今天开始一个全新的关于html5系列课程,是我读《The Definitive Guide to HTML5 》的学习笔记。我会把自己觉得里面不错的章节,或者有意义的内容进行整理,以供大家学习。
一个元素可以定义自己的属性,比如a标签定义href属性,这种叫局部属性(local attribute)。相对应的我们可以通过全局属性(global attribute)为所有元素设置共有的行为,当然你也可以为单独元素设置全局属性,只是这样做没有太大的意义。下面我将逐一介绍这些全局属性。
下面的例子在chrome浏览器中运行正常,有些例子firefox不能运行,其他浏览器我没有测试,所以建议大家使用chrome浏览器作为自己首选的html5浏览器。我没有把注意力放在浏览器的兼容问题上,而是把关注点放在学习和实现上。html5还在不断完善中,随着他的普及,我相信主流浏览器对他的支持会越来越好,到时候浏览器兼容问题会好很多。
1.accesskey
accesskey属性允许你设置一个或者多个键盘快捷键,这样你就可以选择页面上的元素了。我们看下面的例子:
<!DOCTYPE HTML>
<html>
<head>
<title>Example</title>
</head>
<body>
<form>
Name: <input type="text" name="name" accesskey="n"/>
<p/>
Password: <input type="password" name="password" accesskey="p"/>
<p/>
<input type="submit" value="Log In" accesskey="s"/>
</form>
</body>
</html>
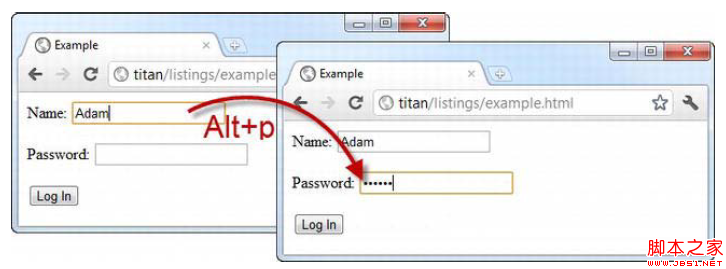
在这个例子中,你就可以使用组合键选择页面中的元素了,比如在windows操作系统下,可以使用alt+XXX来选择某个元素。
运行效果:

2.class
这个属性我就不想多说什么了,就是一个对元素实现分组的功能,更多的时候是结合css使用,为不同组的元素设置不同的显示效果。
3.contenteditable
这是html5新增的属性,为html元素添加contenteditable属性,将其设置为true,允许用户编辑元素内容;设置为false,不允许用户编辑。
<!DOCTYPE HTML>
<html>
<head>
<title>Example</title>
</head>
<body>
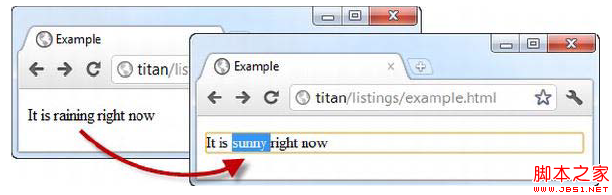
<p contenteditable="true">It is raining right now</p>
</body>
</html>

4.contextmenu
contextmenu允许用户设置html元素的右键菜单,当用户触发的时候菜单会弹出。到目前为止还没有浏览器支持此属性。
5.dir
dir属性定义html元素文字的对齐方式,支持两个值,ltr(从左到右)和rtl(从右到左)。
<!DOCTYPE HTML>
<html>
<head>
<title>Example</title>
</head>
<body>
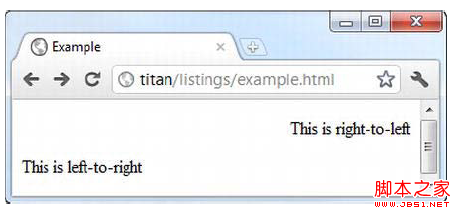
<p dir="rtl">This is right-to-left</p>
<p dir="ltr">This is left-to-right</p>
</body>
</html>

6.draggable
draggable是html5中实现html元素拖拽功能的属性,我们会在后面的课程中详细介绍。
7.dropzone
dropzone也是html5中实现html元素拖拽功能的属性,我们会在后面的课程详细介绍。
8.hidden
这个属性大家应该都比较熟悉,就是隐藏一个html元素。
9.id
这个属性应该大家都知道,他为html元素设置一个唯一标识,一个html页面中不允许存在相当id的元素。
10.lang
lang指定html元素内容所使用的语言。lang的值必须是一个有效的iso语言代码,你可以访问下面的地址了解更多详情,http://tools.ietf.org/html/bcp47。需要注意的是处理语言是一个相当复杂和有技术含量的事情。
<!DOCTYPE HTML>
<html>
<head>
<title>Example</title>
</head>
<body>
<p lang="en">Hello - how are you?</p>
<p lang="fr">Bonjour - comment êtes-vous?</>
<p lang="es">Hola - ¿cómo estás?</p>
</body>
</html>
11.spellcheck
当使用spellcheck属性的时候,浏览器会帮你检查html元素文本内容的拼写是否正确,只有当html元素可编辑的情况下,spellcheck属性才有意义。
<!DOCTYPE HTML>
<html>
<head>
<title>Example</title>
</head>
<body>
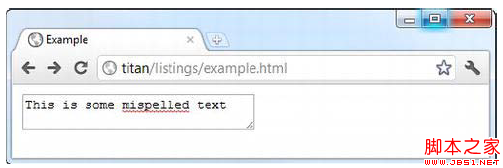
<textarea spellcheck="true">This is some mispelled text</textarea>
</body>
</html>
效果:(我用chrome没有运行出想要的效果,不知道为什么)

12.style
这个属性也不用过多介绍,为html元素设置css样式。
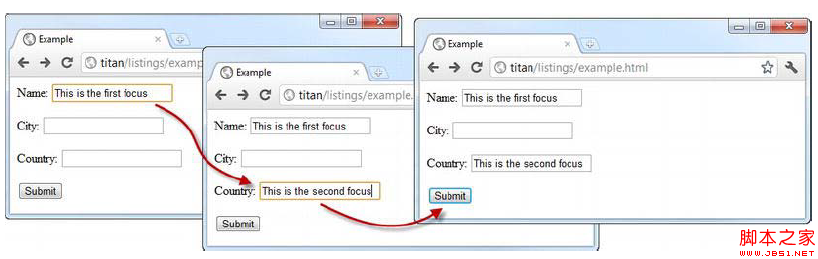
13.tabindex
tabindex允许你定义html元素使用tab键时的访问顺序。当tabindex设置为-1的时候,用户使用tab键该html元素将不会被选中。
<!DOCTYPE HTML>
<html>
<head>
<title>Example</title>
</head>
<body>
<form>
<label>Name: <input type="text" name="name" tabindex="1"/></label>
<p/>
<label>City: <input type="text" name="city" tabindex="-1"/></label>
</p>
<label>Country: <input type="text" name="country" tabindex="2"/></label>
</p>
<input type="submit" tabindex="3"/>
</form>
</body>
</html>
效果:

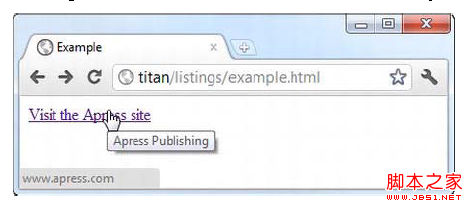
14.title
title可以为html元素提供附加信息,他经常用于显示提示信息。
<!DOCTYPE HTML>
<html>
<head>
<title>Example</title>
</head>
<body>
<a title="Apress Publishing" href="http://apress.com">Visit the Apress site</a>
</body>
</html>
效果:

今天的课程就到此为止了,希望这些内容对大家有帮助。
demo下载地址:Html5Guide.rar


