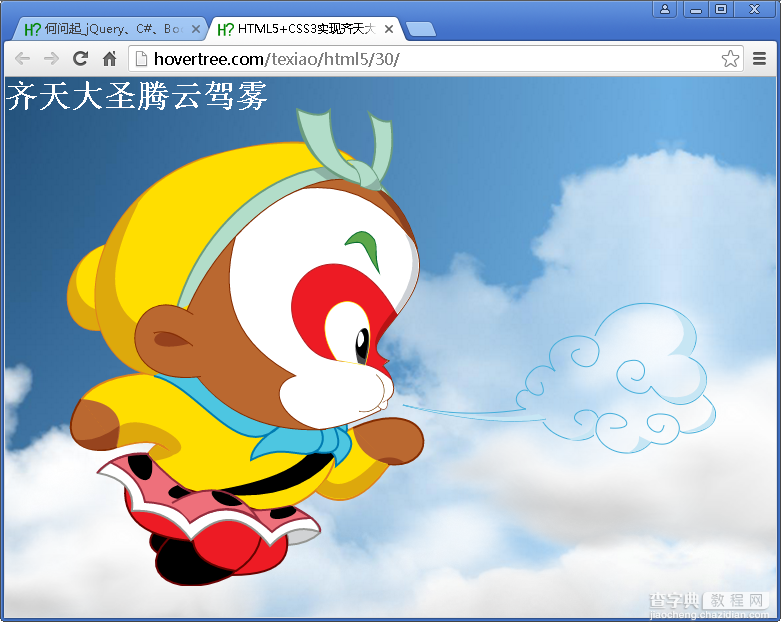
使用HTML5的canvas画的孙悟空,CSS3画的白云飘飘。
效果图:

代码如下:
CSS Code复制内容到剪贴板 <!doctypehtml> <html> <head> <metacharset="utf-8"> <metahttp-equiv="X-UA-Compatible"content="IE=edge,chrome=1"> <metaname="description"content=""> <metaname="viewport"content="width=device-width,initial-scale=1"> <title>HTML5+CSS3实现齐天大圣腾云驾雾</title> <styletype="text/css"> *{ margin:0; padding:0; border:0; } html,body{ margin:0; } @-webkit-keyframesSTAR-MOVE{ from{ background-position:0%0%; } to{ background-position:600%0%; } } @keyframesSTAR-MOVE{ from{ background-position:0%0%; } to{ background-position:600%0%; } } .wall{ position:absolute; top:0; left:0; bottombottom:0; rightright:0; } div#background{ background:blackurl('http://hovertree.com/texiao/html5/30/img/background.png')repeat-x5%0%; background-size:cover; -webkit-animation:STAR-MOVE200slinearinfinite; -moz-animation:STAR-MOVE200slinearinfinite; -ms-animation:STAR-MOVE200slinearinfinite; animation:STAR-MOVE200slinearinfinite; } div#midground{ background:url('http://hovertree.com/texiao/html5/30/img/midground.png')repeat20%0%; z-index:1; -webkit-animation:STAR-MOVE100slinearinfinite; -moz-animation:STAR-MOVE100slinearinfinite; -ms-animation:STAR-MOVE100slinearinfinite; animation:STAR-MOVE100slinearinfinite; } div#foreground{ background:url('http://hovertree.com/texiao/html5/30/img/foreground.png')repeat35%0%; z-index:2; -webkit-animation:STAR-MOVE50slinearinfinite; -moz-animation:STAR-MOVE50slinearinfinite; -ms-animation:STAR-MOVE50slinearinfinite; animation:STAR-MOVE50slinearinfinite; }#hovertreewk{position:absolute;z-index:9999;top:0px;bottombottom:0px;left:0px;rightright:0px;margin:auto;} </style> </head> <body> <divstyle="text-align:center;position:absolute;z-index:9;color:white"><h1>齐天大圣腾云驾雾</h1></div> <divid="background"class="wall"></div> <divid="midground"class="wall"></div> <divid="foreground"class="wall"></div> <canvaswidth="650"height="478"id="hovertreewk"></canvas> <scriptsrc="http://hovertree.com/texiao/html5/30/js/hovertreewk.js"></script> </body> </html>
关于HTML5+Canvas+CSS3实现齐天大圣孙悟空腾云驾雾的代码就给大家介绍完毕,希望对大家有所帮助!


