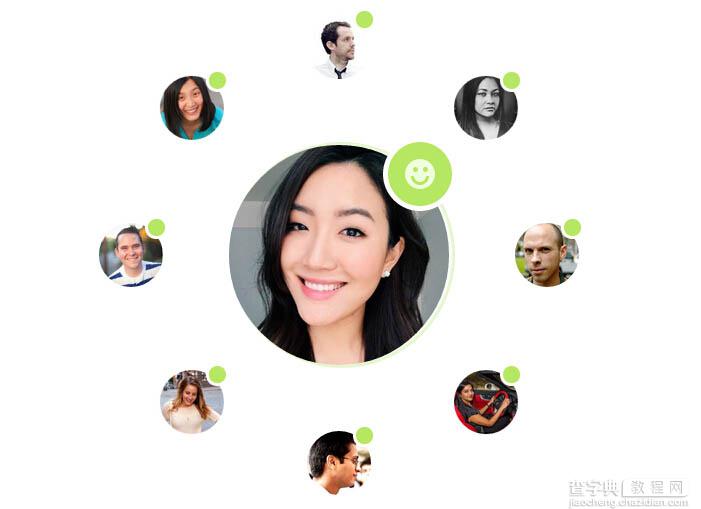
今天给大家分享一款html5和css3动画排列人物头像演示。这款实例页面初始时,只有中间的美女图,然后出现微笑图,紧接着出现小的人物图,慢慢的以动画的形式排列到页面中形成一个圆环。效果图如下:

实现的代码。
html代码:
XML/HTML Code复制内容到剪贴板 <divclass='stage'> <divclass='image'> <imgsrc="https://pbs.twimg.com/profile_images/529224080751202304/UNLt5nUZ_400x400.jpeg"> <divclass='smiley'> <svgwidth="30px"height="30px"> <pathfill="#effedd"d="M15,0C6.7,0,0,6.7,0,15c0,8.3,6.7,15,15,15s15-6.7,15-15C30,6.7,23.3,0,15,0zM20.5,8c1.4,0,2.5,1.1,2.5,2.5c0,1.4-1.1,2.5-2.5,2.5S18,11.9,18,10.5C18,9.1,19.1,8,20.5,8zM10.5,8c1.4,0,2.5,1.1,2.5,2.5c0,1.4-1.1,2.5-2.5,2.5S8,11.9,8,10.5C8,9.1,9.1,8,10.5,8zM15,26c-5,0-9-4-9-9h3c0,3.3,2.7,6,6,6s6-2.7,6-6h3C24,22,20,26,15,26z"/></svg> </div> </div> <figureclass='avatar'> </figure> <figureclass='avatar'> </figure> <figureclass='avatar'> </figure> <figureclass='avatar'> </figure> <figureclass='avatar'> </figure> <figureclass='avatar'> </figure> <figureclass='avatar'> </figure> <figureclass='avatar'> </figure> </div>
css3代码:
CSS Code复制内容到剪贴板 .stage{ position:absolute; top:0; rightright:0; bottombottom:0; left:0; margin:auto; height:460px; width:480px; } .avatar{ position:absolute; top:0; rightright:0; bottombottom:0; left:0; margin:auto; height:64px; width:64px; background-repeat:no-repeat; background-size:cover; border-radius:50%; -webkit-transform-origin:center; -ms-transform-origin:center; transform-origin:center; } .avatar:before{ content:''; position:absolute; top:-8%; rightright:-8%; height:17.06667px; width:17.06667px; background:#bec4bc; border-radius:50%; border:3pxsolidwhite; } .avatar:nth-of-type(1){ -webkit-animation:ani12s0.1scubic-bezier(0.175,0.885,0.32,1.275)forwards; animation:ani12s0.1scubic-bezier(0.175,0.885,0.32,1.275)forwards; } @-webkit-keyframesani1{ 0%,20%{ -webkit-transform:rotate(45deg)translate(0)rotate(-45deg); transform:rotate(45deg)translate(0)rotate(-45deg); } 34%,100%{ -webkit-transform:rotate(45deg)translate(208px)rotate(-45deg); transform:rotate(45deg)translate(208px)rotate(-45deg); } } @keyframesani1{ 0%,20%{ -webkit-transform:rotate(45deg)translate(0)rotate(-45deg); transform:rotate(45deg)translate(0)rotate(-45deg); } 34%,100%{ -webkit-transform:rotate(45deg)translate(208px)rotate(-45deg); transform:rotate(45deg)translate(208px)rotate(-45deg); } } .avatar:nth-of-type(2){ -webkit-animation:ani22s0.2scubic-bezier(0.175,0.885,0.32,1.275)forwards; animation:ani22s0.2scubic-bezier(0.175,0.885,0.32,1.275)forwards; } @-webkit-keyframesani2{ 0%,20%{ -webkit-transform:rotate(90deg)translate(0)rotate(-90deg); transform:rotate(90deg)translate(0)rotate(-90deg); } 34%,100%{ -webkit-transform:rotate(90deg)translate(208px)rotate(-90deg); transform:rotate(90deg)translate(208px)rotate(-90deg); } } @keyframesani2{ 0%,20%{ -webkit-transform:rotate(90deg)translate(0)rotate(-90deg); transform:rotate(90deg)translate(0)rotate(-90deg); } 34%,100%{ -webkit-transform:rotate(90deg)translate(208px)rotate(-90deg); transform:rotate(90deg)translate(208px)rotate(-90deg); } } .avatar:nth-of-type(3){ -webkit-animation:ani32s0.3scubic-bezier(0.175,0.885,0.32,1.275)forwards; animation:ani32s0.3scubic-bezier(0.175,0.885,0.32,1.275)forwards; } @-webkit-keyframesani3{ 0%,20%{ -webkit-transform:rotate(135deg)translate(0)rotate(-135deg); transform:rotate(135deg)translate(0)rotate(-135deg); } 34%,100%{ -webkit-transform:rotate(135deg)translate(208px)rotate(-135deg); transform:rotate(135deg)translate(208px)rotate(-135deg); } } @keyframesani3{ 0%,20%{ -webkit-transform:rotate(135deg)translate(0)rotate(-135deg); transform:rotate(135deg)translate(0)rotate(-135deg); } 34%,100%{ -webkit-transform:rotate(135deg)translate(208px)rotate(-135deg); transform:rotate(135deg)translate(208px)rotate(-135deg); } } .avatar:nth-of-type(4){ -webkit-animation:ani42s0.4scubic-bezier(0.175,0.885,0.32,1.275)forwards; animation:ani42s0.4scubic-bezier(0.175,0.885,0.32,1.275)forwards; } @-webkit-keyframesani4{ 0%,20%{ -webkit-transform:rotate(180deg)translate(0)rotate(-180deg); transform:rotate(180deg)translate(0)rotate(-180deg); } 34%,100%{ -webkit-transform:rotate(180deg)translate(208px)rotate(-180deg); transform:rotate(180deg)translate(208px)rotate(-180deg); } } @keyframesani4{ 0%,20%{ -webkit-transform:rotate(180deg)translate(0)rotate(-180deg); transform:rotate(180deg)translate(0)rotate(-180deg); } 34%,100%{ -webkit-transform:rotate(180deg)translate(208px)rotate(-180deg); transform:rotate(180deg)translate(208px)rotate(-180deg); } } .avatar:nth-of-type(5){ -webkit-animation:ani52s0.5scubic-bezier(0.175,0.885,0.32,1.275)forwards; animation:ani52s0.5scubic-bezier(0.175,0.885,0.32,1.275)forwards; } @-webkit-keyframesani5{ 0%,20%{ -webkit-transform:rotate(225deg)translate(0)rotate(-225deg); transform:rotate(225deg)translate(0)rotate(-225deg); } 34%,100%{ -webkit-transform:rotate(225deg)translate(208px)rotate(-225deg); transform:rotate(225deg)translate(208px)rotate(-225deg); } } @keyframesani5{ 0%,20%{ -webkit-transform:rotate(225deg)translate(0)rotate(-225deg); transform:rotate(225deg)translate(0)rotate(-225deg); } 34%,100%{ -webkit-transform:rotate(225deg)translate(208px)rotate(-225deg); transform:rotate(225deg)translate(208px)rotate(-225deg); } } .avatar:nth-of-type(6){ -webkit-animation:ani62s0.6scubic-bezier(0.175,0.885,0.32,1.275)forwards; animation:ani62s0.6scubic-bezier(0.175,0.885,0.32,1.275)forwards; } @-webkit-keyframesani6{ 0%,20%{ -webkit-transform:rotate(270deg)translate(0)rotate(-270deg); transform:rotate(270deg)translate(0)rotate(-270deg); } 34%,100%{ -webkit-transform:rotate(270deg)translate(208px)rotate(-270deg); transform:rotate(270deg)translate(208px)rotate(-270deg); } } @keyframesani6{ 0%,20%{ -webkit-transform:rotate(270deg)translate(0)rotate(-270deg); transform:rotate(270deg)translate(0)rotate(-270deg); } 34%,100%{ -webkit-transform:rotate(270deg)translate(208px)rotate(-270deg); transform:rotate(270deg)translate(208px)rotate(-270deg); } } .avatar:nth-of-type(7){ -webkit-animation:ani72s0.7scubic-bezier(0.175,0.885,0.32,1.275)forwards; animation:ani72s0.7scubic-bezier(0.175,0.885,0.32,1.275)forwards; } @-webkit-keyframesani7{ 