Photoshop 简单的蓝色纹理立体字
发布时间:2016-12-26 来源:查字典编辑
摘要:来源:PS98作者:zz.G1986在制作效果之前,需要先找一些质感突出的纹理素材。文字制作过程:先打上自己想要的文字,可以适当的对文字进行...
来源:PS98 作者:zz.G1986
在制作效果之前,需要先找一些质感突出的纹理素材。文字制作过程:先打上自己想要的文字,可以适当的对文字进行变形处理。然后把纹理素材应用到文字上面,调整好光感即可。
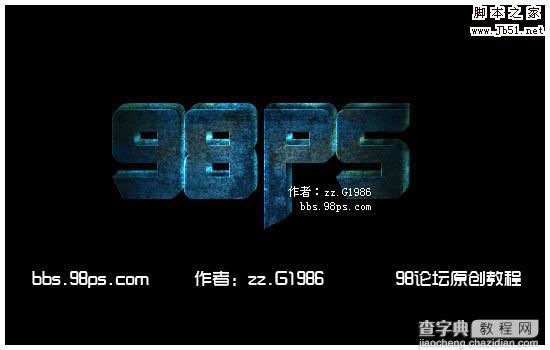
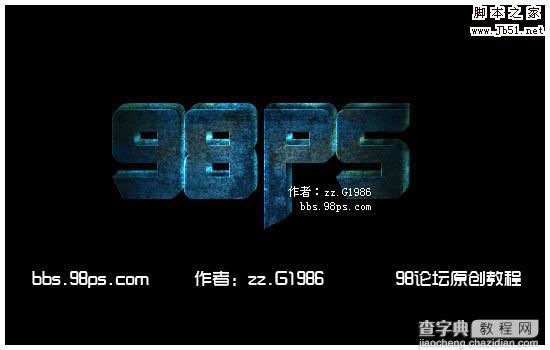
最终效果

1、新建一个大小适当的文档,背景填充黑色,选择文字工具打上文字,把文字栅格化图层,用矩形选框工具选取“P”字下面部分进行适当变形,按Ctrl + T 自由变化,竖直拉长,并用钢笔勾一个三角路径,制作一个斜角,同样方法对其它文字进行适当变形处理,然后把所有文字图层合并为一个图层。

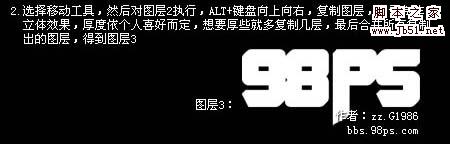
2、选择移动工具,然后对图层2操作,按住Alt键 + 键盘向上向右移动,复制图层。用于制作立体效果,厚度依个人喜好而定,想要厚些就多复制几层,最后合并所有复制出的图层,得到图层3。

3、拉入纹理素材,可以网上去找类似素材。按Ctrl 点图层2,得到文字选区。再回到纹理素材,按Ctrl + J 复制得到图层4,并隐去纹理素材,图层2也隐藏。

4、对图层3进行同样的操作,效果如下图。

5、对图层4调整曲线(Ctrl + M)和色彩平衡(Ctrl + B)。

#p#
6、对图层5调整曲线和色彩平衡。

7、用加深、减淡工具对图层5的阴影及高光部分进行适当的涂抹操作,制作出简单的立体效果。

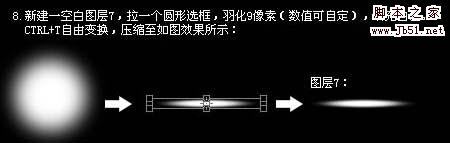
8、新建一个空白图层7,拉一个圆形选区,羽化9个像素,填充白色,按Ctrl + T 自由变换,压缩至如图效果。

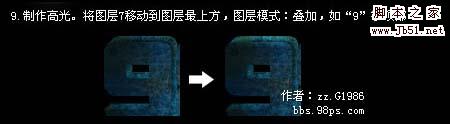
9、制作高光,将图层7移动到图层的最上方,图层混合模式改为“叠加”。

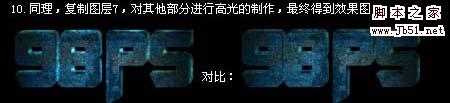
10、同样的方法,复制图层7,对其它部分进行高光的制作,完成最终效果。