在现实世界中,我们使用画笔在画板上进行绘画;在html5 canvas中,我们同样可以使用canvas的画笔——CanvasRenderingContext2D对象在canvas上进行绘画。众所周知,我们的画笔一般都会与橡皮擦配套使用,以便于纠正绘画过程中的错误并重新绘画。在html5 canvas中,CanvasRenderingContext2D对象也同样给我们提供了一个可以永远重复使用的橡皮擦——clearRect()方法。
XML/HTML Code复制内容到剪贴板 clearRect(x,y,width,height)
CanvasRenderingContext2D对象的clearRect()方法用于清除canvas内以指定坐标点(x,y)为左上角、宽度为width、高度为height的矩形区域中的所有图形像素。
下面,我们来看一个实际的例子。我们先绘制一个半径为50px的实心圆,然后使用橡皮擦clearRect()对其中的局部区域进行擦除。绘制圆形的原始html5代码如下:
JavaScript Code复制内容到剪贴板 <!DOCTYPEhtml> <html> <head> <metacharset="UTF-8"> <title>使用HTML5clearRect()擦除指定的矩形区域的入门示例</title> </head> <body> <> <canvasid="myCanvas"width="400px"height="300px"style="border:1pxsolidred;"> 您的浏览器不支持canvas标签。 </canvas> <scripttype="text/javascript"> //获取Canvas对象(画布) varcanvas=document.getElementById("myCanvas"); //简单地检测当前浏览器是否支持Canvas对象,以免在一些不支持html5的浏览器中提示语法错误 if(canvas.getContext){ //获取对应的CanvasRenderingContext2D对象(画笔) varctx=canvas.getContext("2d"); //绘制一个以坐标点(100,10)为圆心、半径为50px的圆形 ctx.arc(100,100,50,0,Math.PI*2,false); //绘制并填充圆形内部 ctx.fill(); } </script> </body> </html>
对应的显示效果如下:

现在,我们使用clearRect()方法对实心圆中以圆心(100,100)为中心,周边各10px的矩形区域部分进行擦除。
JavaScript Code复制内容到剪贴板 <scripttype="text/javascript"> //获取Canvas对象(画布) varcanvas=document.getElementById("myCanvas"); //简单地检测当前浏览器是否支持Canvas对象,以免在一些不支持html5的浏览器中提示语法错误 if(canvas.getContext){ //获取对应的CanvasRenderingContext2D对象(画笔) varctx=canvas.getContext("2d"); //绘制一个以坐标点(100,10)为圆心、半径为50px的圆形 ctx.arc(100,100,50,0,Math.PI*2,false); //绘制并填充圆形内部 ctx.fill(); //擦除矩形区域内的图形 ctx.clearRect(90,90,20,20); } </script>
对应的显示效果如下(是不是有点像一个铜钱?)。

页面上我们可以擦除一片页面上的区域,让其显示出背景图片。
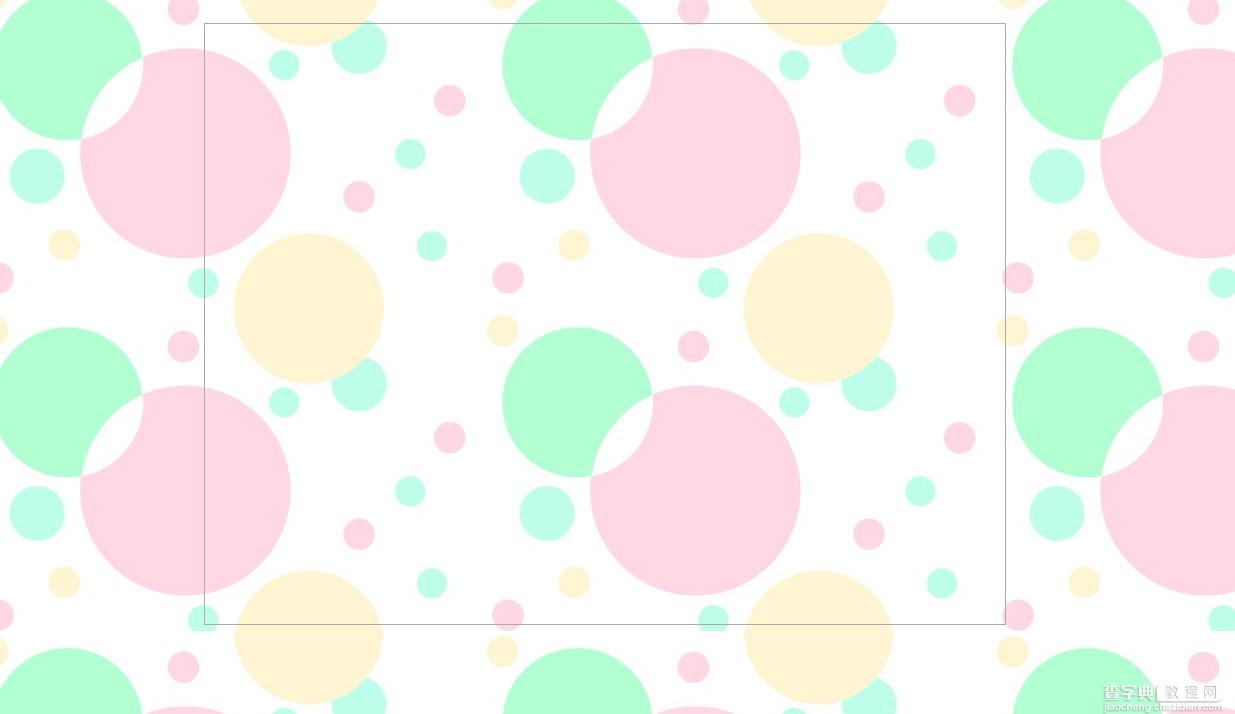
下面的例子中我们擦除了矩形中的空白让其显示页面背景:
JavaScript Code复制内容到剪贴板 <!DOCTYPEhtml> <htmllang="zh"> <head> <metacharset="UTF-8"> <title>clearRect()</title> <style> body{background:url("./images/bg2.jpg")repeat;} #canvas{border:1pxsolid#aaaaaa;display:block;margin:50pxauto;} </style> </head> <body> <divid="canvas-warp"> <canvasid="canvas"> 你的浏览器居然不支持Canvas?!赶快换一个吧!! </canvas> </div> <script> window.onload=function(){ varcanvas=document.getElementById("canvas"); canvas.width=800; canvas.height=600; varcontext=canvas.getContext("2d"); context.fillStyle="#FFF"; context.fillRect(0,0,800,600); //清空画布 context.clearRect(0,0,canvas.width,canvas.height); }; </script> </body> </html>