来源:Missyuan 翻译:Sunnie
本教程非常详细的介绍动感旋律的海报合成方法。作者的制作过程非常细致,用色非常专业。尤其背景的制作非常有创意。把城市与音乐结合在一起,更加突出画面的主题。
最终效果

1、打开下图所示素材。

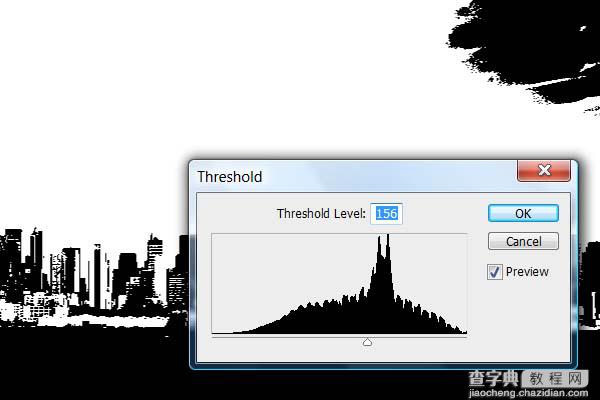
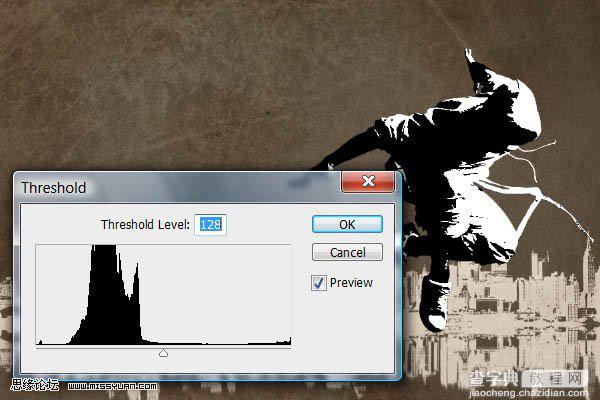
2、选择图像-调整-阈值,调整图片至清晰,如下图。

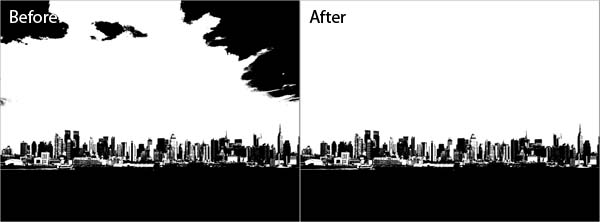
#p# 3、用笔刷涂抹掉云彩部分,是天空变成全白色。

4、最后,选择图像-调整-反向。

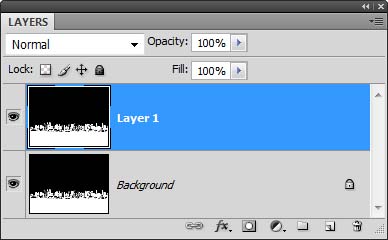
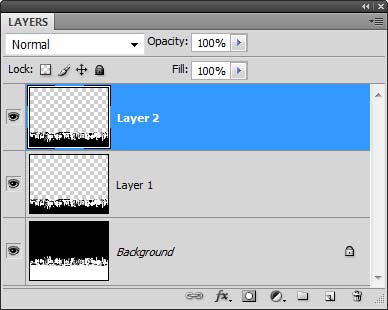
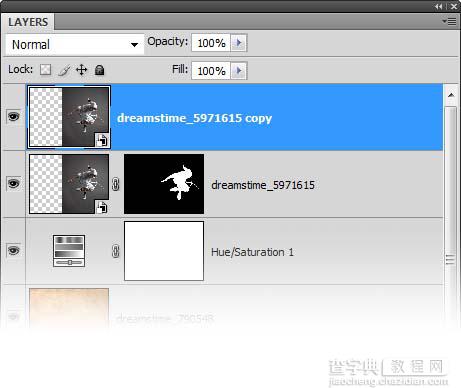
5、按Ctrl+J或双击背景图-复制图层,如下图:

6、首先,选择变换工具,按Ctrl+T或编辑-自由变换,然后选择编辑-变换-垂直翻转,点击确定退出变换工具。如果不是先激活变换工具,那之后的所有图层都要一一再做。

