包含任何内容,这样就可以起到一个占位符的效果,在页面最底占据与<footer>同样高度的空间,当然页面滑到最下方,原本的<footer>悬动块就会与这个占位块完美重叠。且不会对其他页面产生影响。代码如下:
唯一缺点是不符合语义化,增加了无实质内容的空标签。
<>
<div>
<>
<div></div> </p> <p> <>
<section>
<div>回复主题</div>
</section>
</div>
以上是我想到的三种方法,才疏学浅,文中若有纰漏错误或者有更好的方法,万望告知,感谢。


