使用Canvas绘制图像的时候,我们经常会想要只保留图像的一部分,这是我们可以使用canvas API再带的图像裁剪功能来实现这一想法。
Canvas API的图像裁剪功能是指,在画布内使用路径,只绘制该路径内所包含区域的图像,不会只路径外的图像。这有点像Flash中的图层遮罩。
使用图形上下文的不带参数的clip()方法来实现Canvas的图像裁剪功能。该方法使用路径来对Canvas话不设置一个裁剪区域。因此,必须先创建好路径。创建完整后,调用clip()方法来设置裁剪区域。
需要注意的是裁剪是对画布进行的,裁切后的画布不能恢复到原来的大小,也就是说画布是越切越小的,要想保证最后仍然能在canvas最初定义的大小下绘图需要注意save()和restore()。画布是先裁切完了再进行绘图。并不一定非要是图片,路径也可以放进去~
先来看看一个简单的Demo。
JavaScript Code复制内容到剪贴板 <!DOCTYPEhtml> <htmllang="zh"> <head> <metacharset="UTF-8"> <title>裁剪区域</title> <style> body{background:url("./images/bg3.jpg")repeat;} #canvas{border:1pxsolid#aaaaaa;display:block;margin:50pxauto;} </style> </head> <body> <divid="canvas-warp"> <canvasid="canvas"> 你的浏览器居然不支持Canvas?!赶快换一个吧!! </canvas> </div> <script> window.onload=function(){ varcanvas=document.getElementById("canvas"); canvas.width=800; canvas.height=600; varcontext=canvas.getContext("2d"); context.fillStyle="#FFF"; context.fillRect(0,0,800,600); //在屏幕上绘制一个大方块 context.fillStyle="black"; context.fillRect(10,10,200,200); context.save(); context.beginPath(); //裁剪画布从(0,0)点至(50,50)的正方形 context.rect(0,0,50,50); context.clip(); //红色圆 context.beginPath(); context.strokeStyle="red"; context.lineWidth=5; context.arc(100,100,100,0,Math.PI*2,false); //整圆 context.stroke(); context.closePath(); context.restore(); //再次裁切整个画布 context.beginPath(); context.rect(0,0,500,500); context.clip(); //绘制一个没有裁切的蓝线 context.beginPath(); context.strokeStyle="blue"; context.lineWidth=5; context.arc(100,100,50,0,Math.PI*2,false); //整圆 context.stroke(); context.closePath(); }; </script> </body> </html>
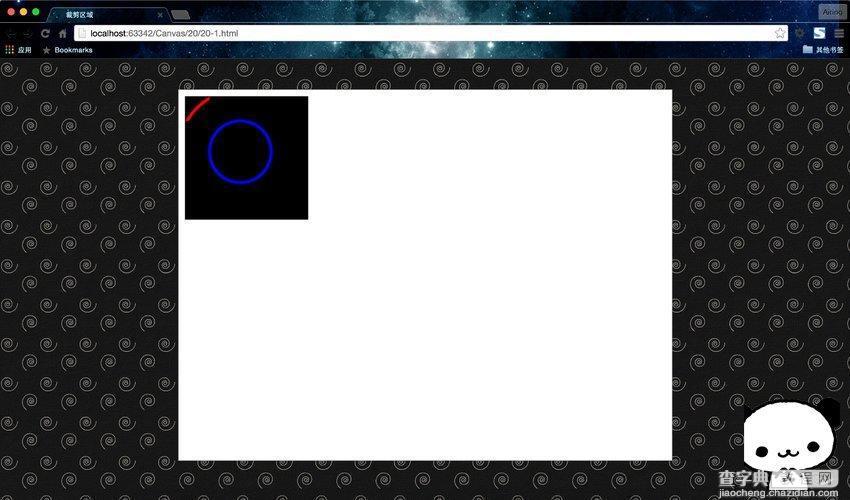
运行结果:

混合使用save()和restore()方法,我们可以限定画画区域。首先我们可以使用rect()方法包围一个我们希望画画的区域,然后使用clip()方法把该区域裁剪下来。
这样以后我们不管在context中做了什么操作,只有限定的部分显示出来。也就是说clip()的作用是限定要显示的区域。当我们不希望继续限定区域了,可以使用restore()方法跳出来,继续操作原来的context。
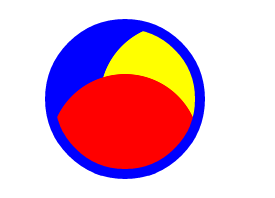
再来看这样一个裁剪:

JavaScript Code复制内容到剪贴板 functiondrawScreen(){ varx=canvas.width/2; vary=canvas.height/2; varradius=75; varoffset=50; //裁剪的区域为(x,y)为中心半径为75的圆 context.save(); context.beginPath(); context.arc(x,y,radius,0,2*Math.PI,false); context.clip(); //先画一个蓝色的圆弧,超过裁剪的部分不显示 context.beginPath(); context.arc(x-offset,y-offset,radius,0,2*Math.PI,false); context.fillStyle='blue'; context.fill(); //画一个黄色的圆弧,超过裁剪的部分不显示 context.beginPath(); context.arc(x+offset,y,radius,0,2*Math.PI,false); context.fillStyle='yellow'; context.fill(); //画一个红色的圆弧,超过裁剪的部分不显示 context.beginPath(); context.arc(x,y+offset,radius,0,2*Math.PI,false); context.fillStyle='red'; context.fill(); /* *restore()方法会返回到context原先的状态,在这里是clip()之前的状态。 *大家可以移除context.beginPath()方法,试试会发生什么。 */ context.restore(); context.beginPath(); context.arc(x,y,radius,0,2*Math.PI,false); context.lineWidth=10; context.strokeStyle='blue'; context.stroke(); }
再次强调,一般使用裁剪功能的调用形式是
save();
clip();
restore();
这个顺序来进行调用。


