一,开篇分析
好了,废话不多说,直接进入今天的主题,今天主要讲的是“History API”及在单页应用中的作用,并且会引入一个实际的例子做为讲解的原型范例,先来看看“History API”:
为了提高Web页面的响应速度,越来越多的开发者开始采用单页面结构(single-page application)的解决方案。所谓的单页面结构就是指多个页面间切换时,不刷新当前整个页面,更新页面展示数据,并且相应地改变地址栏中的url,以使用户可以分享这个url。
如果你使用chrome或者firefox等浏览器访问"github.com、plus.google.com"等网站时,细心的你会发现页面之间的点击是通过ajax异步请求的,
同时页面的URL发生了了改变。并且能够很好的支持浏览器前进和后退。是什么有这么强大的功能呢?恩,这就会说到今天的主角,HTML5里引用了新的API:
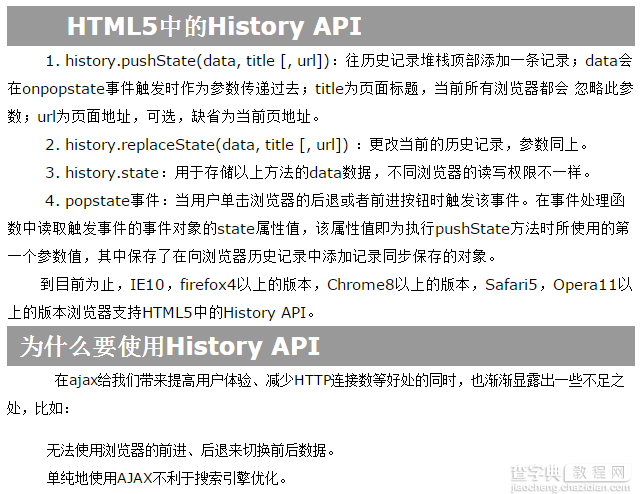
“history.pushState”和“history.replaceState”,就是通过这个接口做到无刷新改变页面URL的。先来看看"history"接口的详细方法:
interface History {
readonly attribute long length;
readonly attribute any state;
void go(optional long delta);
void back();
void forward();
void pushState(any data, DOMString title, optional DOMString? url = null);
void replaceState(any data, DOMString title, optional DOMString? url = null);
};
(二),重点API说明

在这里说明一点:"window.history.replaceState"和"window.history.pushState"类似,不同之处在于replaceState不会在window.history里新增历史记录点,其效果类似于window.location.replace(url),都是不会在历史记录点里新增一个记录点的。当你为了响应用户的某些操作,而要更新当前历史记录条目的状态对象或URL时,使用replaceState()方法会特别合适。
(三),引入实例
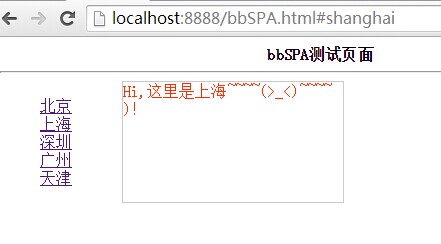
今天说说单页应用中我们通常会这样做,有一个菜单列表,点击相关菜单项然后动态加载相关模块,所有方式都是基于异步请求的,美中不足是,我们会发现地址栏不会有任何变化,以及浏览器中的前进和后退操作也不会有任何响应,这对用户不是很友好,所以为了解决这个问题“History”就有用武之地了,那么如何做到的那?不急先看一下例子中的效果图展示,然后一步步分析,如下所示:

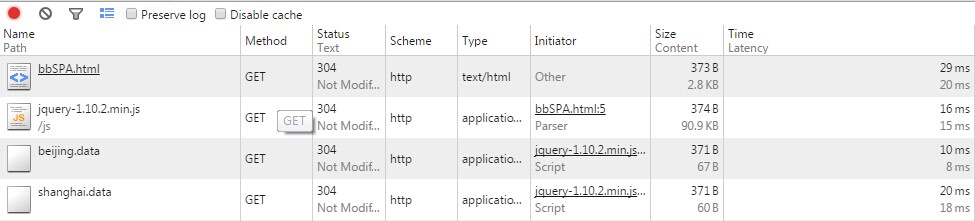
以下是监测数据,相同的url再次刷新不会重复请求。

我们梳理一下流程:
页面首次载入,虽然我们访问的URL是"http://localhost:8888/bbSPA.html",但是,实际URL确是:
"http://localhost:8888/bbSPA.html#shanghai",”history.replaceState“完成了初始化url切换工作,并且初始做了加载
"shanghai.data"的数据工作,鼠标点击左边的任意一个菜单项,右侧内容是Ajax载入,并且页面的URL随之发生改变,例如,点击北京。
此时,我们点击地址栏的后退按钮,又回到了上海,并且显示内容。原理很简单,就是通过监听”window.onpopstate“,达到了自由切换的作用。
好了!其实很简单大家也尝试自己实践一下,以下是完整代码:
(1),html部分代码
<body>
<center>
<Strong>bbSPA测试页面</strong>
</center>
<hr>
<ul
id="list"
>
<li><a href="#beijing">北京</a></li>
<li><a href="#shanghai">上海</a></li>
<li><a href="#shenzhen">深圳</a></li>
<li><a href="#guangzhou">广州</a></li>
<li><a href="#tianjin">天津</a></li>
</ul>
<div
id="content-main"
>
</div>
</body>
(2),Js部分代码
$(function(){
_init() ;
}) ;
var _history = [] ; // 记录hash的活动数据容器
function _init(){
var root = $("#list") ;
var defaultHash = root.find("li a").eq(1).attr("href") ;
var currentHash = window.location.hash ;
_addToHistory(defaultHash,true) ;
if(currentHash && currentHash != defaultHash){
_showContent((currentHash.split("#")[1])) ;
}
else{
_showContent((defaultHash.split("#")[1])) ;
}
$("#list").on("click","a",function(e){
var action = ($(this).attr("href").split("#")[1]) ;
_showContent(action) ;
e.preventDefault() ;
}) ;
window.addEventListener("popstate",function(e){
if(e.state && e.state.hash){
var hash = e.state.hash ;
if(_history[1] && hash === _history[1].hash){//存在历史记录,证明是后退事件
_showContent(hash.split("#")[1].toLowerCase()) ;
}else{ // 其它认为是非法后退或者前进
return ;
}
}
else{
return ;
}
},false) ;
} ;
function _showContent(action){
var samePage = _history[0]["hash"] == "#" + action ;
if(samePage){ // 同页面,则不重新加载
return ;
}
_loadContent(action + ".data").done(function(data){
_renderContent(data["content"]) ;
_addToHistory("#" + action,samePage) ;
}).fail(function(){
throw new Error("load content error !") ;
}) ;
} ;
function _loadContent(url){
return $.ajax({
url : url ,
dataType : "json"
}) ;
} ;
function _renderContent(text){
$("#content-main").text(text) ;
} ;
function _addToHistory(hash,noState){
var obj = {
hash : hash
} ;
if(noState){
_history.shift(obj) ;
window.history.replaceState(obj,"",hash) ;
}
else{
window.history.pushState(obj,"",hash) ;
}
_history.unshift(obj) ;
} ;
(四),最后总结
(1),理解History Api的使用方式以及具体实例中使用的目的是为了解决哪些问题。
(2),两个核心Api的不同之处在哪。
(3),测试本例子的注意事项如下。
测试需要搭建一个web服务器,以http://host/的形式去访问才能生效,如果你在本地测试以file://这样的方式在浏览器打开,就会出现如下的问题:
Uncaught SecurityError: A history state object with URL 'file:///C:/xxx/xxx/xxx/xxx.html' cannot be created in a document with origin 'null'.
因为你要pushState的url与当前页面的url必须是同源的,而file://形式打开的页面是没有origin的,所以会报这个错误。
以上就是本文的全部内容了,希望大家能够喜欢。


