Photoshop设计非常漂亮的蓝色立体播放按钮
发布时间:2016-12-30 来源:查字典编辑
摘要:本教程主要使用Photoshop设计非常漂亮的蓝色立体播放按钮,教程制作出来的按钮很漂亮,难度不是很大,新手可以过来学习下制作思路,推荐到查...
本教程主要使用Photoshop设计非常漂亮的蓝色立体播放按钮,教程制作出来的按钮很漂亮,难度不是很大,新手可以过来学习下制作思路,推荐到查字典教程网,喜欢的朋友可以跟着教程一起来学习了!
先看一下效果

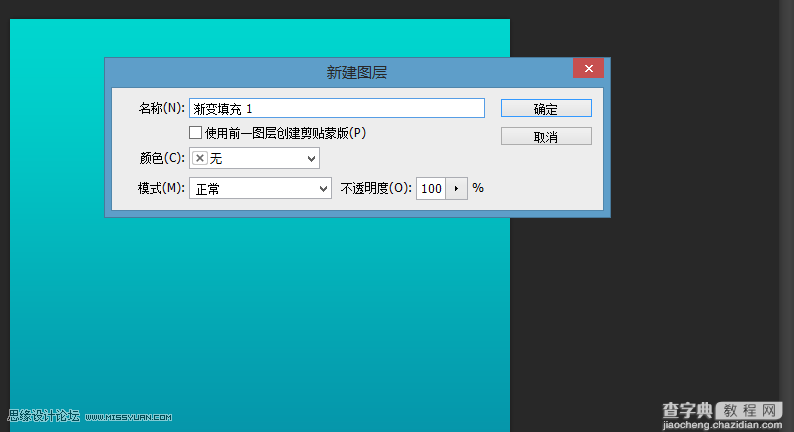