0%,20%{ -webkit-transform:rotate(315deg)translate(0)rotate(-315deg); transform:rotate(315deg)translate(0)rotate(-315deg); } 34%,100%{ -webkit-transform:rotate(315deg)translate(208px)rotate(-315deg); transform:rotate(315deg)translate(208px)rotate(-315deg); } } @keyframesani7{ 0%,20%{ -webkit-transform:rotate(315deg)translate(0)rotate(-315deg); transform:rotate(315deg)translate(0)rotate(-315deg); } 34%,100%{ -webkit-transform:rotate(315deg)translate(208px)rotate(-315deg); transform:rotate(315deg)translate(208px)rotate(-315deg); } } .avatar:nth-of-type(8){ -webkit-animation:ani82s0.8scubic-bezier(0.175,0.885,0.32,1.275)forwards; animation:ani82s0.8scubic-bezier(0.175,0.885,0.32,1.275)forwards; } @-webkit-keyframesani8{ 0%,20%{ -webkit-transform:rotate(360deg)translate(0)rotate(-360deg); transform:rotate(360deg)translate(0)rotate(-360deg); } 34%,100%{ -webkit-transform:rotate(360deg)translate(208px)rotate(-360deg); transform:rotate(360deg)translate(208px)rotate(-360deg); } } @keyframesani8{ 0%,20%{ -webkit-transform:rotate(360deg)translate(0)rotate(-360deg); transform:rotate(360deg)translate(0)rotate(-360deg); } 34%,100%{ -webkit-transform:rotate(360deg)translate(208px)rotate(-360deg); transform:rotate(360deg)translate(208px)rotate(-360deg); } } .avatar:nth-of-type(4):before,.avatar:nth-of-type(2):before{ -webkit-animation:bounce3s1.8scubic-bezier(0.175,0.885,0.32,1.275)forwards,colorchange1s1.8scubic-bezier(0.175,0.885,0.32,1.275)forwards; animation:bounce3s1.8scubic-bezier(0.175,0.885,0.32,1.275)forwards,colorchange1s1.8scubic-bezier(0.175,0.885,0.32,1.275)forwards; } .avatar:nth-of-type(7):before{ -webkit-animation:bounce3s2scubic-bezier(0.175,0.885,0.32,1.275)forwards,colorchange1s2scubic-bezier(0.175,0.885,0.32,1.275)forwards; animation:bounce3s2scubic-bezier(0.175,0.885,0.32,1.275)forwards,colorchange1s2scubic-bezier(0.175,0.885,0.32,1.275)forwards; } .avatar:nth-of-type(3):before{ -webkit-animation:bounce3s2.8scubic-bezier(0.175,0.885,0.32,1.275)forwards,colorchange1s2.8scubic-bezier(0.175,0.885,0.32,1.275)forwards; animation:bounce3s2.8scubic-bezier(0.175,0.885,0.32,1.275)forwards,colorchange1s2.8scubic-bezier(0.175,0.885,0.32,1.275)forwards; } .avatar:nth-of-type(1):before{ -webkit-animation:bounce3s3scubic-bezier(0.175,0.885,0.32,1.275)forwards,colorchange1s3scubic-bezier(0.175,0.885,0.32,1.275)forwards; animation:bounce3s3scubic-bezier(0.175,0.885,0.32,1.275)forwards,colorchange1s3scubic-bezier(0.175,0.885,0.32,1.275)forwards; } .avatar:nth-of-type(6):before{ -webkit-animation:bounce3s3.2scubic-bezier(0.175,0.885,0.32,1.275)forwards,colorchange1s3.2scubic-bezier(0.175,0.885,0.32,1.275)forwards; animation:bounce3s3.2scubic-bezier(0.175,0.885,0.32,1.275)forwards,colorchange1s3.2scubic-bezier(0.175,0.885,0.32,1.275)forwards; } .avatar:nth-of-type(5):before{ -webkit-animation:bounce3s3.8scubic-bezier(0.175,0.885,0.32,1.275)forwards,colorchange1s3.8scubic-bezier(0.175,0.885,0.32,1.275)forwards; animation:bounce3s3.8scubic-bezier(0.175,0.885,0.32,1.275)forwards,colorchange1s3.8scubic-bezier(0.175,0.885,0.32,1.275)forwards; } .avatar:nth-of-type(8):before{ -webkit-animation:bounce3s4scubic-bezier(0.175,0.885,0.32,1.275)forwards,colorchange1s4scubic-bezier(0.175,0.885,0.32,1.275)forwards; animation:bounce3s4scubic-bezier(0.175,0.885,0.32,1.275)forwards,colorchange1s4scubic-bezier(0.175,0.885,0.32,1.275)forwards; } .image{ position:absolute; top:0; rightright:0; bottombottom:0; left:0; margin:auto; height:220px; width:220px; } .imageimg{ position:relative; height:220px; width:220px; border-radius:50%; z-index:1; } .image:before{ position:absolute; top:0; rightright:0; bottombottom:0; left:0; margin:auto; content:''; height:100%; width:100%; background:#f9fff7; border:3pxsolid#e7f5d1; border-radius:50%; -webkit-animation:pulse1s1.4sease-out; animation:pulse1s1.4sease-out; -webkit-animation-iteration-count:3; animation-iteration-count:3; } .image.smiley{ position:absolute; top:-8px; rightright:-8px; height:64px; width:64px; background:#b5e763; border-radius:50%; border:5pxsolidwhite; -webkit-animation:bounce5scubic-bezier(0.175,0.885,0.32,1.275)forwards; animation:bounce5scubic-bezier(0.175,0.885,0.32,1.275)forwards; -webkit-transform-origin:center; -ms-transform-origin:center; transform-origin:center; z-index:1; } .image.smileysvg{ position:absolute; top:0; rightright:0; bottombottom:0; left:0; margin:auto; -webkit-animation:bounce5s0.075scubic-bezier(0.175,0.885,0.32,1.275)forwards; animation:bounce5s0.075scubic-bezier(0.175,0.885,0.32,1.275)forwards; } @-webkit-keyframesbounce{ 0%{ -webkit-transform:scale(0); transform:scale(0); } 5%{ -webkit-transform:scale(1.5); transform:scale(1.5); } 10%,100%{ -webkit-transform:scale(1); transform:scale(1); } } @keyframesbounce{ 0%{ -webkit-transform:scale(0); transform:scale(0); } 5%{ -webkit-transform:scale(1.5); transform:scale(1.5); } 10%,100%{ -webkit-transform:scale(1); transform:scale(1); } } @-webkit-keyframespulse{ 0%{ -webkit-transform:scale(0.1,0.1); transform:scale(0.1,0.1); opacity:0.0; } 50%{ opacity:1.0; } 100%{ -webkit-transform:scale(3); transform:scale(3); opacity:0.0; } } @keyframespulse{ 0%{ -webkit-transform:scale(0.1,0.1); transform:scale(0.1,0.1); opacity:0.0; } 50%{ opacity:1.0; } 100%{ -webkit-transform:scale(3); transform:scale(3); opacity:0.0; } } @-webkit-keyframescolorchange{ 0%{ background:#bec4bc; } 100%{ background:#b5e763; } } @keyframescolorchange{ 0%{ background:#bec4bc; } 100%{ background:#b5e763; } } .avatar:nth-of-type(1){ background-image:url("128.jpg"); } .avatar:nth-of-type(2){ background-image:url("rasagy.jpg"); } .avatar:nth-of-type(3){ background-image:url("geeftvorm.jpg"); } .avatar:nth-of-type(4){ background-image:url("VinThomas.jpg"); } .avatar:nth-of-type(5){ background-image:url("ladylexy.jpg"); } .avatar:nth-of-type(6){ background-image:url("claudioguglieri.jpg"); } .avatar:nth-of-type(7){ background-image:url("jina.jpg"); } .avatar:nth-of-type(8){ background-image:url("peterme.jpg"); }
好了以上就是今天介绍的html5和css3动画排列人物头像代码演示,谢谢阅读,希望能帮到大家,请继续关注查字典教程网,我们会努力分享更多优秀的文章。


