最终效果

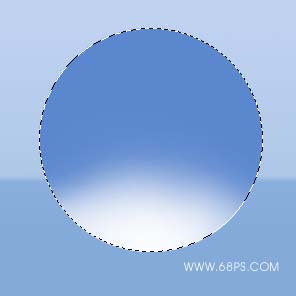
1.新建一个大小为300*300像素文件,用线性渐变工具(设置如图1)由下至上绘制渐变。效果如图2

<图1>

<图2>
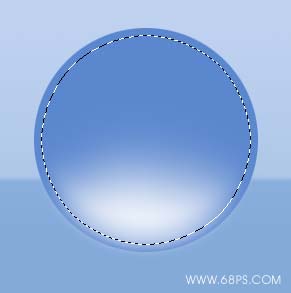
2.新建一个图层层,创建如图3所示的选区填充白色,效果如图4。按Ctrl + D 取消选区

<图3>

<图4> #p# 3.将白色层的透明度调为30%,点击菜单 滤镜 > 模糊 > 高斯模糊,数值为2得到图5所示的效果。

<图5>
4.在最上面再新建一个图层,在正中心用椭圆工具,绘制一个正圆。

<图6>
4.在最上面再新建一个图层,在正中心用椭圆工具,绘制一个正圆效果如图7。再填充颜色(R:91 G:135 B:206)

<图7>

<图8>
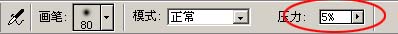
5.不要取消选区,再新建一层,选择喷枪工具设置如图9,喷出如图10所示的图形.

<图9>

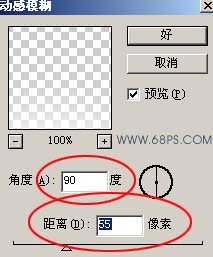
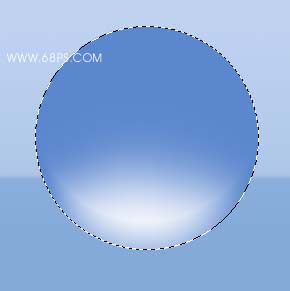
<图10> #p# 6.不要取消选区,选择 菜单 滤镜 > 模糊 > 动感模糊 设置如图11,得到图12所示的效果

<图11>

<图12>
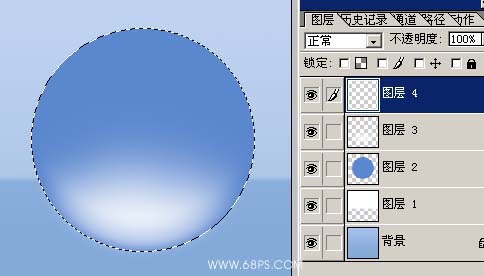
9.按 Ctrl + D 取消选区,按"v" 选择选取工具。按键盘上的上上键往上移4下---即4个象素,得到图13的效果

<图13>
10.选择 菜单 滤镜 > 模糊 > 高斯模糊 数值为5得到图14的效果

<图14> #p# 11.在最上面新建一个图层,按住Ctrl 点一下“图层2”的图层区域调出它的选区,效果如图15.然后选择菜单 选择 > 修改 > 收缩 数值为6 得到图16的效果

<图15>

<图16>
12.用白色到透明的渐变进行填充得到图17的效果

<图17>
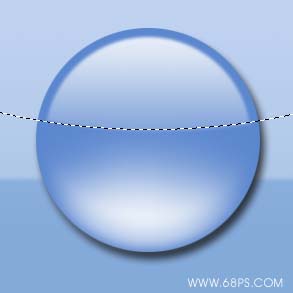
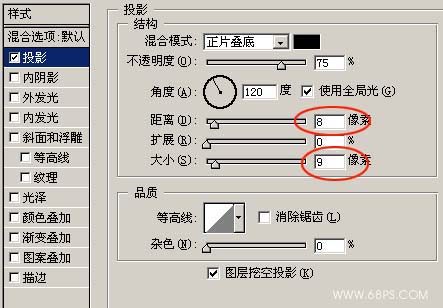
13.使用椭圆工具绘制一个比较大的选区,然后反选在按 DELETE 得到图18的效果.按Ctrl + D取消选区 选菜单 滤镜 > 模糊 > 高斯模糊 数值为1.5,然后回到"图层2"双击图层调出图层样式。然后选择投影。设置如图19

<图18>

<图19>

<图20>
14.在图层3和图层4之间新建一个图层。用钢笔工具勾一个三角图形,然后填充颜色(#2A3E5E)完成最终效果 PSD文件下载

<图19>