1、新建文件。点击菜单,选择图层-新建图层填充-渐变。

2、渐变填充可以选择自己喜欢的颜色。

3、绘制一个圆形如图。

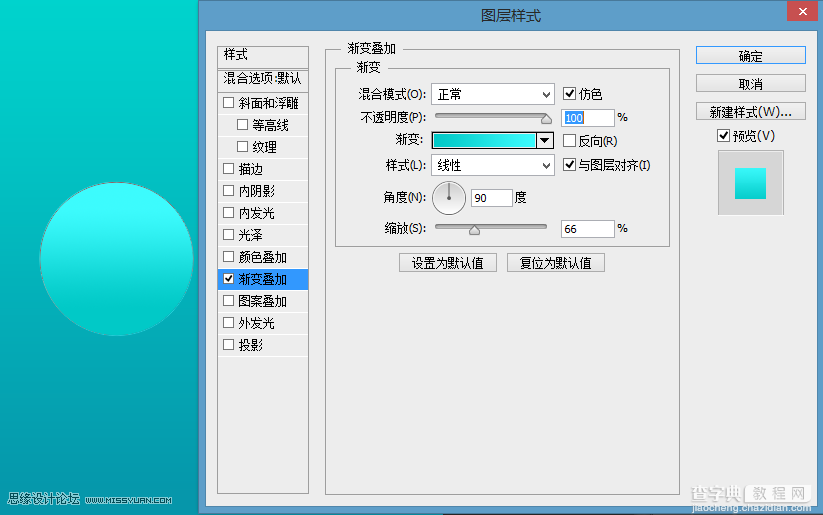
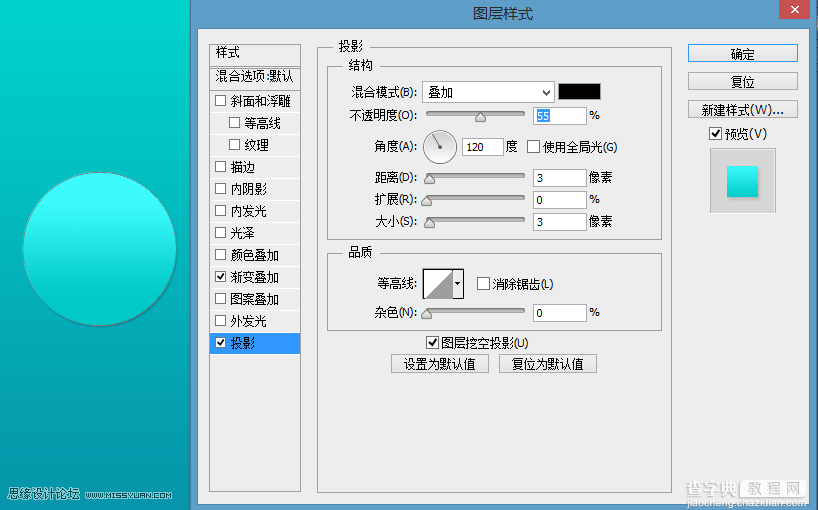
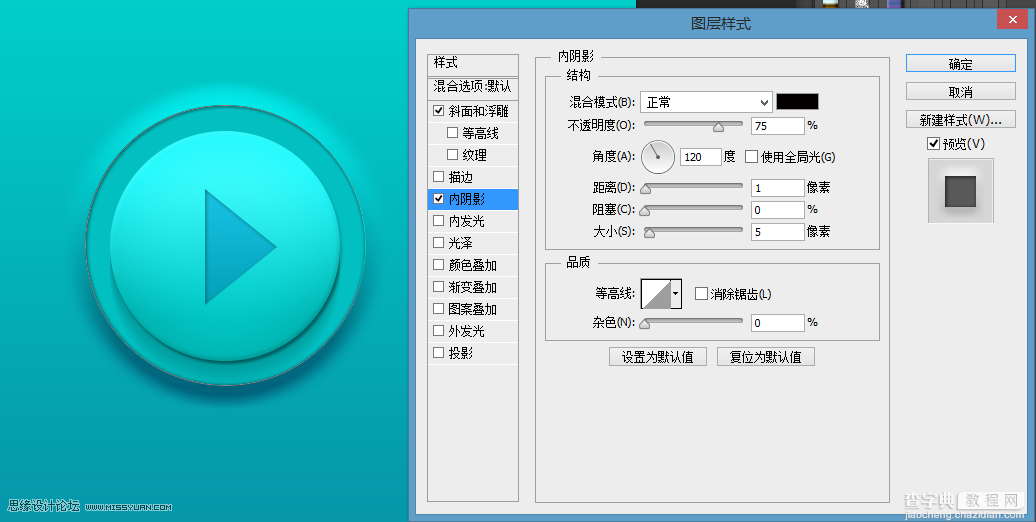
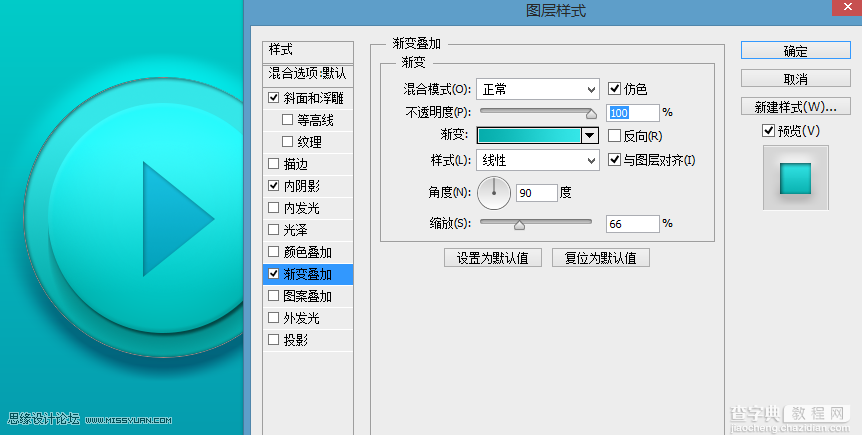
4、打开图层样式,样式叠加
渐变叠加

