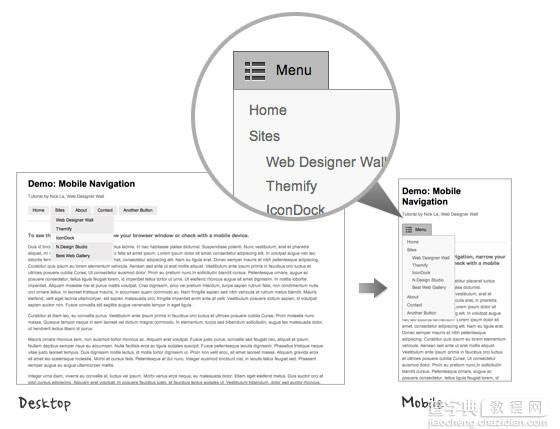
通过jquery+html5实现,当浏览器窗口缩小或者手机访问的时候,导航菜单变成按钮下拉式菜单。效果图:

HTML代码:
<nav id="nav-wrap">
<ul id="nav">
<li><a href="#">Button</a></li>
<li><a href="#">Button</a></li>
</ul>
</nav>
jQuery代码:
通过以下jquery代码,会把<div id="menu-icon">添加到<nav id="nav_wrap">中,当点击 #menu-icon 时,菜单就会显示出来:
<script type="text/javascript" src="<a href="http://ajax.googleapis.com/ajax/libs/jquery/1.7/jquery.min.js"></script">http://ajax.googleapis.com/ajax/libs/jquery/1.7/jquery.min.js"></script</a>>
<script type="text/javascript">
$(document).ready(function($){
/* prepend menu icon */
$('#nav-wrap').prepend('<div id="menu-icon">Menu</div>');
/* toggle nav */
$("#menu-icon").on("click", function(){
$("#nav").slideToggle();
$(this).toggleClass("active");
});
});
</script>
通过浏览器查看元素可以看到html显示的代码如下:
<nav id="nav-wrap">
<div id="menu-icon">Menu</div>
<ul id="nav">
<li><a href="#">Button</a></li>
<li><a href="#">Button</a></li>
</ul>
</nav>
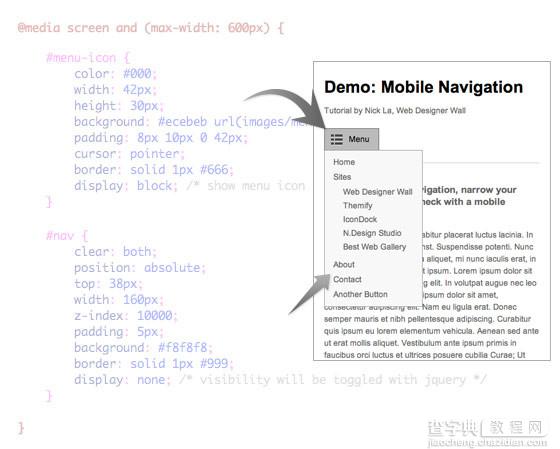
CSS代码:
在css代码中要先把#menu-icon的属性设置为display:none;,然后通过媒体查询media query判断再把#menu-icon改为display:block;,下面是关键的CSS样式代码,判断浏览器宽度小于600px时的样式:

最终效果看文章第一张效果图。