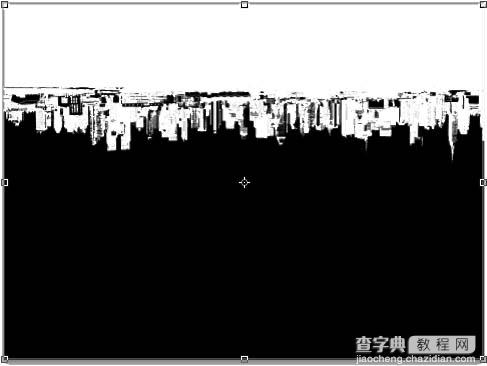
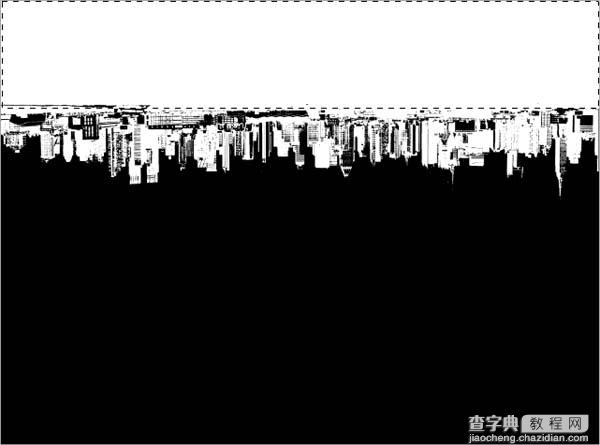
#p# 7、选择矩形形选框工具,框选图片上部,如下图:

8、按取消键或编辑-清除所选,按Ctrl+D或点击选择-删除,删除所选的部分:

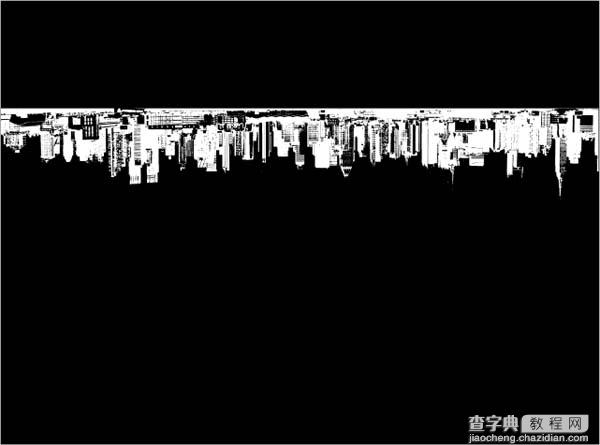
9、选择移动工具,点击图片,将其拖放到合适的位置,如下图:

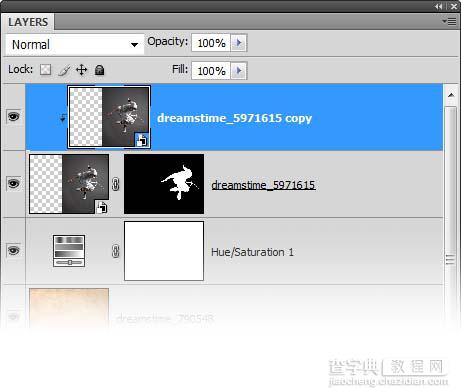
10、复制当前图层,按Ctrl+J或选择图层-复制图层,这个图层将用于制作水波倒影,如下图:

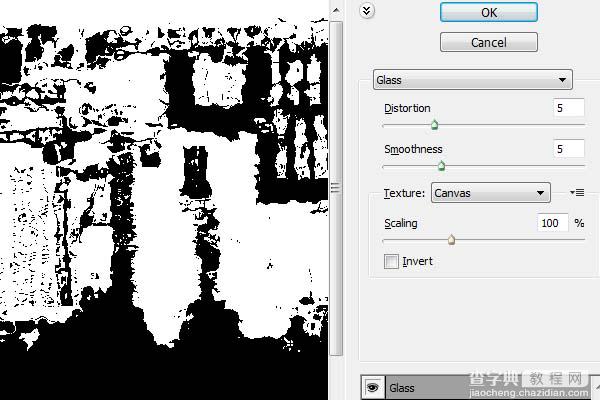
#p# 11、选择滤镜-扭曲-玻璃,调整波纹效果,参数如下:

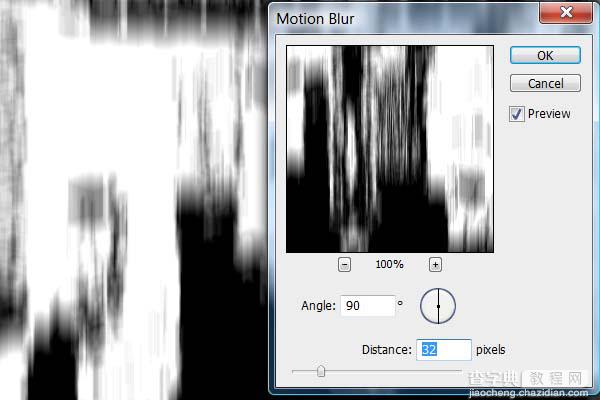
12、选择滤镜-模糊-动感模糊,角度90o,距离32,如下图:

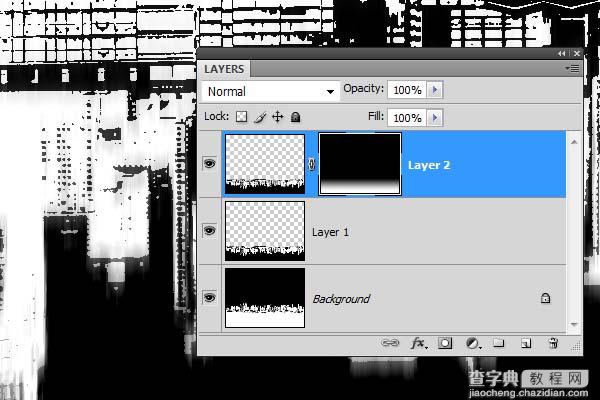
13、遮盖倒影:

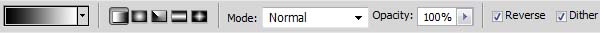
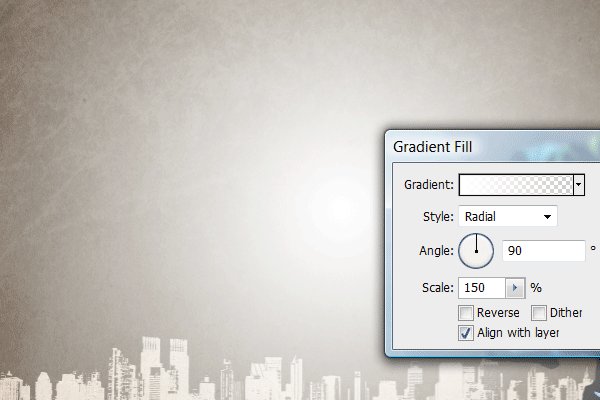
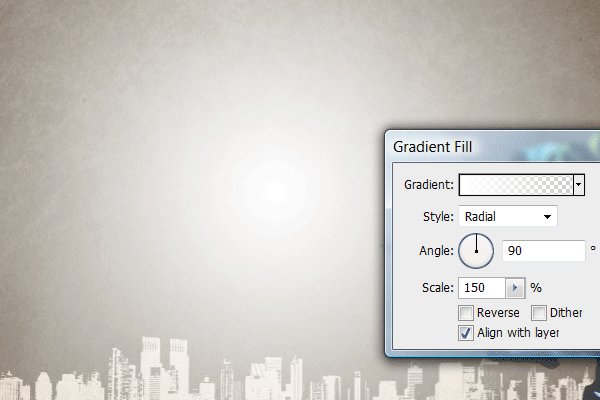
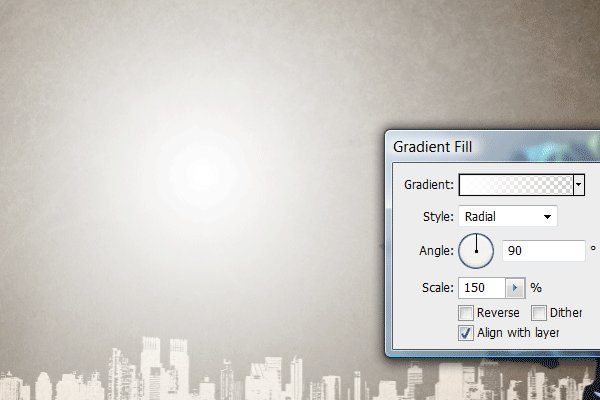
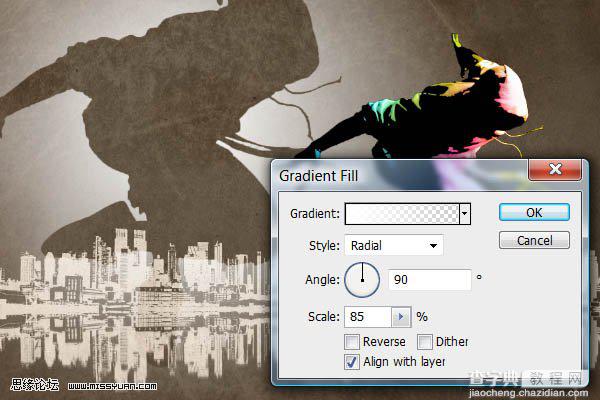
14、选择渐变工具制作,参数设置如下图:

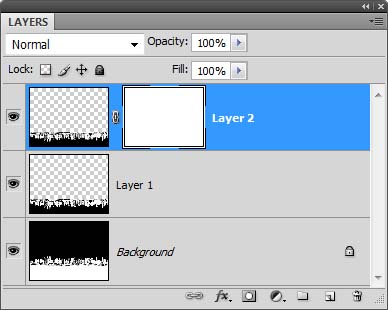
#p# 15、建立蒙板,如下图所示,从蒙板底部25%左右的位置上拉一个渐变:

16、现在你在蒙板层,点击图片图标,退出蒙板层:

17、选择文件-打开,找到怀旧纸张的图片,点击OK。缩放怀旧纸,直至覆盖整个图片,然后点击确认:

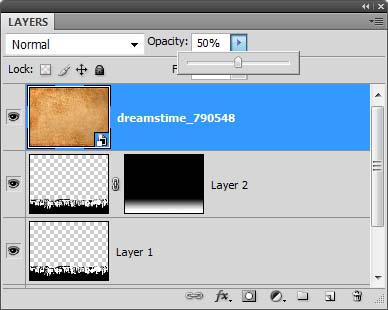
18、怀旧纸的透明度设置为50%,如图:

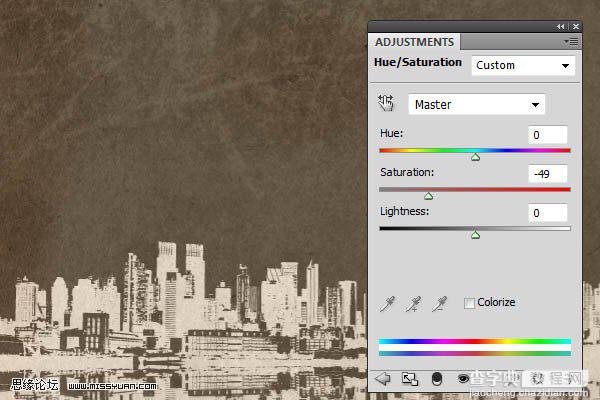
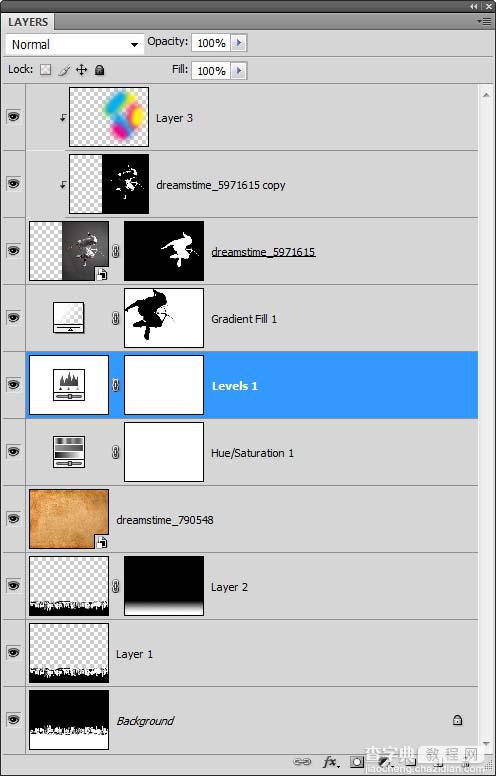
#p# 19、选择图层-新建调整图层-色相饱和度,调整色相饱和度。此图层为最上层,色相饱和度调到你喜欢的颜色,见下图:

20、到此,图片如下:

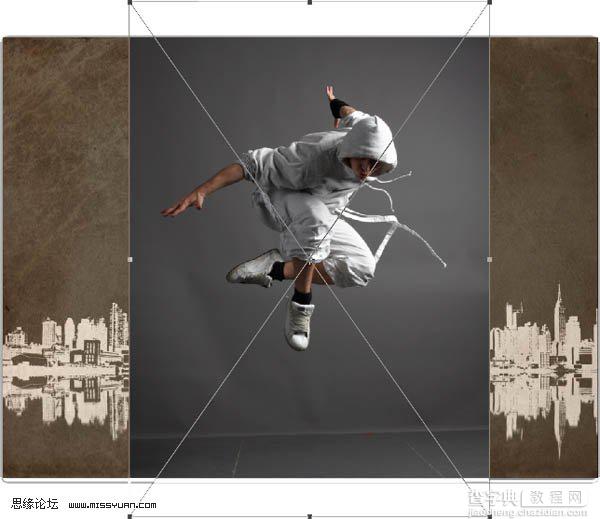
21、选择文件-打开,选好舞者图片,点击确认,修改图片尺寸,然后点击键盘的确认键。


#p# 22、用魔术棒裁选出人物,如果使用的是Photoshop CS2或更早的软件,可使用抽出滤镜(滤镜-抽出)。

23、用移动工具将人物放在图片中间靠右的位置,如图所示:

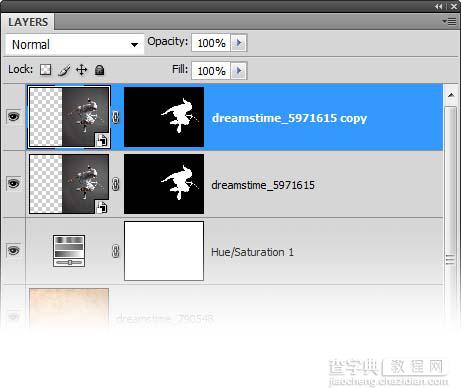
24、首先,要为人物制作出海报效果,我们需要创建一个层,因此,复制上层的人物图片。

