jQuery仿天猫实现超炫的加入购物车
发布时间:2015-06-06 来源:查字典编辑
摘要:超炫加入购物车效果,和天猫、聚美优品加入购物车效果相媲美。本文介绍一款加入购物车插件jquery.fly.min.js,点击加入购物车,物品...
超炫加入购物车效果,和天猫、聚美优品加入购物车效果相媲美。本文介绍一款加入购物车插件jquery.fly.min.js,点击加入购物车,物品以抛物线动画效果到达购物车。
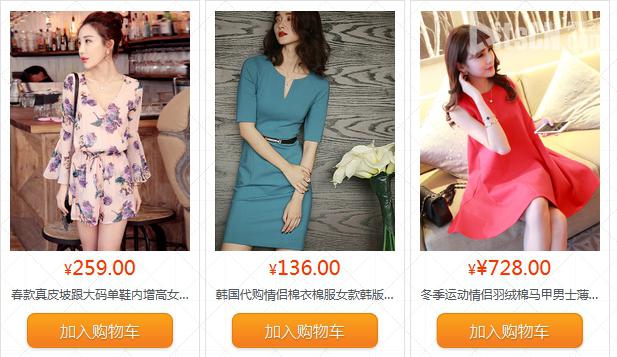
演示图:

HTML
首先加载jQuery.js和jquery.fly.min.js插件。
<script src="jquery.js"></script> <script src="jquery.fly.min.js"></script>


