
导言:
在这节教程中,将展示如何创建文字位移以及得到一个有趣的效果。
第一步
首先,新建一个文件,大小为1000×500像素,颜色填充为#f4f4f4。(图01)

图01
第二步
然后,添加一些暗色的线段以划分出地板和墙面。新建一个图层,使用椭圆选框工具创建一个如下图所示的选区。然后使用黑色到透明的渐变来填充选区,渐变的不透明度为50%。(图02)

图02
选择滤镜->模糊->高斯模糊,设置如下图所示。(图03、04)

图03

图04
第三步
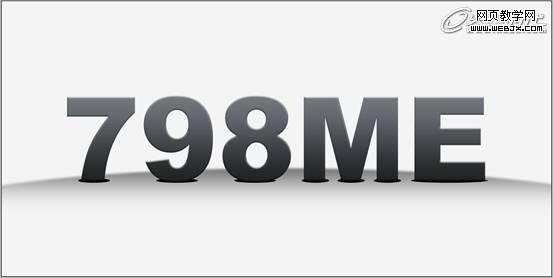
现在我们开始输入文字,在画布中央位置横向输入文字,字体使用Arial Black,具体大小由你输入的字母数量为基础,只要合适即可,但字母数量不宜过多或过少。为了看起来更协调,也可通过Ctrl+T相应调整一下那个渐变图层的大小。(图05)

图05
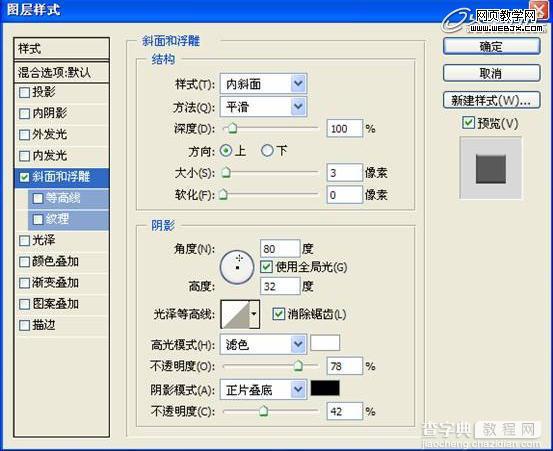
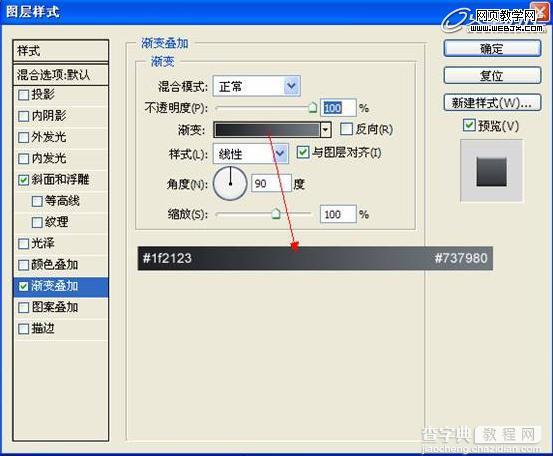
然后在文字图层上使用混合模式,选择图层->图层样式->混合选项,这次我们只调整斜面和浮雕以及渐变叠加,具体数值如下图所示。(图06—08)

图06

图07

图08
第四步
新建一个图层,然后和文字层合并,取名“文字”。然后,我们需要给字母下方增加一些阴影,在刚刚合并过的图层下方新建一个图层,使用椭圆选取工具来创建一些椭圆形的选区,并填充为黑色。(图09)

图09
继续使用上次使用过的高斯模糊的数值,或者按Ctrl+F。(图10)

图10
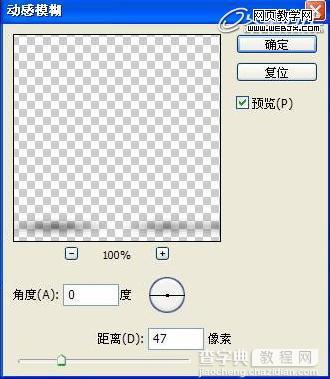
然后再选择滤镜->模糊->动感模糊,具体数值如下图所示。(图11、12)

图11

图12
第五步
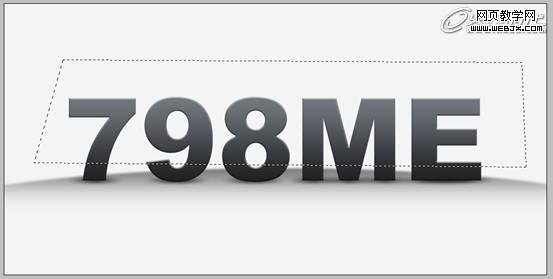
好了,现在我们就前往“文字”图层去创建位移效果。使用多边形套索工具创建一个选区,如下图所示。(图13)

图13
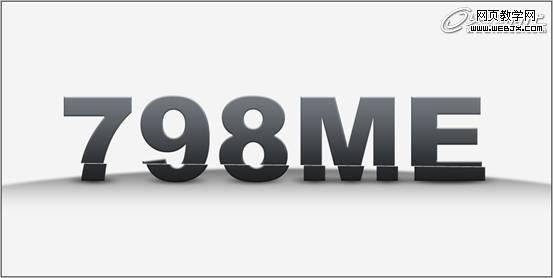
然后使用Ctrl+Shift+J切割选择区域同时也新建了一个图层,使用移动工具将新图层轻微移动。(图14)

图14
按同样步骤重复几次。(图15)

图15
第六步
看起来很有趣吧,至于位移多少可以根据自身喜好来决定。现在我们来完成最后的几步,来增加一个推动文字的小机器人。将它移动到我们的作品中,然后调整其大小。(图16)

图16
第七步
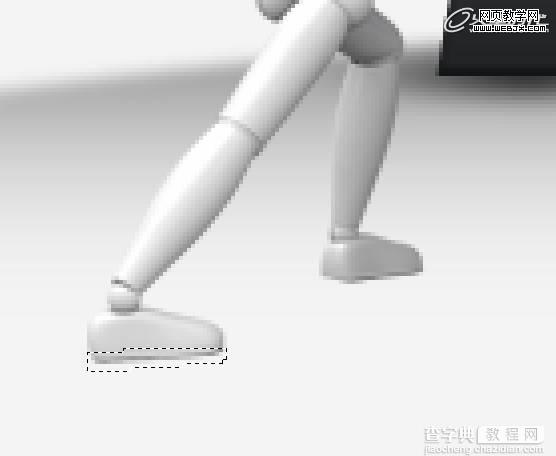
接下来我们要给机器人的脚部增加一些阴影。新建一个图层在机器人图层的下方。然后使用多边形套索工具去创建选区。填充同样为黑色。(图17)

图17
取消选区后,使用模糊工具来模糊阴影。(图18)

图18
第八步
然后使用涂抹工具,将笔刷设置为10像素,强度为33%,这样让阴影看起来更真实一些。(图19)

图19
同理,给另一只脚也如此增加阴影。(图20)

图20
好了,现在我们算是完工了。来看看最终的效果吧!(图21)

图21