25、取消此层的蒙板:点击蒙板并移入垃圾桶。

#p# 26、选择图层-创建剪贴蒙板,这将使当前图层处于透明状态,见下图:

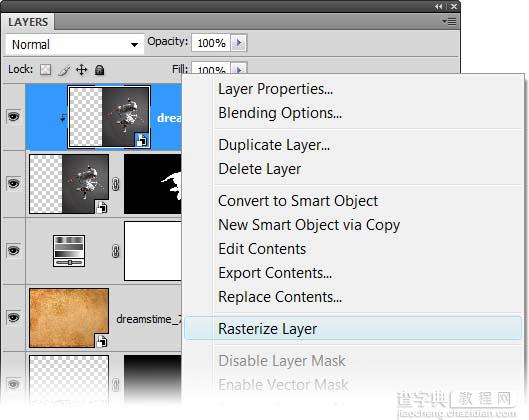
27、最后,调整图片大小:在图层上点击鼠标右键(不是在图标上),然后选择修改图层大小。如果用的的是Photoshop CS1或更早版本,你则不需要次步,因为图片已经改好了。见下图:

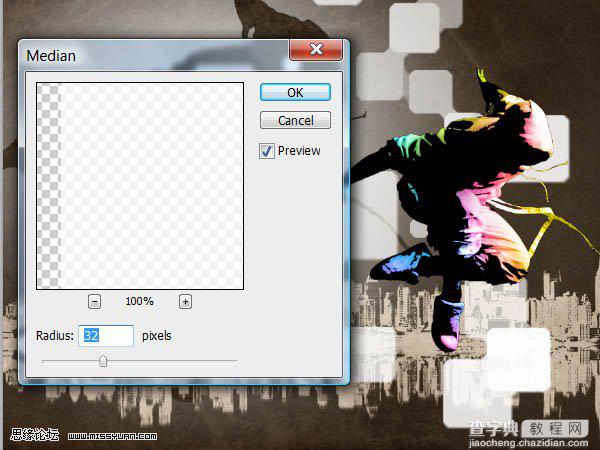
28、现在我们已经设置好图层,可以添加效果了。选择图像-调整-阈值,参数如下图,确认。

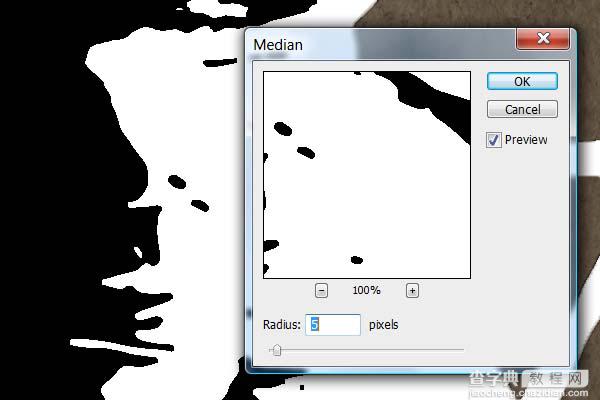
29、为了让图片边缘平滑,我们使用中间滤镜。选择滤镜-杂色-中间值,调整边缘平滑,如下图所示:

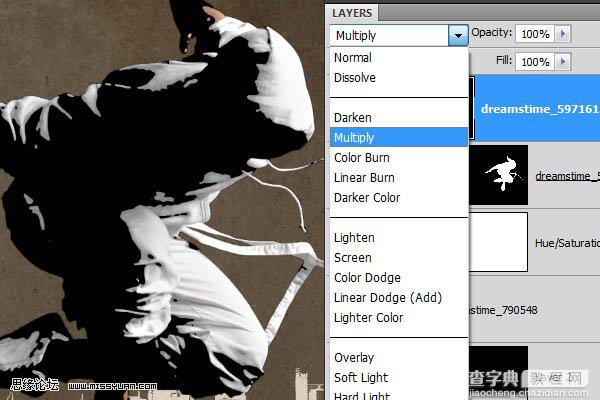
#p# 30、在这个人物图层上,改变图层模式为正片叠底。

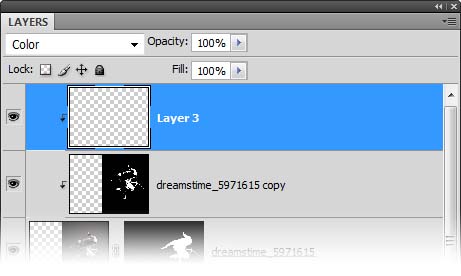
31、建立一个新层(图层-新建图层),图层模式为颜色。新层置顶,然后选择图层-创建剪贴蒙板,如下图所示。

