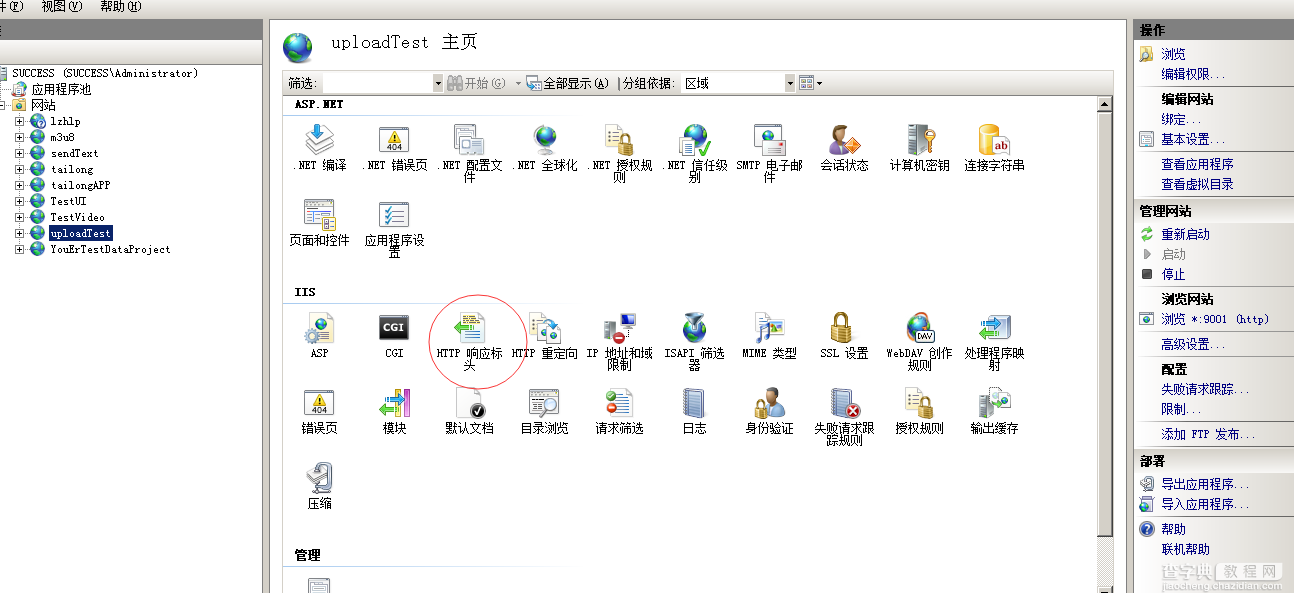
服务器准备IIS
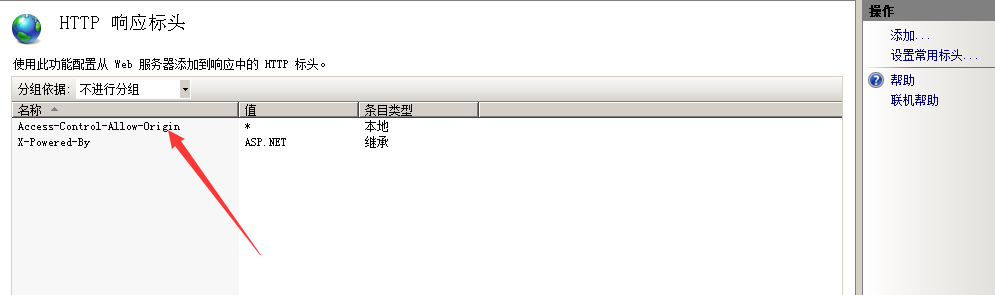
需要设置IIS里面的HTTP响应标头,如图添加如下设置,添加这项“Access-Control-Allow-Origin”,只有添加了这行才能支持跨域,不然像Chrome浏览器会报错


页面代码:
XML/HTML Code复制内容到剪贴板 <!DOCTYPEhtml> <html> <head> <metahttp-equiv="content-type"content="text/html;charset=utf-8"> <metaname="format-detection"content="telephone=no"> <metaname="msapplication-tap-highlight"content="no"> <metaname="viewport"content="user-scalable=no,initial-scale=1,maximum-scale=1,minimum-scale=1,width=device-width"> <title>Html5上传文件</title> </head> <body> <divclass="app"> <h1>Html5上传文件测试,带进度条</h1> <div> <inputtype="file"value=""id="fileInput"name="files"onchange="fileSelected()"/> <divstyle="margin:30px;"> <inputtype="button"value="上传"onclick="uploadFile()"/> </div> <divstyle="margin:30px;"> <divid="fileName"></div> <divid="fileSize"></div> <divid="fileType"></div> </div> <divstyle="margin:30px;width:500px;height:15px;border:1pxsolid#aeaeae;"> <divid="progress"style="background:#4cff00;height:15px;width:0%;"></div> <divid="percentNumber"></div> </div> <divstyle="margin:30px;"> <divid="msg"></div> </div> </div> </div> <scripttype="text/javascript"> functionfileSelected(){ //重置状态显示 document.getElementById("msg").innerHTML=""; document.getElementById('percentNumber').innerHTML=''; document.getElementById("progress").style.width="0%"; varfile=document.getElementById('fileInput').files[0]; if(file){ varfileSize=0; if(file.size>1024*1024) fileSize=(Math.round(file.size*100/(1024*1024))/100).toString()+'MB'; else fileSize=(Math.round(file.size*100/1024)/100).toString()+'KB'; document.getElementById('fileName').innerHTML='Name:'+file.name; document.getElementById('fileSize').innerHTML='Size:'+fileSize; document.getElementById('fileType').innerHTML='Type:'+file.type; } } functionuploadFile(){ varfd=newFormData(); fd.append("fileInput",document.getElementById('fileInput').files[0]); varxhr=newXMLHttpRequest(); xhr.upload.addEventListener("progress",uploadProgress,false); xhr.addEventListener("load",uploadComplete,false); xhr.addEventListener("error",uploadFailed,false); xhr.addEventListener("abort",uploadCanceled,false); xhr.open("POST","http://10.0.0.200:9001/Home/Upload");//修改为自己服务器接口地址 //xhr.setRequestHeader("Access-Control-Allow-Origin","*");//需要在IIS里面配置,就可以跨域请求了 //xhr.setRequestHeader("Content-Type","multipart/form-data"); xhr.send(fd); } functionuploadProgress(evt){ if(evt.lengthComputable){ varpercentComplete=Math.round(evt.loaded*100/evt.total); document.getElementById('percentNumber').innerHTML=percentComplete+'%'; varjindutiao=document.getElementById("progress"); jindutiao.style.width=percentComplete+"%"; } else{ document.getElementById('percentNumber').innerHTML='不支持进度计算'; } } functionuploadComplete(evt){ //evt.target.responseText document.getElementById("msg").innerHTML="上传成功"; } functionuploadFailed(evt){ document.getElementById("msg").innerHTML="上传过程中有一个错误"; } functionuploadCanceled(evt){ document.getElementById("msg").innerHTML="用户取消了上传或者浏览器删除了连接"; } </script> </body> </html>
以上这篇使用Html5实现异步上传文件,支持跨域,带有上传进度条就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持查字典教程网。


