Photoshop 快速制作蓝色冷光文字
发布时间:2016-12-26 来源:查字典编辑
摘要:一款文字发出蓝色冷光的效果教学不是很难一点点来慢慢的尝试文章后面附带有PSD源文件看不懂的同学下载并打开原PSD文件便会一目了然。让我们从创...
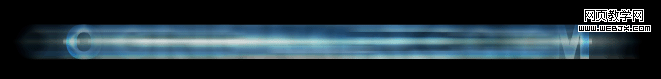
一款文字发出蓝色冷光的效果 教学不是很难 一点点来 慢慢的尝试 文章后面附带有PSD源文件 看不懂的同学下载并打开原PSD文件便会一目了然。

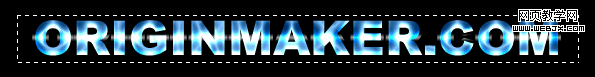
让我们从创建一个新文件开始。我使用的是600×300 像素的画布,72的分辨率。使用黑色填充背景。现在选择水平文本工具,设置字体为Arial Black、正规、48点、平滑以及字体颜色为#84C4FF。在一个新的文字图层上输入你的文字。

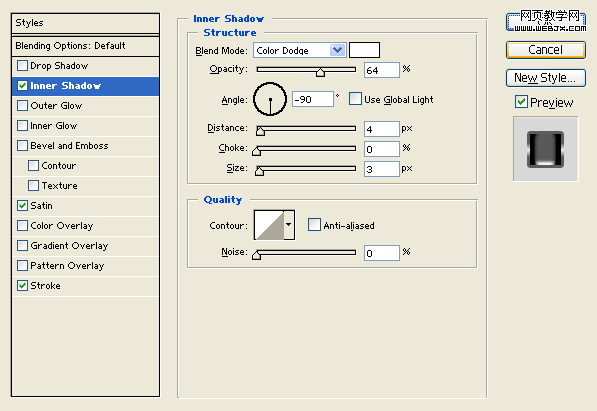
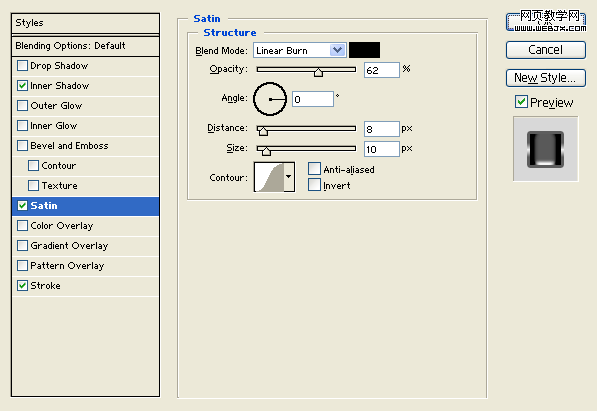
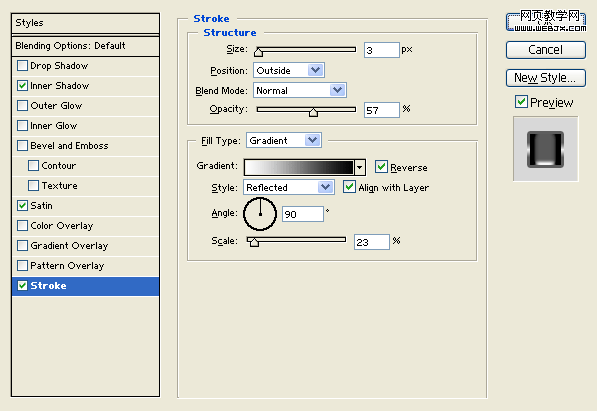
在图层风格下(图层>图层风格)添加内阴影,在你的蓝色文本图层上应用光泽和渐变叠加的混合选择。(设置见下图)




在一个新的文本图层里用白色再次输入你的文字(在第一次输入文字图层的上面)。

在图层风格下(图层>图层风格)添加渐变叠加的混合选项(应用在你的第二个文字层上)。然后设置混合模式为变暗,这样的效果能从图像上显示出来。(这一步有的同学做不对 效果出不来 别着急 下载源PSD文件瞧瞧。)

现在添加一个矩形选框选择出文字,通过编辑>复制合并来复制选区。回到编辑>粘贴,你现在就有一个文字与背景层合并的新图层了。
移动选区,应用动感模糊(通过滤镜>模糊>动感模糊来实现)。设定角度为0,距离为102像素。


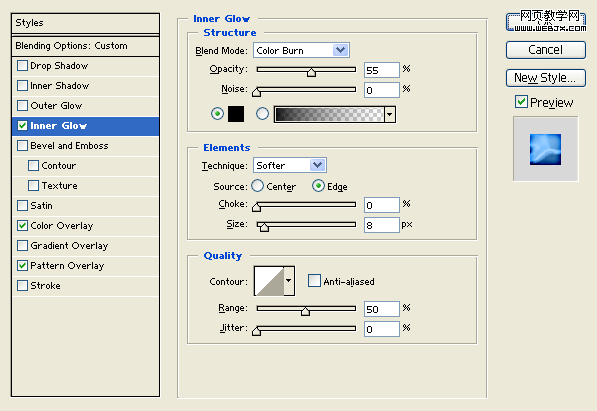
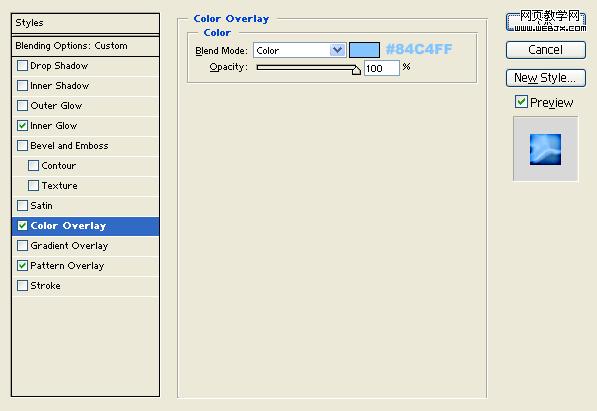
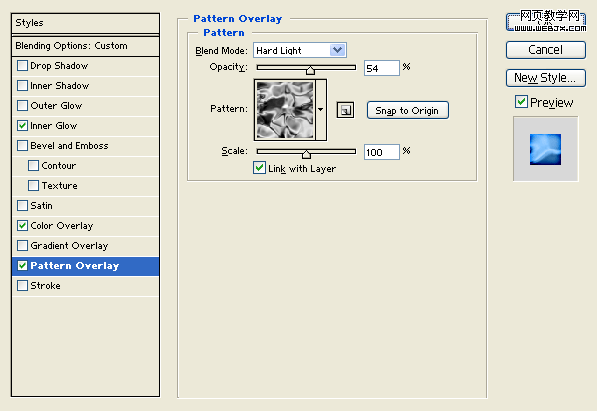
在图层风格下(图层>图层风格)添加内发光,在你的动感模糊图层上应用色彩叠加和图案叠加的混合选项。然后设置图层的混合模式为强光。




可以再设置动感模糊添加图层样式 设置不同的数值试试效果。(如下图所示)



