html5 datalist标签使用示例(自动完成组件)
发布时间:2017-01-07 来源:查字典编辑
摘要:以前需要用JS写一个自动完成组件(Suggest),很费劲。HTML5时代则不用了,直接使用datalist标签,直接减少了工作量。如下HT...
以前需要用JS写一个自动完成组件(Suggest),很费劲。HTML5时代则不用了,直接使用datalist标签,直接减少了工作量。如下
<!DOCTYPE html>
<html>
<head>
<title>HTML5 datalist tag</title>
<meta charset="utf-8">
</head>
<p>
浏览器版本:<input list="words">
</p>
<datalist id="words">
<option value="Internet Explorer">
<option value="Firefox">
<option value="Chrome">
<option value="Opera">
<option value="Safari">
<option value="Sogou">
<option value="Maxthon">
</datalist>
</body>
</html>
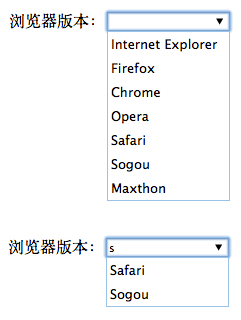
datalist提供一个事先定义好的列表,通过id与input关联,当在input内输入时就会有自动完成(autocomplete)的功能,用户将会看见一个下拉列表供其选择。

Chrome/Firefox/Opera和IE10+均已支持,Safari直到版本7仍然不支持。


