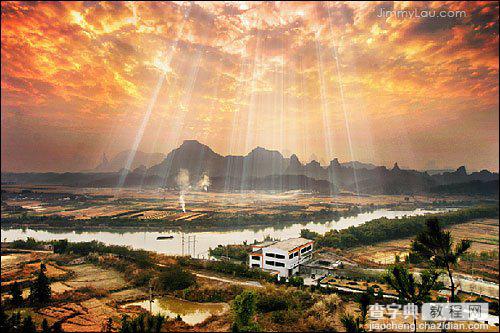
每次看见耶稣光 (即从云端间透射出来的光束),都忍不着按下快门,皆因这是大自然的奇妙,天空的画布经常被转换,其中鱼鳞云,稣光等都是出现得比较少的,因此,非常珍惜看见她们的机会。
自然和天气真是可遇而不可求,画家门可以凭巧妙的手绘画出稣光来,设计师和摄影师又可否惜助Photoshop 做出稣光来?我们现在就来尝试。
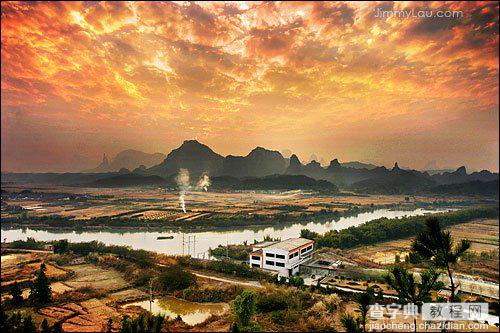
步骤 1:打开相片
不过今次我们对相片会有点要求,相片中需要有云层,而云层中也要有裂缝,因为稣光是从云层的裂缝中穿透出来的。

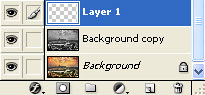
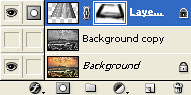
步骤 5:把选取了的单行云层复制到另一个新图层
按 Ctrl + J (或 Cmd + J) 就能把自动地把已选的地方复制到新图层上。
Layer 1 不是一个空白的图层,它有一行被复制了的云层。

步骤 6:把单行云层放大和变形
那黑白的图层已完成了它的任务,我们可以把它隐藏或弃掉。如果想把黑白的图层隐藏,请按它的图层左方的眼睛图示。
现在,请确保单行云层的图层 (Layer 1) 被选取了,如上图。然后,按着 Ctrl (或 Cmd) 键,同时用鼠标左击 Layer 1 。大家会发现相片中只有一行的地方被选取了。
再按 Ctrl + T (或 Cmd + T) 把 Free Transform (自由变形) 工具叫出。画面的虚线会变为一条直线和三个分别处于左、中和右的正方把手。
把中间的方形把手向下拉,画面会出现许多的黑、白和灰的直线,这些线条将会成为我们的稣光。

拖拉 Free Transform (自由变形) 工具的那八个把手可以控制图像的大小,如果要把图像变形,就要按着Ctrl (或 Cmd) 键来拖拉四角。(摄影后期) 调整稣光的范围和形状,完成后,可以按 Enter (或 Return) 键 。

步骤 7:模糊化稣光图层
拉出来的光线边缘过份地锐利,稣光虽然是硬,但因为微粒的反射,使它不至于割手般锋利,所以我们要用Guassian Blur 工具把它微微模糊化。
选 Filter > Blur > Guassian Blur... 把 Guassian Blur 工具叫出,记着稣光是一种硬光,小量的模糊化就可以了。
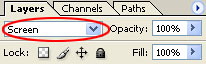
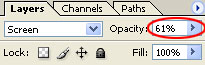
步骤 8:改变图层模式为 Screen


步骤 9:改变图层的不透明度
减低稣光图层的不透明度可以令光线和背景更融和。


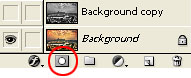
步骤 10:给稣光图层新增 Vector Mask
确定稣光图层被选取后,按 Add Vector Mask 图示给稣光图层新增 Mask (遮光片)。

步骤 11:修改稣光
按 D 把前景色设为黑色。
按 B 选取 Brush Tool,然后在顶头的位置把 Brush Tool 的 Flow 值调低至 10% 左右,因我们希望 Brush Tool 的效果是渐进的,宁可多涂数次,也不要一下子出尽力涂下去。Flow 有点像我们下笔时的力度。
一切准备好了,可以开始用 Mask 遮掩太生硬的地方,如上图稣光的左右两旁、稣光底部的虚假直线等。本文把在 Mask 上涂上黑色的地方在相片中以红色显示出来以供参考。

把 Mask 和上图比较。

经过 Mask 的遮掩后,效果如下图:

步骤 12:稣光的颜色
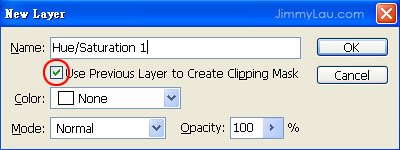
如有需要,可以用 Hue/Saturation 微调整稣光的颜色使稣光更配合背景,按着 Alt (或 Option) 键,按新增调整图层的图示,然后选取了 Hue/Saturation 才把 Alt (或 Option)键放开。
成功的话,会出现如下画面,记得勾选 Use Previous Layer to Create Clipping Mask,因为我们只希望色彩的改变只发生于稣光的图层而不是所有图层。 最后,可以利用 Hue 可调 微整稣光的颜色。

经 Hue/Saturation 调整后的模样: