Hype3
官网:/hype/
App Store:https://
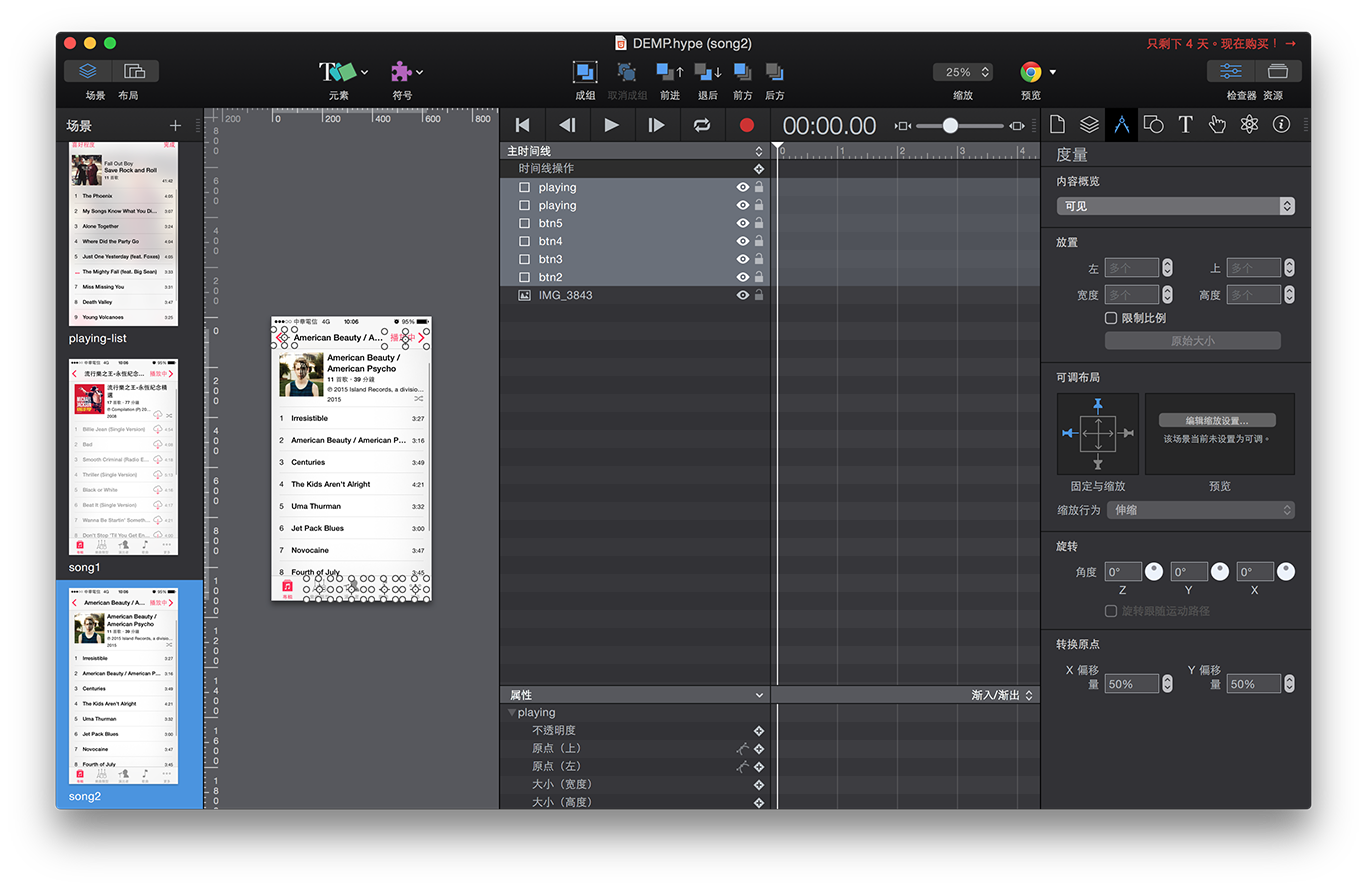
场景设定
示范: iPhone 内建的音乐 App

1.打开 Hype3 ,官网下载的试用版可以用很久,还有简中接口,先抓下来玩看看,喜欢再买。(这套定价也很便宜!)

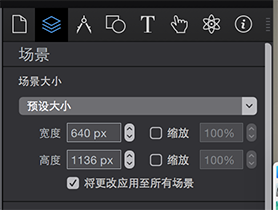
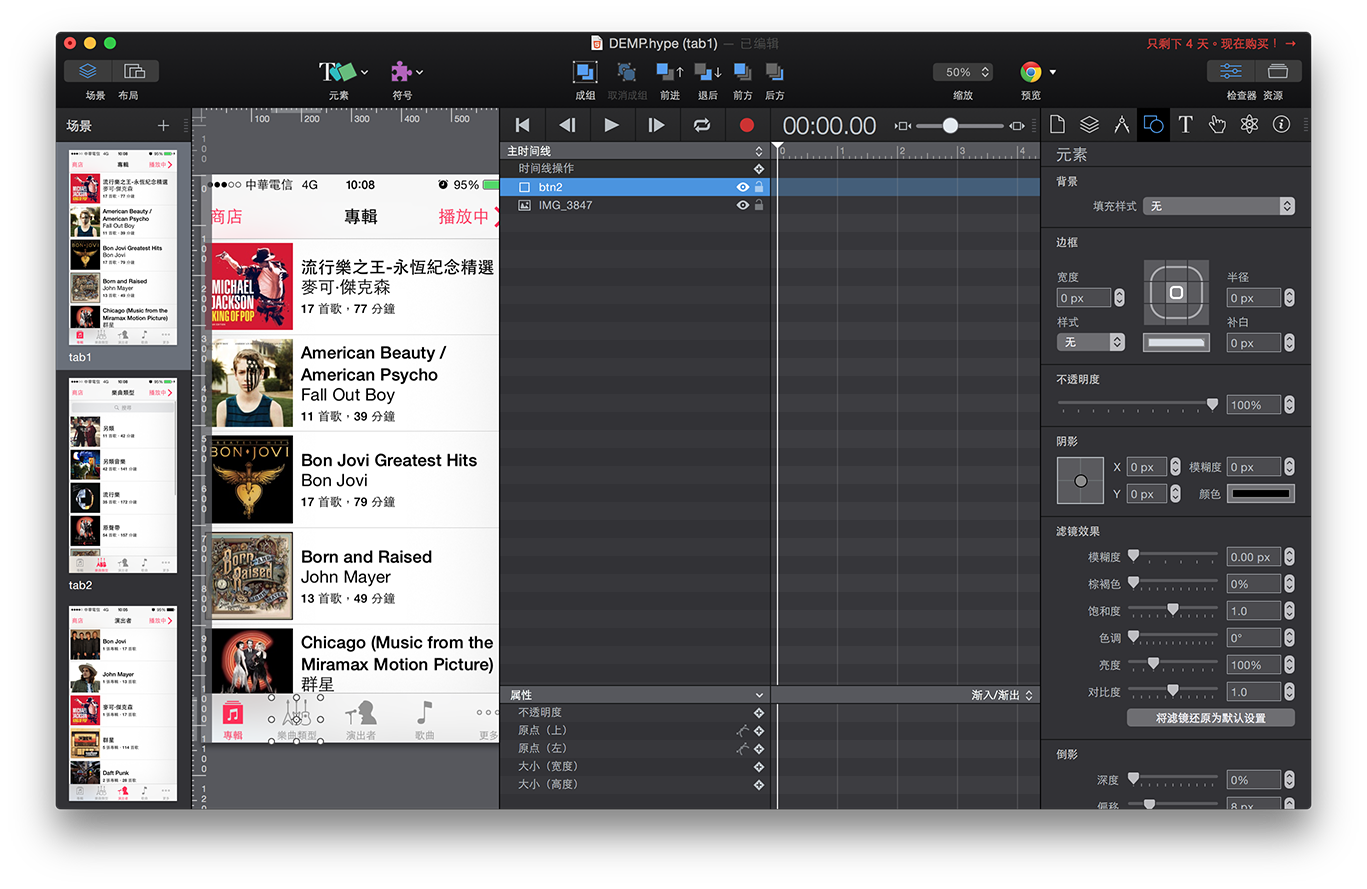
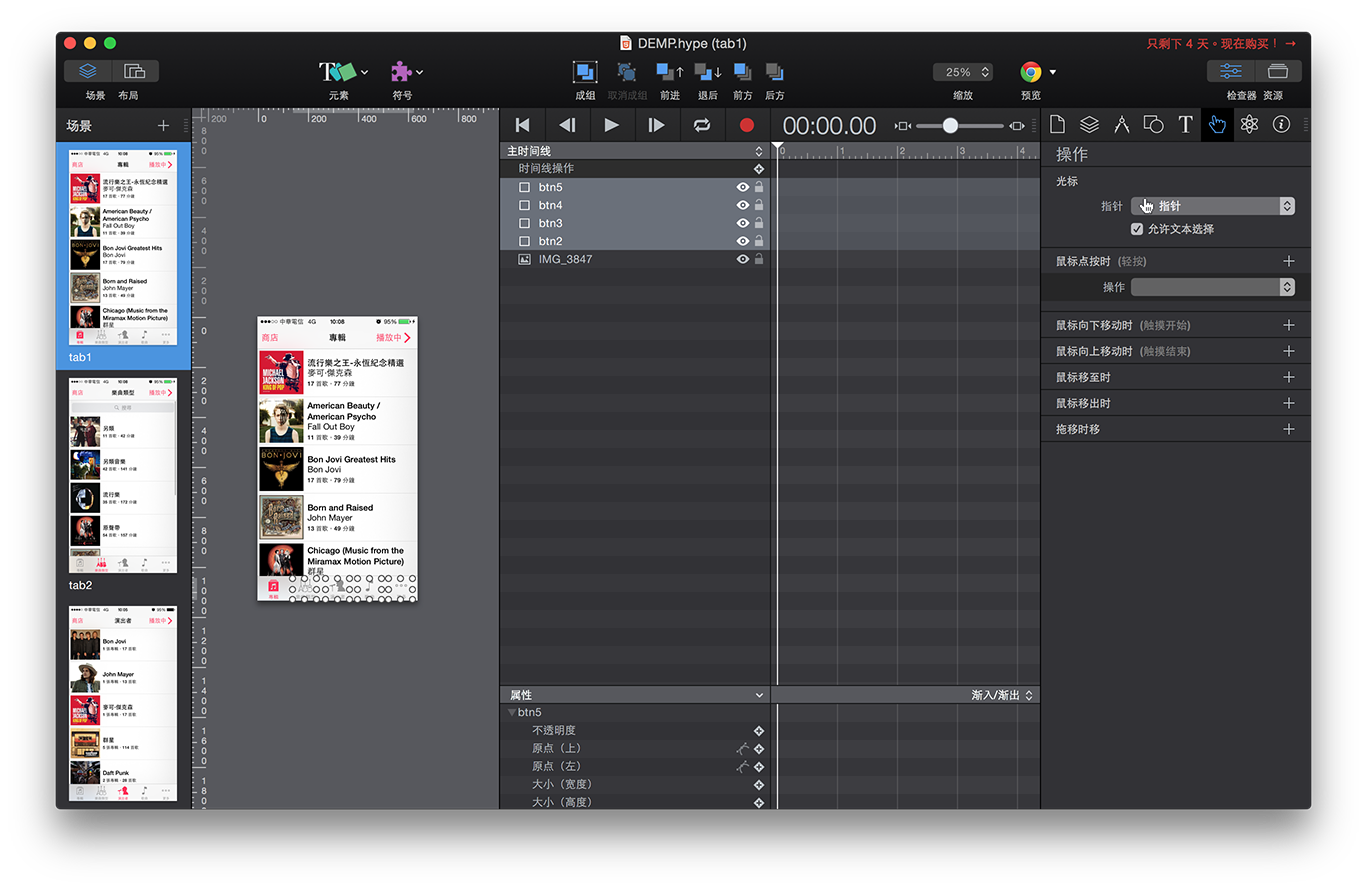
2. 既然是 iPhone 的 Prototype,来改一下场景尺寸。我用的是 640x1136px,画质比较细。

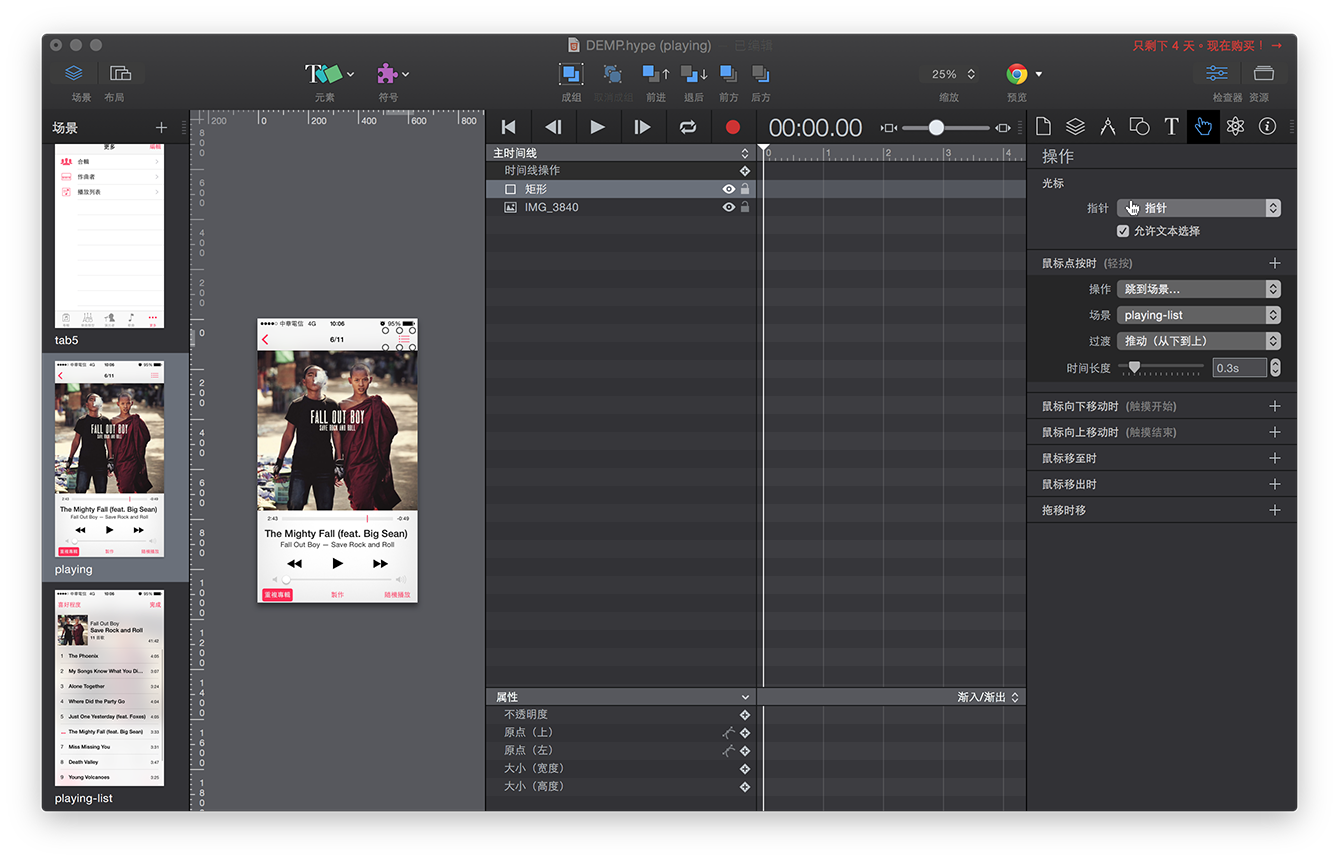
3. 因为画面是长型的,所以我把时间轴和图层从下方挪到右边去。
汇入图档

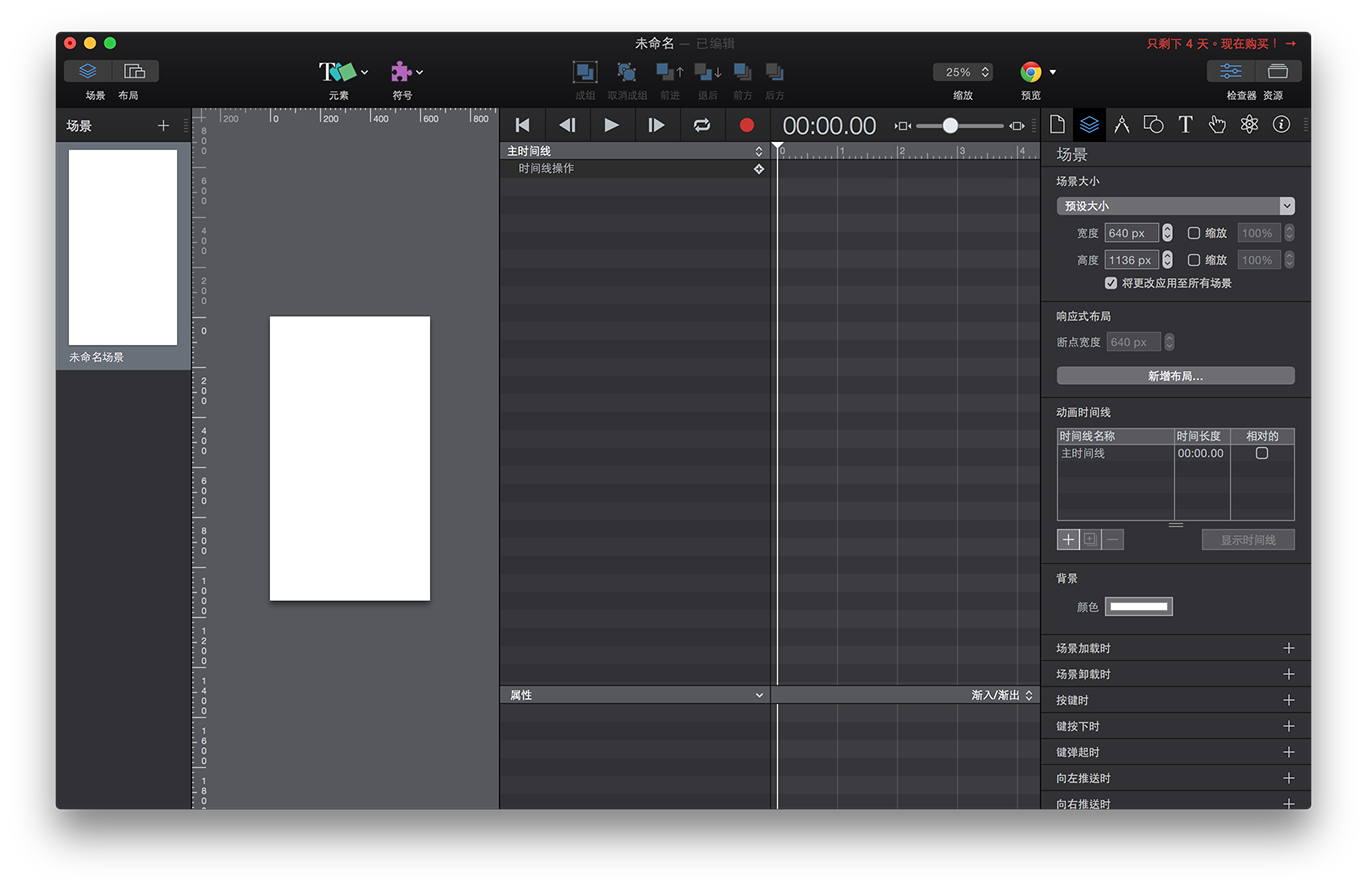
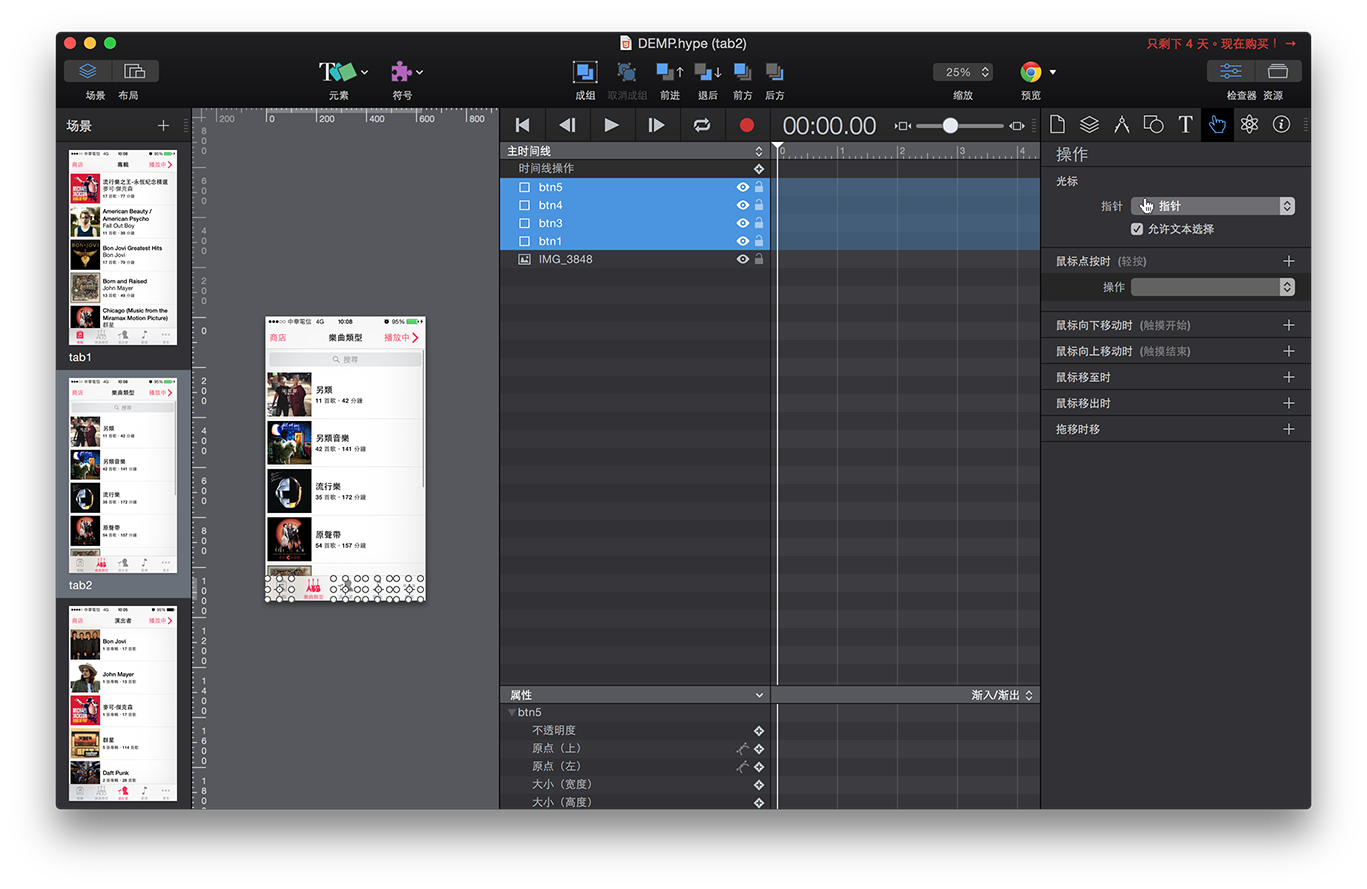
4. 手机截图,直接扔进 Hype3 里。

(表示做自己的东西实可以直接拿 Mockup 的 jpg 或 png 图直接上!)
设定动作范围

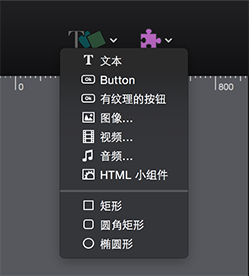
5. 来做「动作触发的范围」,在图上先拉个矩形。

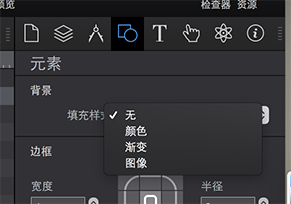
6. 右边选单设定无填色、无笔划。

7. 下方 Tab Bar 第 2 颗的位置就有一块透明的区域,也就是「动作触发的范围」。

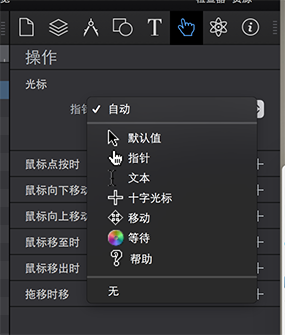
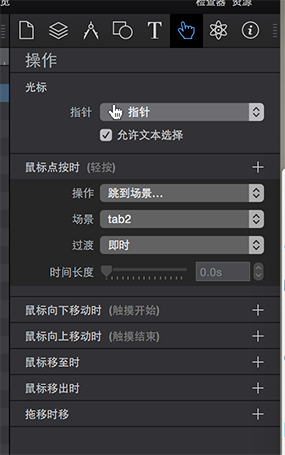
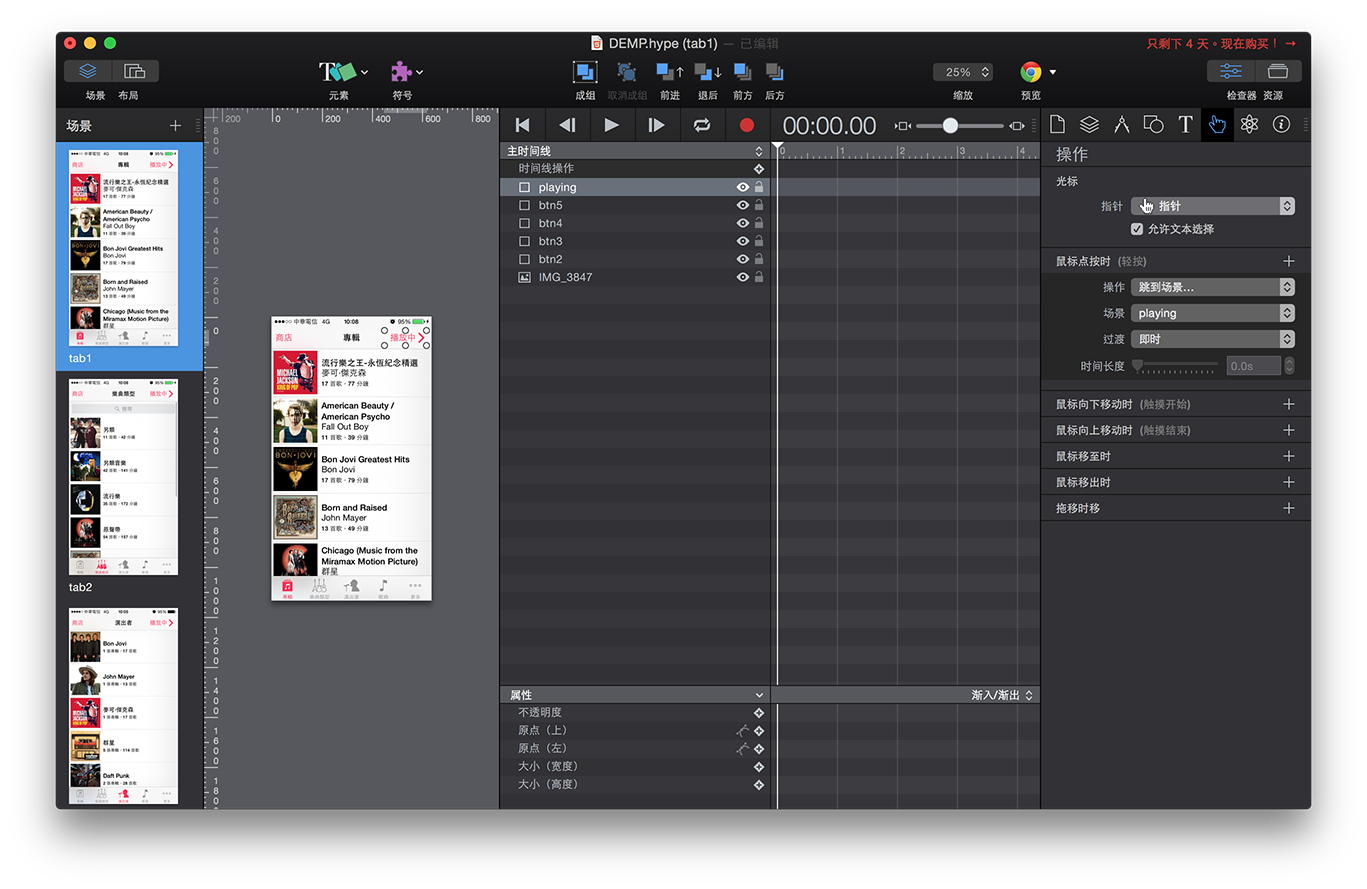
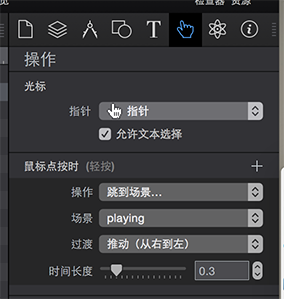
8. 设定动作,虽然手机上不会有光标,但我还是喜欢把可触发的区域光标换成手指,在 Browser 预览时可以快速确认自己Link设对了没有。

9. 记得,所有场景、图层什么的,要重新命名成有意义的名字,当页数和组件一多时才不容易出错。

10. 像 Keynote 一样,可以一次做了好几个组件,选起来好拷贝到其他场景贴上。

(图层前后会影响操作和组件显示,如果有时候发现某个地方怎么点都没效果、或是看不到,检查下图层顺序。)
过场方式

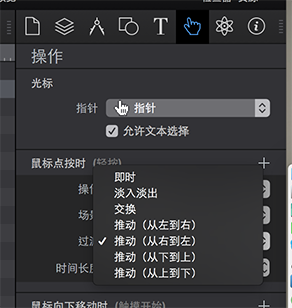
11. 点着个 BTN、播放中的页面是由右往左推进。

12. 所以记得把过场动效改成「推动」(由右往左)。

13. 秒数我习惯设 0.3s,依个人感觉不同,请自己试看看。

14. 这个 Btn 点下去、会由下往上出现歌曲列表页。记得设定「推动」(由下往上)。

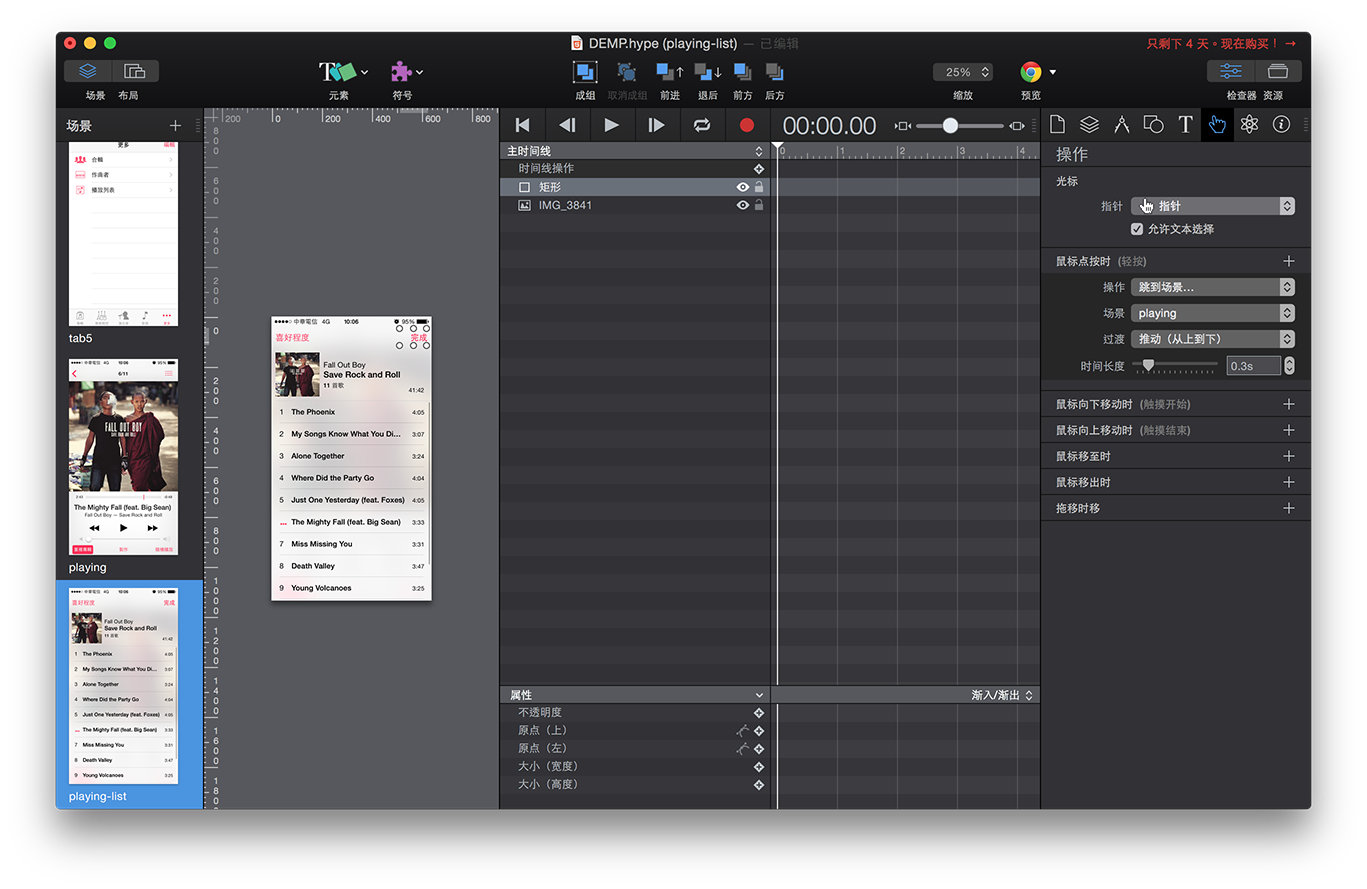
15. 点了「完成」后,页面会由上往下。

(当很多页面都有一样的回前页、Tab 的Link要处理时,可以先做完一页,剩下 Copy、Past 就好。)
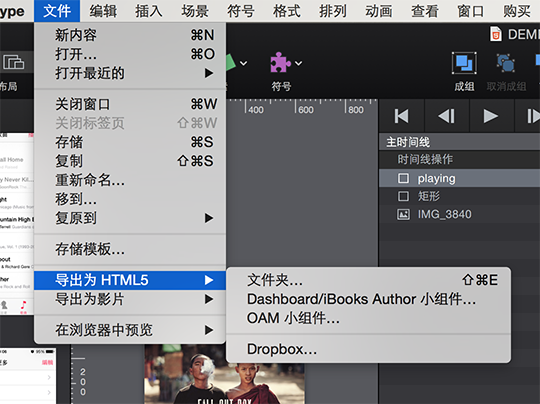
汇出 HTML 档

选 HTML5、活页夹,档名命名好。

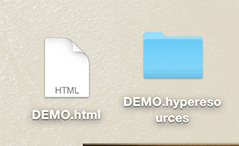
会出现一个 HTML 档和一个文件夹。把这两个档传到服务器上,就可以用手机开网址测试了。
如果想预览自己做的如何,工具栏上有个 Chrome 或 Safari 的 icon,按下去就是了。不过它不是实时的,每次修改存盘就要再点一次这 icon 重新产生预览,直接点 Browser 重新整理看到的会是修改前的样子。
原型专用浏览器 —— Frameless
官网:stakes.github.io/Frameless/
App Store:https://
这是个连「状态栏」都没有,真正全屏幕的浏览器。免费!
输入你的Prototype网址,就可以像真的 App 一样,用手机做测试了。
祝顺利!
范例
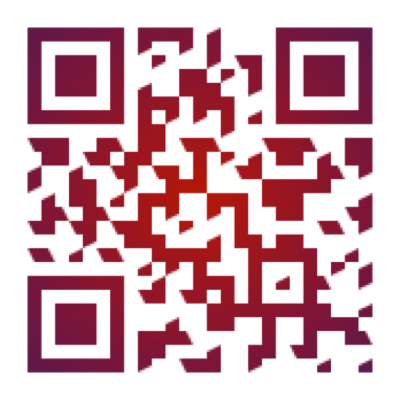
上面做的范例请用手机开 goo.gl/0X0sWV,或是扫这个 QRcode。

最好的浏览方式请用 Frameless 开启。
(熟练了大约20分钟内绝对搞的定上述步骤。范例有些细节、瑕疵、落差就不调整了。比如由下往上推不该是真的推走,有些更精致的设定我留着下次经验分享。)


