一、HTML5 中的一些有趣的新特性:
用于绘画的 canvas 元素
用于媒介回放的 video 和 audio 元素
对本地离线存储的更好的支持
新的特殊内容元素,比如 article、footer、header、nav、section
新的表单控件,比如 calendar、date、time、email、url、search
二、HTML5 视频<video>
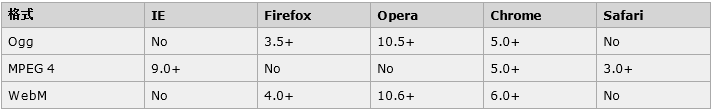
1、视频格式

Ogg = 带有 Theora 视频编码和 Vorbis 音频编码的 Ogg 文件
MPEG4 = 带有 H.264 视频编码和 AAC 音频编码的 MPEG 4 文件
WebM = 带有 VP8 视频编码和 Vorbis 音频编码的 WebM 文件
2、<video> 标签的属性

*标签<source>规定多媒体资源,可以是多个
3、实例
(1)
<!DOCTYPE html PUBLIC "-//WC//DTD XHTML . Transitional//EN" "http://www.w.org/TR/xhtml/DTD/xhtml-transitional.dtd">
<html xmlns="http://www.w.org//xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-" />
<title>视频</title>
</head>
<body>
<video src=". HTML音频视频-编解码工具.mp" controls="controls" width="px" height="px"></video>
</body>
</html>
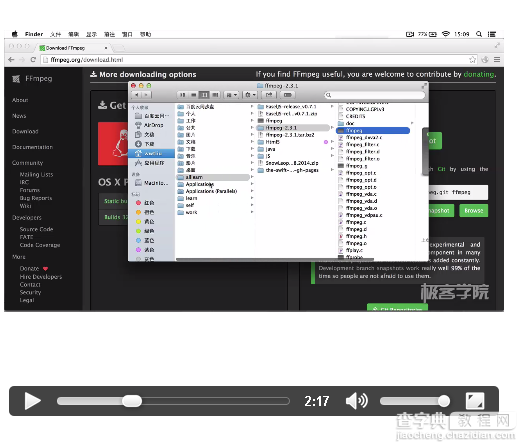
效果:

(2)HTML5 <video> - 使用 DOM 进行控制(用JS来控制视频的播放/暂停以及放大、缩小)
<小知识:在JS函数里输入console.log("hello");表示在浏览器控制台输出hello,若控制台可以输出hello,则表示函数是可以调用的。
<!DOCTYPE html PUBLIC "-//WC//DTD XHTML . Transitional//EN" "http://www.w.org/TR/xhtml/DTD/xhtml-transitional.dtd">
<html xmlns="http://www.w.org//xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-" />
<title>视频</title>
</head>
<body>
<video id="video" src=". HTML音频视频-编解码工具.mp" width="px" height="px"></video>
<button>播放/暂停</button>
<button>放大</button>
<button>缩小</button>
<script><>
var a = document.getElementById("video");
function clickA() {
if(a.paused) a.play();
else a.pause();
}
function clickBig() {
a.width = ;
a.height = ;
}
function clickSmall() {
a.width = ; <>
a.height = ;
}
</script>
</body>
</html>
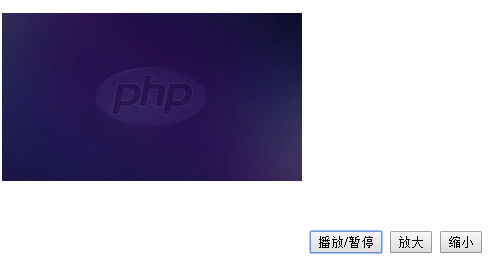
效果:

点击放大、缩小视频会有相应的改变。
三、音频<audio>
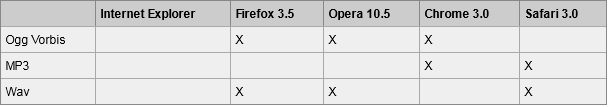
1、音频格式

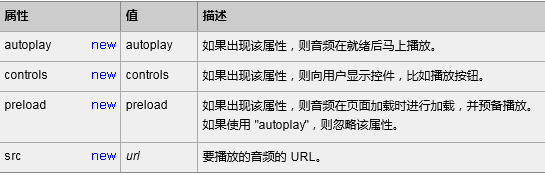
2、<audio>标签属性

control 属性供添加播放、暂停和音量控件。<audio> 与 </audio> 之间插入的内容是供不支持 audio 元素的浏览器显示的。(视频中也是一样)
四、HTML 5 Canvas(画布)
1、什么是Canvas?
canvas 元素用于在网页上绘制图形。
*HTML5 的 canvas 元素使用 JavaScript 在网页上绘制图像,canvas 元素本身是没有绘图能力的。所有的绘制工作必须在 JavaScript 内部完成。
*画布是一个矩形区域,您可以控制其每一像素。
*canvas 拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。
2、相关的JS知识:
(1)getContext("2d") 对象是内建的 HTML5 对象,拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。
(2)fillStyle 方法将其染色,fillRect 方法规定了形状、位置和尺寸。【fillRect 方法拥有参数 (0,0,150,75)。意思是:在画布上绘制 150x75 的矩形,从左上角开始 (0,0)】
3、实例
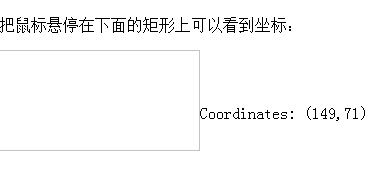
(1)把鼠标悬停在矩形上可以看到坐标
<!DOCTYPE html PUBLIC "-//WC//DTD XHTML . Transitional//EN" "http://www.w.org/TR/xhtml/DTD/xhtml-transitional.dtd">
<html xmlns="http://www.w.org//xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-" />
<title>画布</title>
<script type="text/javascript">
function cnvs_getCoordinates(e)
{
x=e.clientX; <>
y=e.clientY;
document.getElementById("xycoordinates").innerHTML="Coordinates: (" + x + "," + y + ")";
}
function cnvs_clearCoordinates()
{
document.getElementById("xycoordinates").innerHTML="";
}
</script>
</head>
<body>
<p>把鼠标悬停在下面的矩形上可以看到坐标:</p>
<div id="coordiv"
onmousemove="cnvs_getCoordinates(event)" onmouseout="cnvs_clearCoordinates()"></div>
<div id="xycoordinates"></div>
</body>
</html>
知识点:
*clientX 事件属性返回当事件被触发时鼠标指针向对于浏览器页面(或客户区)的水平坐标。客户区指的是当前窗口。
*innerText和innerHTML都可以给标签体里添加相应信息。
效果:

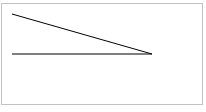
(2)绘制线条
<!DOCTYPE html PUBLIC "-//WC//DTD XHTML . Transitional//EN" "http://www.w.org/TR/xhtml/DTD/xhtml-transitional.dtd">
<html xmlns="http://www.w.org//xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-" />
<title>画布</title>
</head>
<body>
<canvas id="myCanvas" width="" height="">
Your browser does not support the canvas element.
</canvas>
<script type="text/javascript">
var c=document.getElementById("myCanvas");
var cxt=c.getContext("d");
cxt.moveTo(,);
cxt.lineTo(,);
cxt.lineTo(,);
cxt.stroke();
</script>
</body>
</html>
知识点:
*moveto是移动到某个坐标,lineto是从当前坐标连线到某个坐标。这两个函数加起来就是画一条直线。画线要用“笔”,那么MoveToEx()把笔要画的起始位置固定了(x,y)然后要固定终止位置要用到LineTo函数确定终止位置(xend,yend),这样一条线就画出来了。每次与前面一个坐标相连。
*stroke() 方法会实际地绘制出通过 moveTo() 和 lineTo() 方法定义的路径。默认颜色是黑色。
效果:

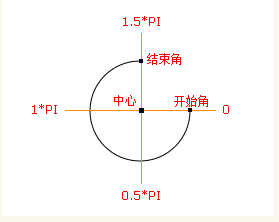
(3)绘制圆形
*fill() 方法填充当前的图像(路径)。默认颜色是黑色。
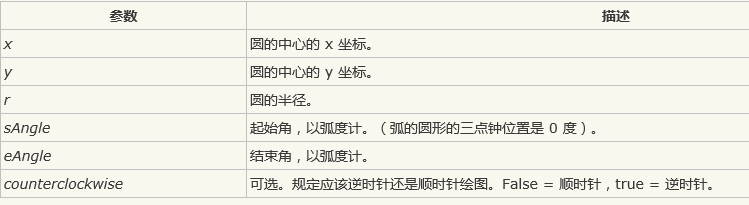
*arc() 方法创建弧/曲线(用于创建圆或部分圆):context.arc(x,y,r,sAngle,eAngle,counterclockwise);

中心:arc(100,75,50,0*Math.PI,1.5*Math.PI)
起始角:arc(100,75,50,0,1.5*Math.PI)
结束角:arc(100,75,50,0*Math.PI,1.5*Math.PI)

* Cxt. beginPath() :开启路径,开启后可以从新设置相关属性 。 Cxt.closePath():关闭一条路径。
<!DOCTYPE html PUBLIC "-//WC//DTD XHTML . Transitional//EN" "http://www.w.org/TR/xhtml/DTD/xhtml-transitional.dtd">
<html xmlns="http://www.w.org//xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-" />
<title>画布</title>
</head>
<body>
<canvas id="myCanvas" width="" height=""></canvas> <>
<script type="text/javascript">
var c=document.getElementById("myCanvas");
var cxt=c.getContext("d");
cxt.fillStyle="#FF";
cxt.beginPath();
cxt.arc(,,,,Math.PI*,true);
cxt.closePath();
cxt.fill();
</script>
</body>
</html>
效果:

(4)颜色渐变
*createLinearGradient() 方法创建线性的渐变对象。渐变可用于填充矩形、圆形、线条、文本等等。使用 addColorStop() 方法规定不同的颜色,以及在 gradient 对象中的何处定位颜色。JS语法:context.createLinearGradient(x0,y0,x1,y1):

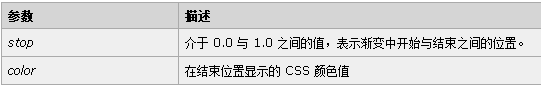
*addColorStop() 方法规定 gradient 对象中的颜色和位置。JS语法:gradient.addColorStop(stop,color);

<!DOCTYPE html PUBLIC "-//WC//DTD XHTML . Transitional//EN" "http://www.w.org/TR/xhtml/DTD/xhtml-transitional.dtd">
<html xmlns="http://www.w.org//xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-" />
<title>画布</title>
</head>
<body>
<canvas id="myCanvas" width="" height=""></canvas>
<script type="text/javascript">
var c=document.getElementById("myCanvas");
var cxt=c.getContext("d");
var grd=cxt.createLinearGradient(,,,);
grd.addColorStop(,"#FF");
grd.addColorStop(,"#FF");
cxt.fillStyle=grd;
cxt.fillRect(,,,);
</script>
</body>
</html>
效果:

(5)把一幅图像放置到画布上
*drawImage() 方法在画布上绘制图像、画布或视频。也能够绘制图像的某些部分,以及/或者增加或减少图像的尺寸。
*JS语法1:在画布上定位图像:context.drawImage(img,x,y);
*JS语法2:在画布上定位图像,并规定图像的宽度和高度:context.drawImage(img,x,y,width,height);
*JS语法3:剪切图像,并在画布上定位被剪切的部分:context.drawImage(img,sx,sy,swidth,sheight,x,y,width,height);

<!DOCTYPE html PUBLIC "-//WC//DTD XHTML . Transitional//EN" "http://www.w.org/TR/xhtml/DTD/xhtml-transitional.dtd">
<html xmlns="http://www.w.org//xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-" />
<title>画布</title>
</head>
<body>
<canvas id="myCanvas" width="" height=""></canvas>
<script type="text/javascript">
var c=document.getElementById("myCanvas");
var cxt=c.getContext("d");
var img=new Image();
img.src=".png";
cxt.drawImage(img,,);
</script>
</body>
</html>