投影

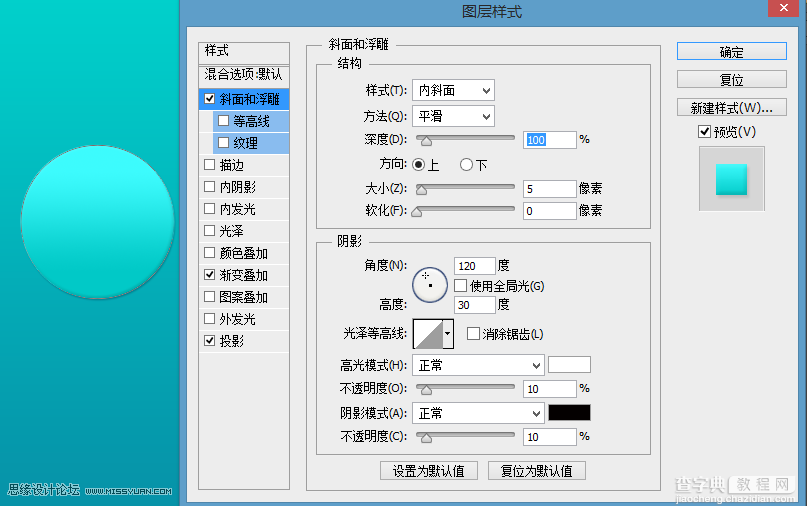
斜面和浮雕

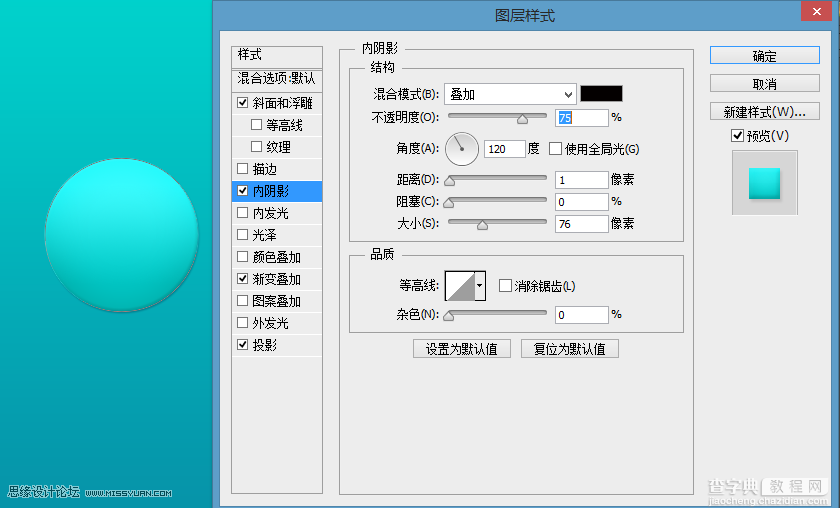
内阴影

5、新建图层在从新绘制一个三角形。可采用多边形工具,边数设为3,叠加图层样式,如图。

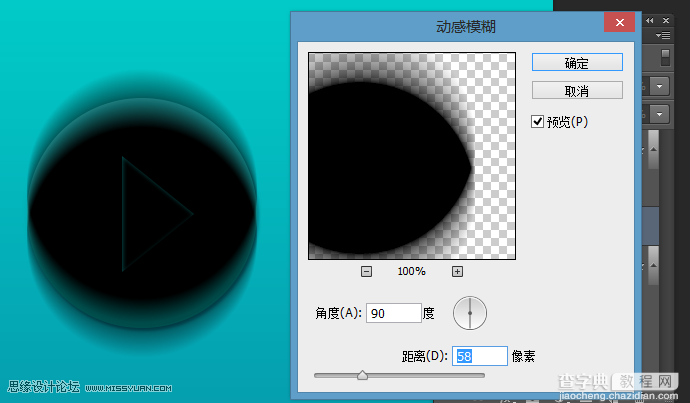
6、把这个圆形从新复制一层,图层样式删掉,栅格化处理。点击菜单---滤镜---模糊---动感模糊

