XML/HTML Code复制内容到剪贴板 <html> <canvasid="a_canvas"width="1000"height="700"></canvas> <script> (function(){ window.addEventListener("load",function(){ vardata=[1000,1300,2000,3000,2000,2000,1000,1500,2000,5000,1000,1000]; varxinforma=['1月','2月','3月','4月','5月','6月','7月','8月','9月','10月','11月','12月']; //获取上下文 vara_canvas=document.getElementById('a_canvas'); varcontext=a_canvas.getContext("2d"); //绘制背景 vargradient=context.createLinearGradient(0,0,0,300); //gradient.addColorStop(0,"#e0e0e0"); //gradient.addColorStop(1,"#ffffff"); context.fillStyle=gradient; context.fillRect(0,0,a_canvas.width,a_canvas.height); varrealheight=a_canvas.height-15; varrealwidth=a_canvas.width-40; //描绘边框 vargrid_cols=data.length+1; vargrid_rows=4; varcell_height=realheight/grid_rows; varcell_width=realwidth/grid_cols; context.lineWidth=1; context.strokeStyle="#a0a0a0"; //结束边框描绘 context.beginPath(); //准备画横线 /*for(varrow=1;row<=grid_rows;row++){ vary=row*cell_height; context.moveTo(0,y); context.lineTo(a_canvas.width,y); }*/ //划横线 context.moveTo(0,realheight); context.lineTo(realwidth,realheight); //画竖线 context.moveTo(0,20); context.lineTo(0,realheight); context.lineWidth=1; context.strokeStyle="black"; context.stroke(); varmax_v=0; for(vari=0;i<data.length;i++){ if(data[i]>max_v){max_v=data[i]}; } max_vmax_v=max_v*1.1; //将数据换算为坐标 varpoints=[]; for(vari=0;i<data.length;i++){ varv=data[i]; varpx=cell_width*(i+1); varpy=realheight-realheight*(v/max_v); //alert(py); points.push({"x":px,"y":py}); } //绘制坐标图形 for(variinpoints){ varp=points[i]; context.beginPath(); context.fillStyle="green"; context.fillRect(p.x,p.y,15,realheight-p.y); context.fill(); } //添加文字 for(variinpoints) {varp=points[i]; context.beginPath(); context.fillStyle="black"; context.fillText(data[i],p.x+1,p.y-15); context.fillText(xinforma[i],p.x+1,realheight+12); context.fillText('月份',realwidth,realheight+12); context.fillText('资金量',0,10); } },false); })(); </script> </html>
html5生成柱状图(条形图)详细代码
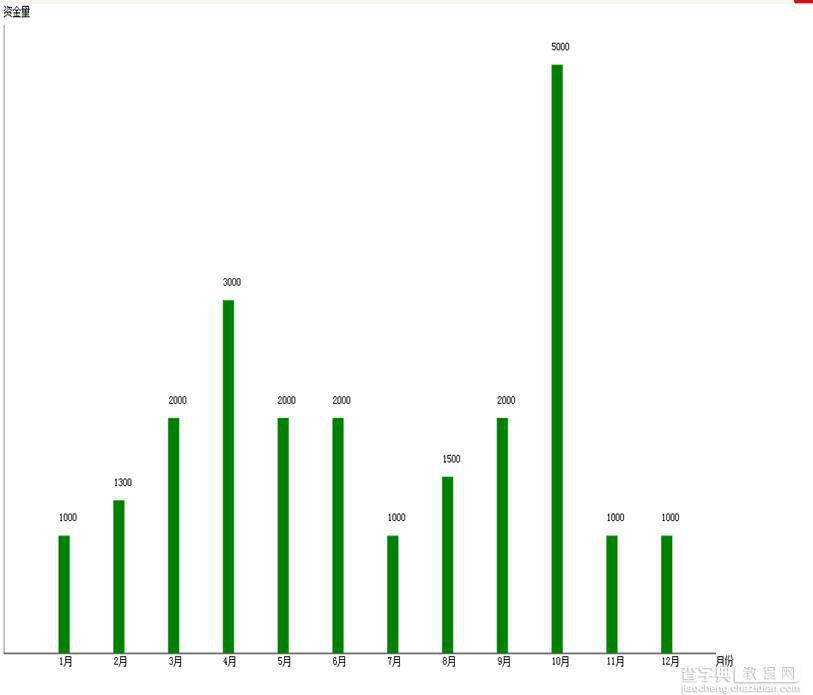
运行结果:

以上这篇html5生成柱状图(条形图)效果的实例代码就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持查字典教程网。
原文地址:http://www.cnblogs.com/shuniuniu/p/5318666.html


