原图

1、新建一个1024 * 768像素的文档,选择渐变工具,颜色设置如图1,拉出图2所示的径向渐变作为背景。

<图1>

<图2>
2、新建一个图层,用钢笔勾出图3所示心形的选区,再选择渐变工具,颜色设置如图4,拉出图5所示的径向渐变。

<图3>

<图4>

<图5>
3、把做好的心形图层不透明度改为:20%,然后按Ctrl + J 复制一层,按Ctrl + T 稍微调整一下角度,效果如下图。

<图6>
4、把当前图层再复制一层,执行:滤镜 > 模式 > 高斯模糊,数值为8,确定后再按Ctrl + T 变换一下角度,效果如下图。

<图7>
5、新建一个图层,用钢笔勾出图8所示的心形选区。选择渐变工具,颜色设置如图9,然后由左下只右上拉出图10所示的径向渐变。

<图8>

<图9>

<图10>
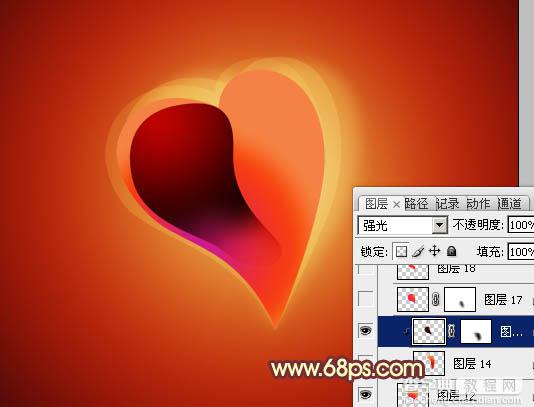
6、新建一个图层,按Ctrl + Alt + G 创建剪切图层(后面新建的图层都需要创建剪切图层)。用钢笔勾出图11所示的选区,拉上图12所示的径向渐变。效果如图13。确定后把图层混合模式改为“强光”,加上图层蒙版,用黑色画笔把两端稍微涂点过渡效果,如图14。

<图11>

<图12>

<图13>

<图14>
7、同上的操作,新建剪切图层后,用钢笔勾出图15所示的选区,拉上图16所示的径向渐变。确定后把图层混合模式改为“强光”,不透明度改为:60%,效果如图17。

<图15>

<图16>

<图17>
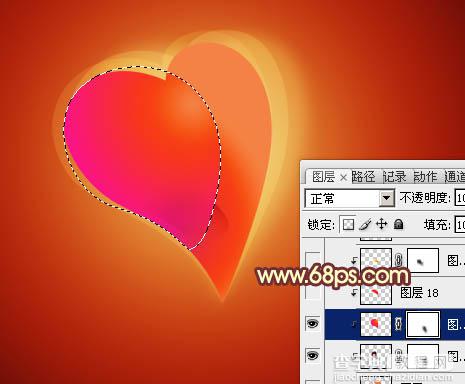
8、同上的方法再制作其它不同选区的色块,再适当改变图层混合模式和不透明度。做出心形的透明质感。

<图18>
9、其它色块的制作方法同上。具体渐变颜色可以按照自己的喜好选区。尽量多做出一些不同的图形,增加图片的层次感。过程如图19 - 23。

<图19>

<图20>

<图21>

<图22>

<图23>
10、新建一个图层,根据自己的需要在心形的中间及边缘部分选区一些高光,效果如图24,25。

<图24>

<图25>
最后调整一下细节,完成最终效果。