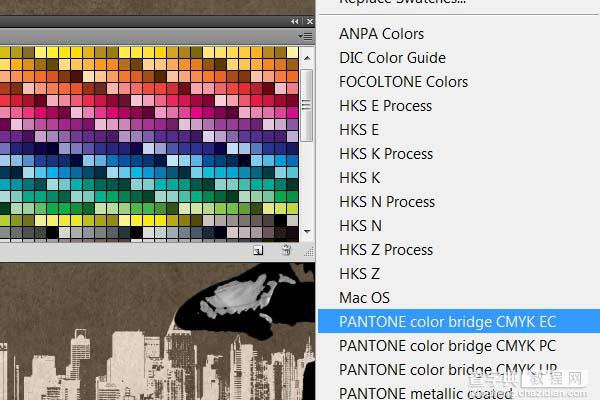
32、如果你的工作区还没有设置色板,你可以点击窗口-色板。在色板的右上角点击 图标。

33、在色板里任选青色,紫红色或黄色。它是在样片调色板的前三种颜色。

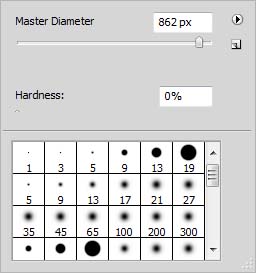
34、点选笔刷,设置硬度为0%,见下图。

#p# 35、选好笔刷尺寸,在人物高度或宽度三分之一的位置上,沿着边缘涂抹,然后换另一种颜色(青色,紫红色或黄色),重复此动作,直到有下图的效果。有关这方面的教程,请参阅。

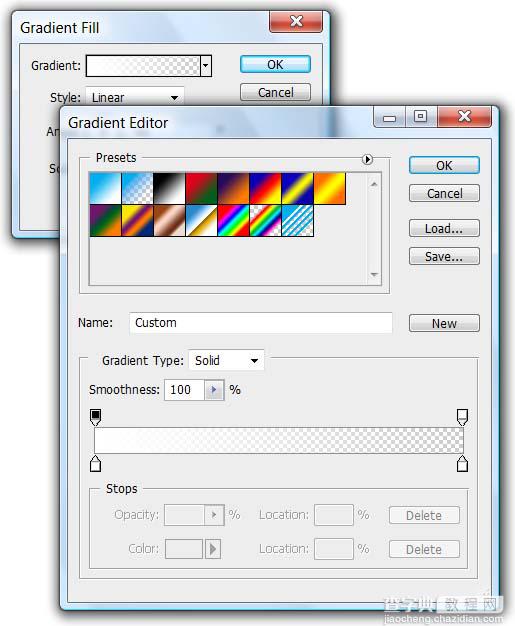
36、为了这个效果,我们要用渐变填充图层:选择图层-新填充图层-渐变,设置由白到透明的渐变效果,如下图所示:

37、具体调整如下。

38、在文件视窗里,点击并拖拽渐变,将其放置在图片的左上方。

#p# 39、看看现在的效果。

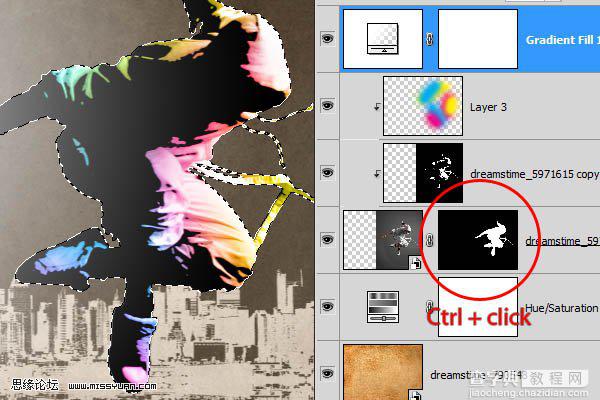
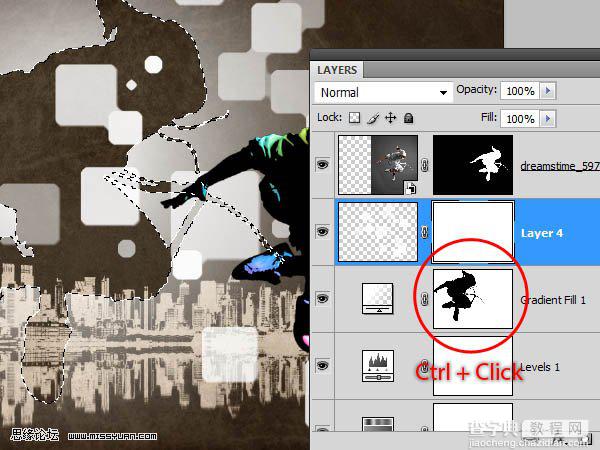
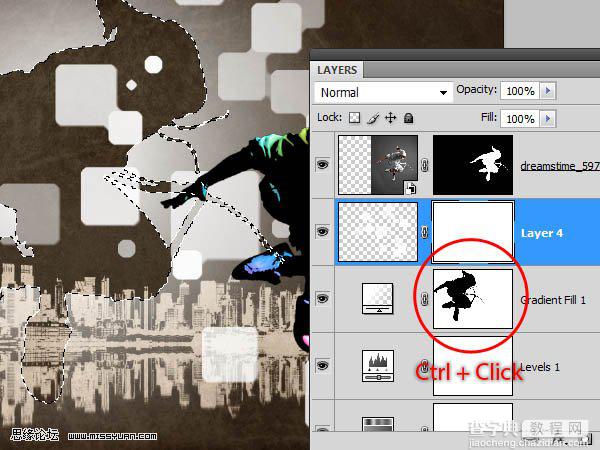
40、提取人物:按住Ctrl键,点击人物蒙板图标(如图所示),你见看到人物四周出现蚂蚁线。

