接触交互设计时间不短了,一直没有机会说说自己的方案设计的流程。当一个方案设计完成后,如果不细细打磨,难免有一些被忽略的地方。所以大家在设计时候,一定要打起十二分精神,尽量做到方案思路清晰,方案完善,这次借由“登录页面的优化设计项目”给大家分享一下设计流程的个人心得 >>>
背景概述
登录页面是移动端产品的常规页面之一,相信大家并不陌生。这次迭代中,我们试图将单点登录这个功能应用在客户端中。

方案流程
本次方案的总结从以下四个方面来阐述。这也是笔者方案设计的常规步骤。命名为梳理-分析-定义-验证四步法。

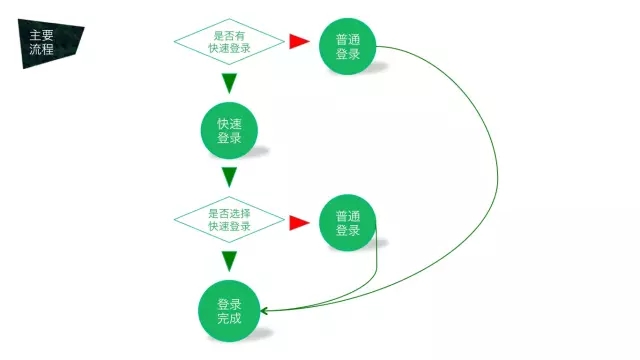
流程梳理
这里的流程指的便是用户在使用过程中完成登录任务的主要流程。因为有单点登录的存在,所以在流程中可以优先考虑这种最便捷的登录方式。

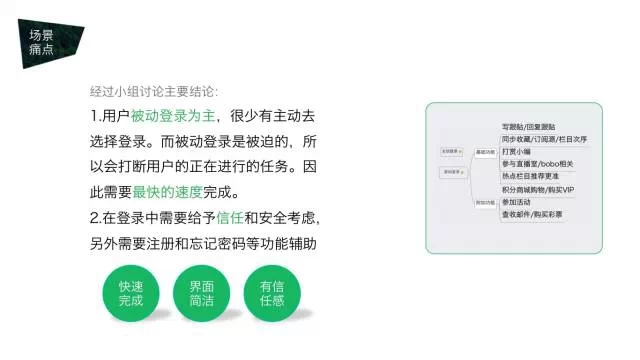
设计分析
对于一个现有功能的优化,可以采用小范围讨论来找出用户的场景和痛点。进而结合数据来完成方案设计的注意事项。



在上述分析总结中,有一点值得玩味。虽然数据表明用户登出自己帐号的需求很小,但是大家依然希望有个记住帐号密码功能。然而继续询问,用户更多是希望卸载应用安装后依然可以免登录。其实当前应用登出帐号功能,更多是满足换帐号兑换礼品或者换小号写跟贴的需求。鉴于这种情况的考虑,并不需要当前应用“登出依然记住帐号密码”功能。然而,我们可以采用iOS系统的钥匙串功能来满足卸载应用重装免登录的需求(因为涉及到个人隐私安全问题,最终还是建议不做)。可见在设计中,需求需要进一步验证确认,而不是用户说什么就去做什么,更多还是需要深入了解,看清需求真相。
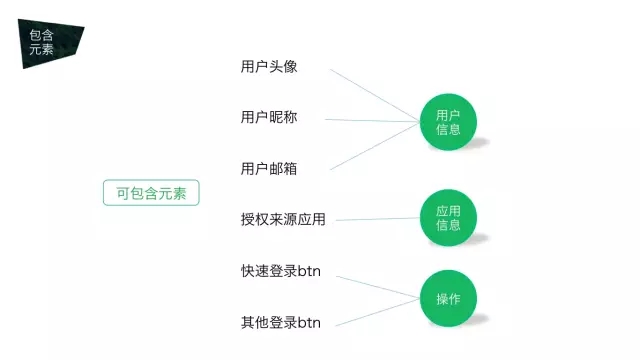
方案定义
对于页面信息布局的设计,一般会涉及到元素有哪些,优先级是怎么样。依此来设计和输出方案。



在设计时候,一直纠结于是否需要明确表达单点登录中的帐号来源,因此采用了A,B方案设计。A方案特点是界面简洁,理解成本低。B方案特点是完整描述了帐号来源,给予用户信任感。
测试验证
方案设计完毕后,为了验证哪种方案更加符合用户使用。因此进行了小范围测试验证。

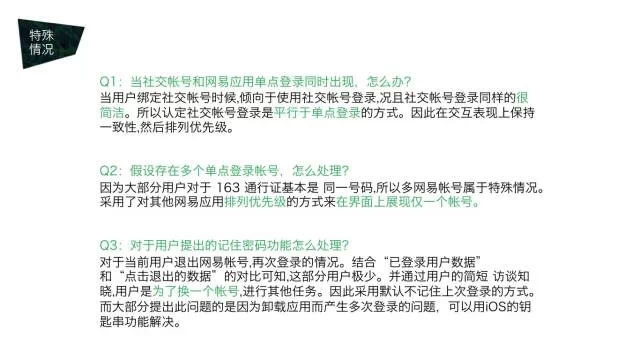
从上图可知大家对方案A,B各有倾向。并且在实际讨论中,大家表达了各个方案的可取之处,因此又经过细细斟酌,并结合了可以料想到的各种特殊情况,输出了如下方案。


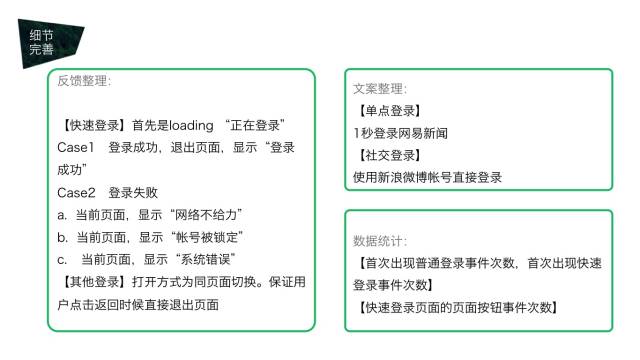
在此方案得到大家的一致认可后,开始做一些交互细节。交互细节主要是从操作反馈整理,文案梳理,数据统计需求方面完善。

写在最后
在工作中抽出时间总结经验,是笔者一直想做,也是正在做的。只有这样才能不断激发新想法,推着自己往前走。更多关于交互设计流程的探讨,可以加我个人微信xixuyoung,欢迎大家交流指正。