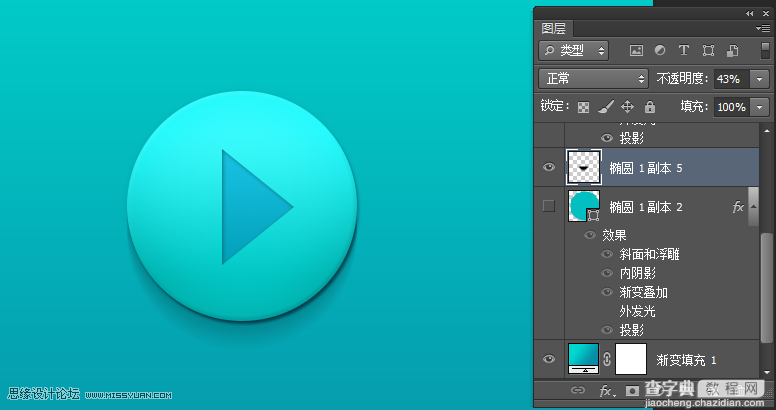
7、移置下次,通过矩形选区工具将不需要的删除,透明度降低,如图


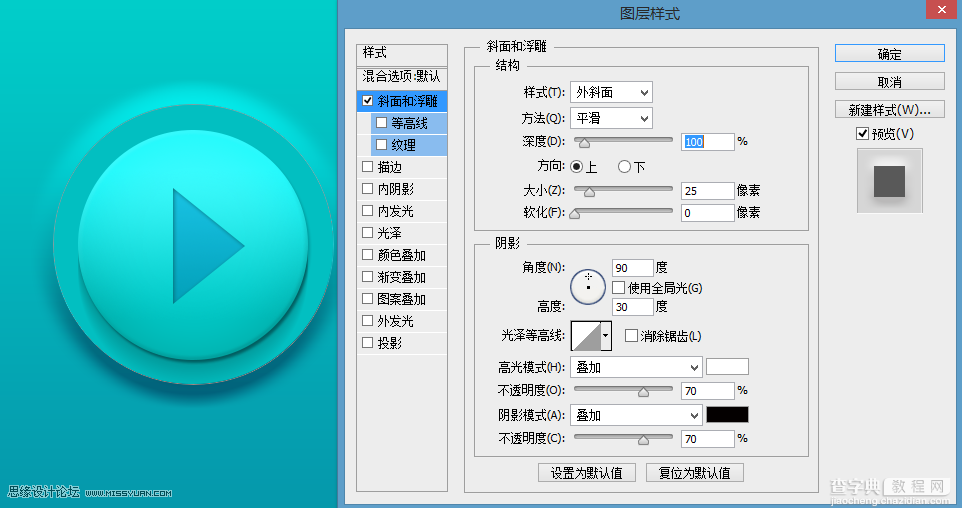
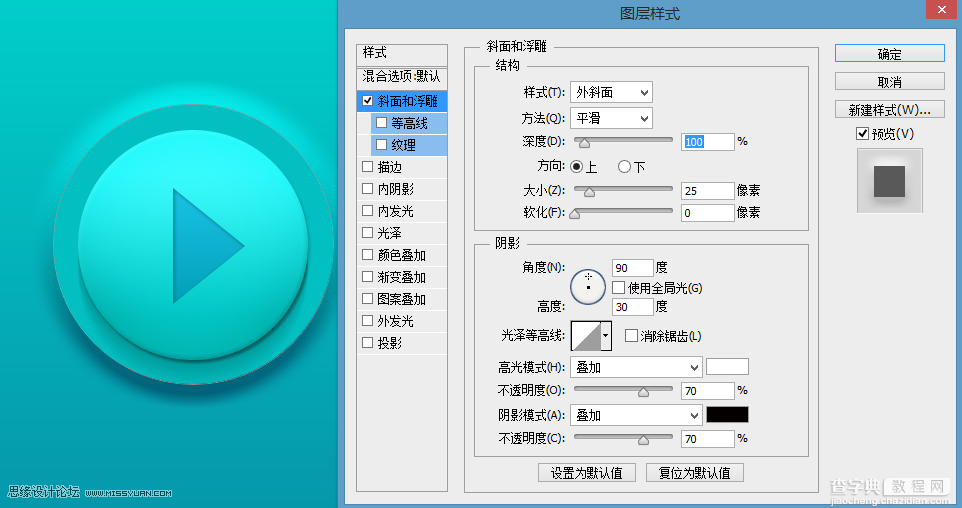
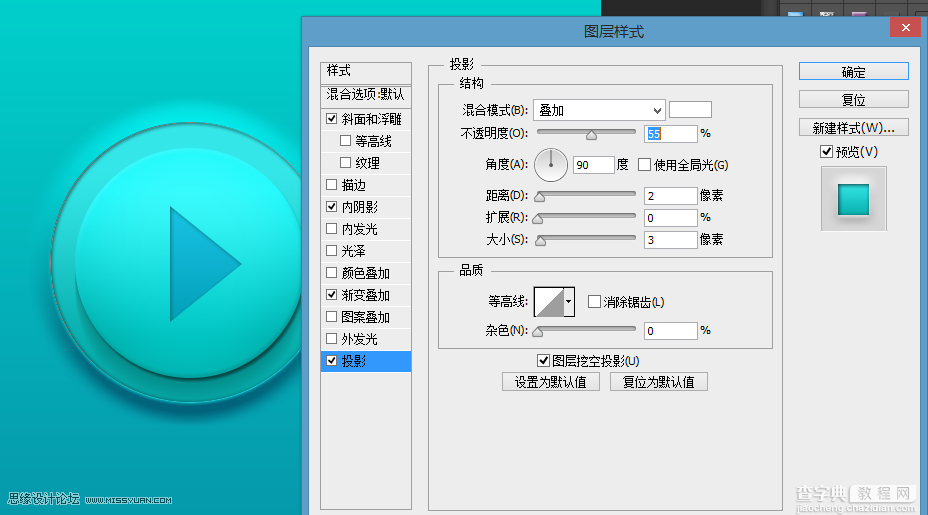
8、从新复制一份,颜色加深,叠加图层样式如图
斜面和浮雕

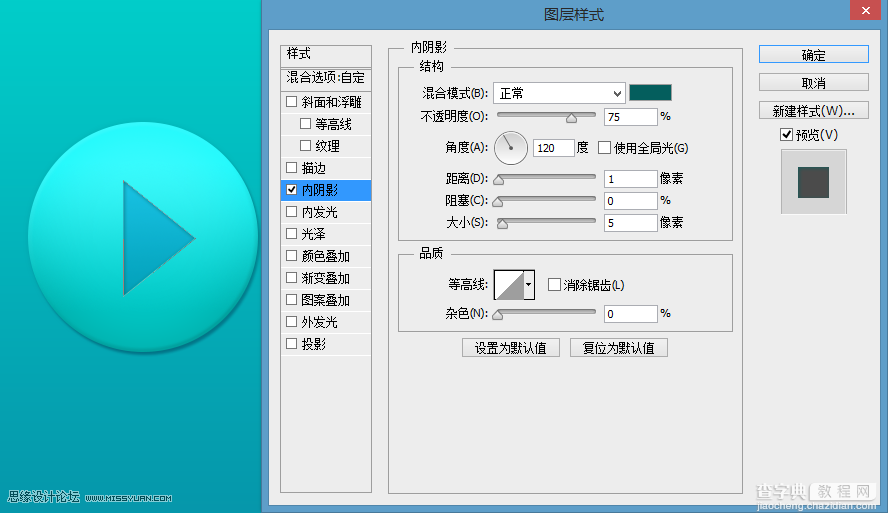
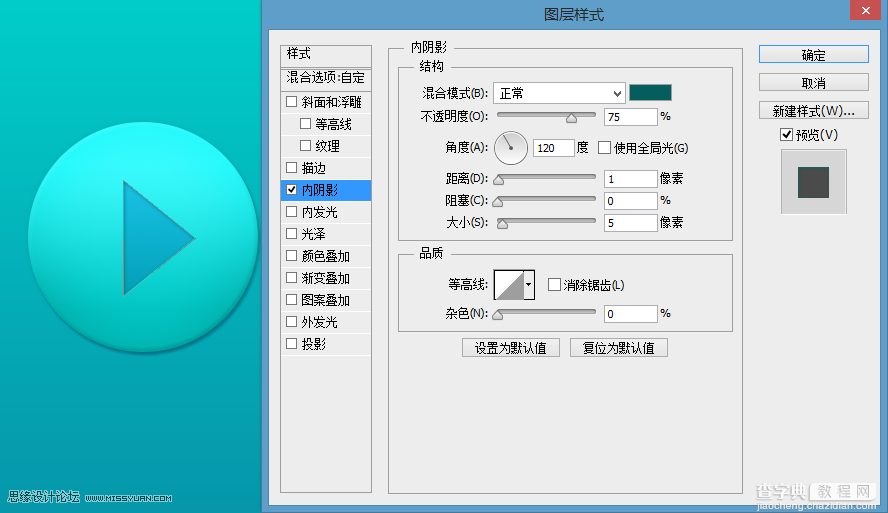
内阴影

渐变叠加

投影

显示最终效果

教程结束,以上就是Photoshop设计非常漂亮的蓝色立体播放按钮方法,希望大家看完之后会有所收获!谢谢阅读!


