Html5游戏开发之乒乓Ping Pong游戏示例(三)
发布时间:2017-01-07 来源:查字典编辑
摘要:jQuery介绍【这部分就不翻了,网上有很多的。如果有不懂的部分找度娘】用jQuery操作游戏元素我们已经用jQuery初始化了球拍。现在我...
jQuery 介绍
【这部分就不翻了,网上有很多的。如果有不懂的部分找度娘】
用jQuery操作游戏元素
我们已经用jQuery初始化了球拍。现在我们做一个如何使用jQuery安置游戏元素的实验。
动起来-使用jQuery修改元素的位置
让我们用网格背景来检查我们游戏的元素位置:
1、我们继续使用PingPong示例。
2、从这里下载我们需要的网格背景图片。
3、在练习目录下创建一个名字叫images的文件夹。
4、将下载的图片放置到jimages文件夹里。这个图片将有助于我们以后检查像素的位移。
5、接下来,在编辑器里打开index.html.
6、修改playground DIV的background属性如下,使它包含像素网格图片。
#playground{
background: #e0ffe0 url(images/pixel_grid.jpg);
width: 400px;
height: 200px;
position: relative;
overflow: hidden;
}
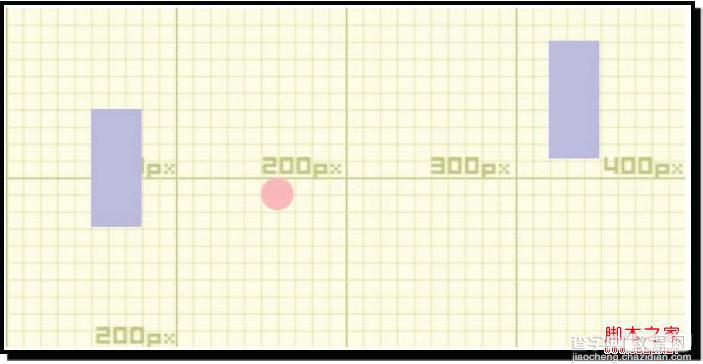
7、 现在在浏览器里打开index.html,我们应该看到的应该想以下截图:一个网格覆盖在游戏背景上,我们现在能看到所有元素的位置了

发生了什么?
为方便调试,我们放置了一个叫pixel_grid.jpg的图片到背景上。这张图片有许多小网格,每10x10个网格组成一个100x100像素的大块。通过这张图像,我们就有了一把尺子,让我们能衡量元素在屏幕上的位置。