41、点选任何一种工具(比如魔棒),点住蚂蚁线图案移动鼠标,要注意的是,只移动图案而非图层。

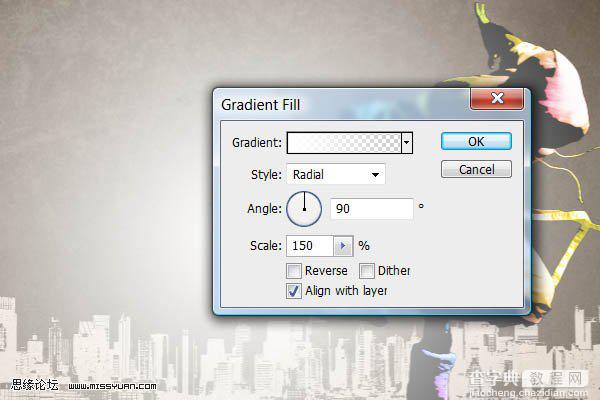
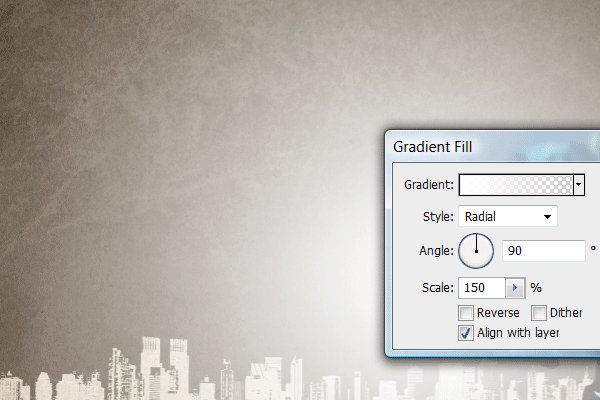
42、在图层栏里,点击渐变层里的蒙板图标,按下取消键取消选区,这时将会出现一个阴影,如下图所见。按Ctrl+D或选择-取消选区,取消所选。

#p# 43、按Ctrl+T或选择编辑-自己有变换,拖拽选框,放大人物的阴影,并将其移至渐变光影的中部,然后在键盘上点击确认。

44、现在我们来调节聚光阴影的大小。在图层栏里,双击图标来编辑渐变,调节渐变范围的大小,使的范围足以覆盖人物阴影。如有必要,可重做渐变聚光这一步。

45、这是调整后的效果图。

46、如下图,选择色相饱和度那个层,然后选择图层-新建调整图层-色阶,这将在色相饱和度的调整层上创建一个色阶调整层。

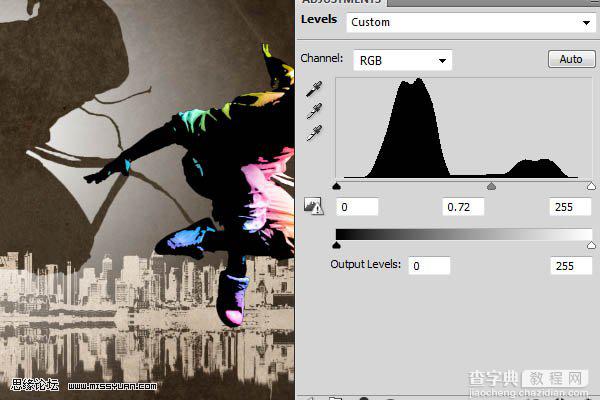
#p# 47、打开色阶工具栏后,向右移动中间滑块,调低背景的亮度。

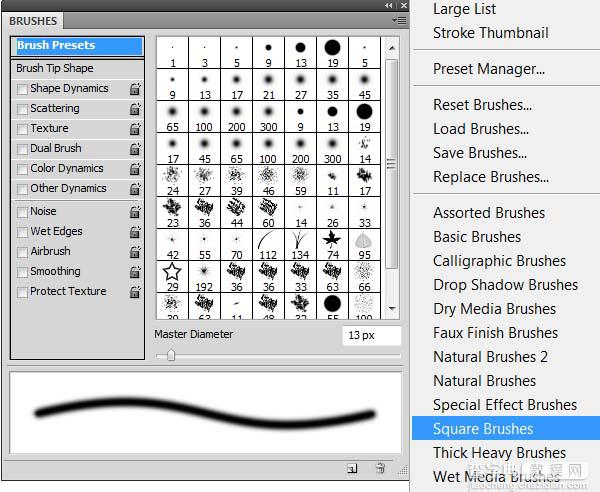
48、打开笔刷工具栏,点击右上角的 图标,如下图点选方形笔刷,当对话框显示是否替换或添加笔刷时,点选添加。调低笔刷的主直径到24px,如下图所示。

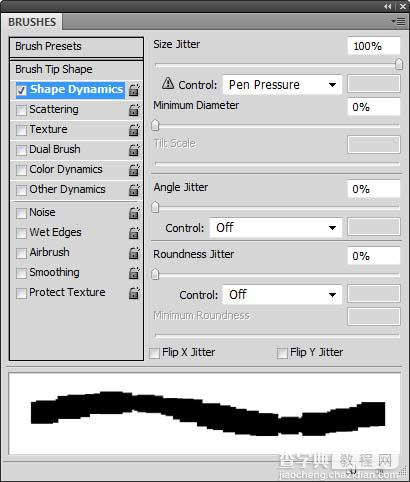
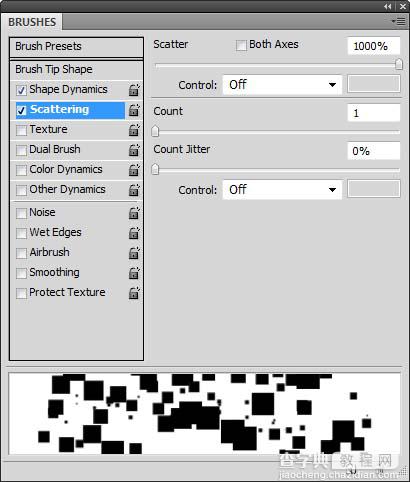
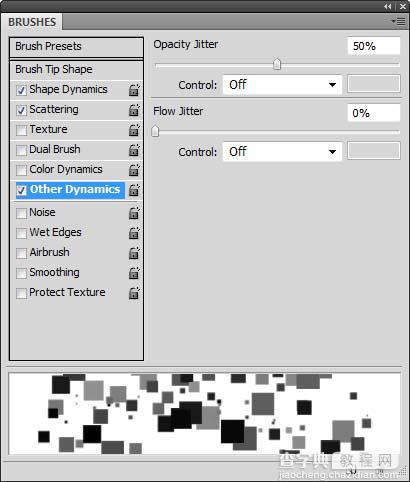
49、按照下面三个图例,设置参数。



#p# 50、建立一个新层,放在渐变层上。

51、用选好的笔刷,笔刷的大小是人物尺寸的2/3倍,前景色为白色,在当前图层上刷饰,反复尝试几次,直至刷出你喜欢的图案。

52、为了制作出最佳效果,选择滤镜-杂色-中间值,调节半径,直至调出圆角效果,如下图所示。

53、下面是添加时尚图案后的效果图。下一步,我们运用蒙板,使前景于背景看上去更加自然。

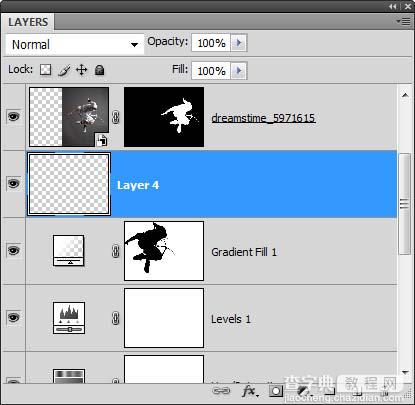
#p# 54、选择时尚图案层,点击图层栏下面的快速蒙板 图标,添加蒙板。

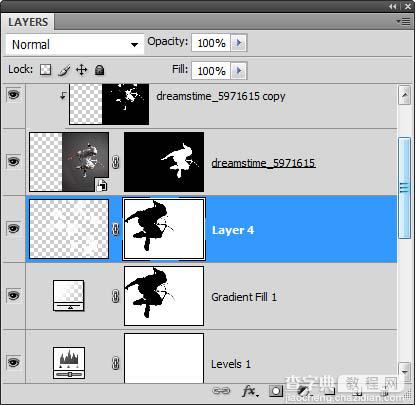
55、载选渐变蒙板图层:按下Ctrl键,点击渐变图层的蒙板图标(见下图),点选选择-反向。

56、确认选择时尚图层的蒙板层,你会看到蒙板层的四周有个白色的边框。按取消键清除选区,然后按Ctrl+D取消,蒙板图层如下图所示。

57、点击图片,看看全图的效果吧。



