进阶学习最实用教材!这一由@牛MO王涵 (BigDesign创始人/设计总监)编写的系列文章,从字体选择到提升设计感的技巧等都有涉猎,话题虽广,但全是实战过程中最关键的要素,而且是新手最关心的操作部分,学完直接上手工作 >>>
前言:我来了,这是U1系列新开篇章实战篇,不仅仅是适用于UI设计,甚至包含网页设计、平面设计。在文章中会更多的介绍一些操作上的教学,希望对新人们有帮助。
推荐字体
很多小伙伴在做设计的时候,无论是排版还是展示,都不太注重字体,或者有些太过于注重以至于用了很多种字体。实际上,当你做的年头越久,你电脑里的字体往往越少,因为非常有用的字体就那么几种。
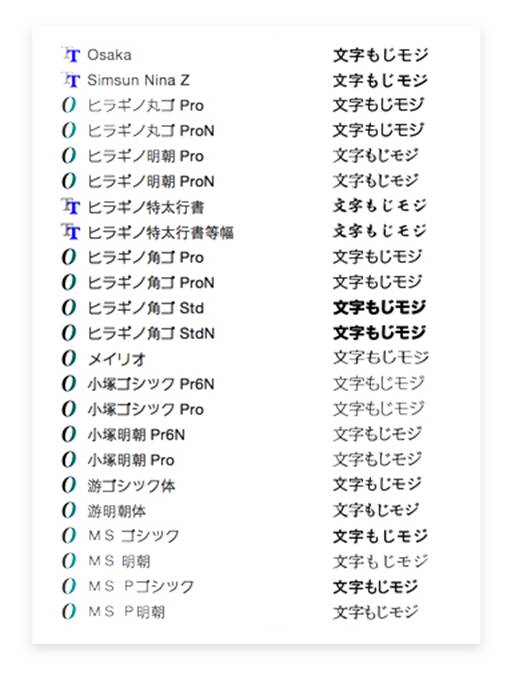
这一篇内容就讲的是老牛平时常用的一些字体,可能有些是你想不到的,却又比较合适做设计以及展示。那么电脑里最该保留那几个字体呢?大家继续往下看。

这个字体是老牛最爱用的字体之一,甚至在我的QQ里都设置了这个字体。

并且它还有三种粗细样式,其中包括:

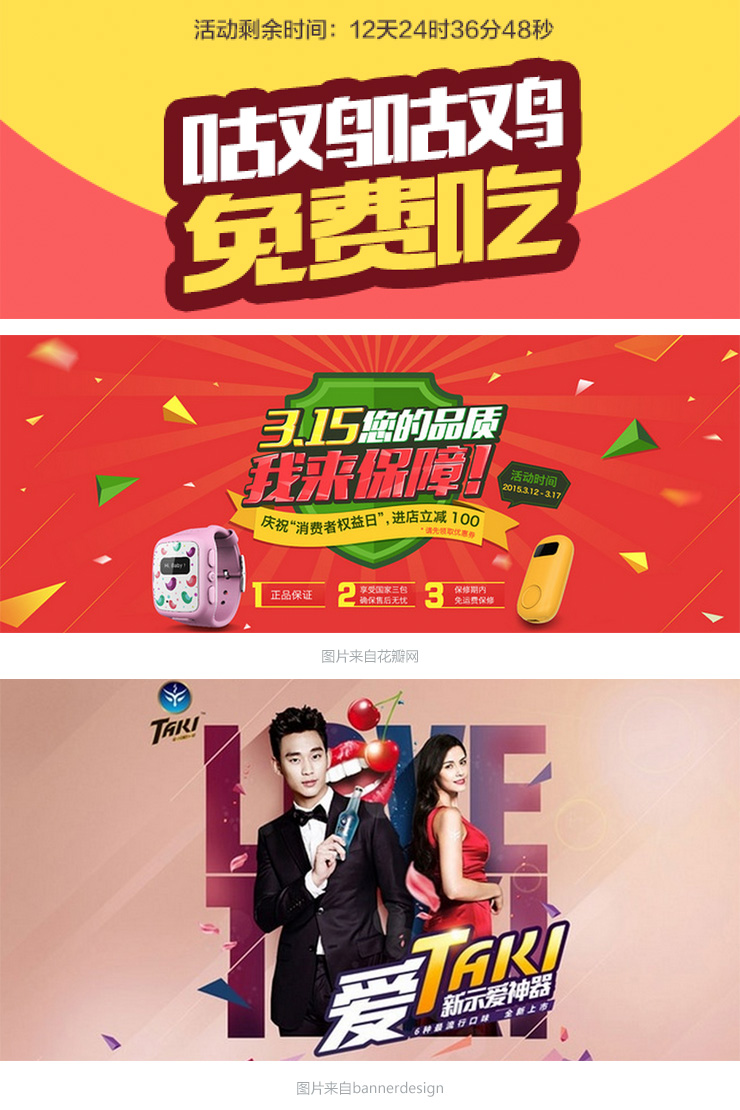
一个banner,一个画册,一个网页,用了一款好的字体都会提升逼格,甚至APP产品本身,如果能够在展示和做设计图的时候采用好的字体,更会为这款产品加分。

第二款:

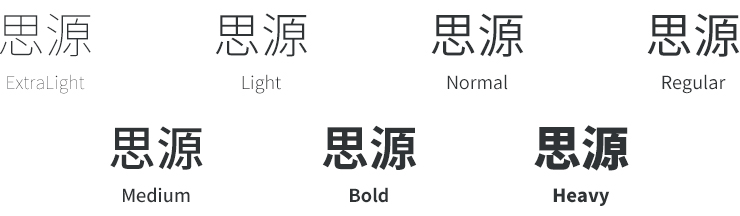
这个字体是Adobe与Google宣布推出的一款开源字体,可能不用过多的介绍,相信大部分小伙伴已经下载并且使用了。这款字体更为良心的是,共有七种不同的粗细,无论是做内文还是做标题,绝对足够了。

老牛很喜欢在做PPT以及APP的时候都用到,因为它覆盖率比较广,很多人的电脑都安装并且使用了,其次它七种粗细的天然优势完虐各种PPT文案。

曾经最多使用的是微软雅黑,也是因为其覆盖面比较广,现在有了思源就更多了一种选择。APP的闪屏以及一些Layout图,使用的频率最高。

第三款:

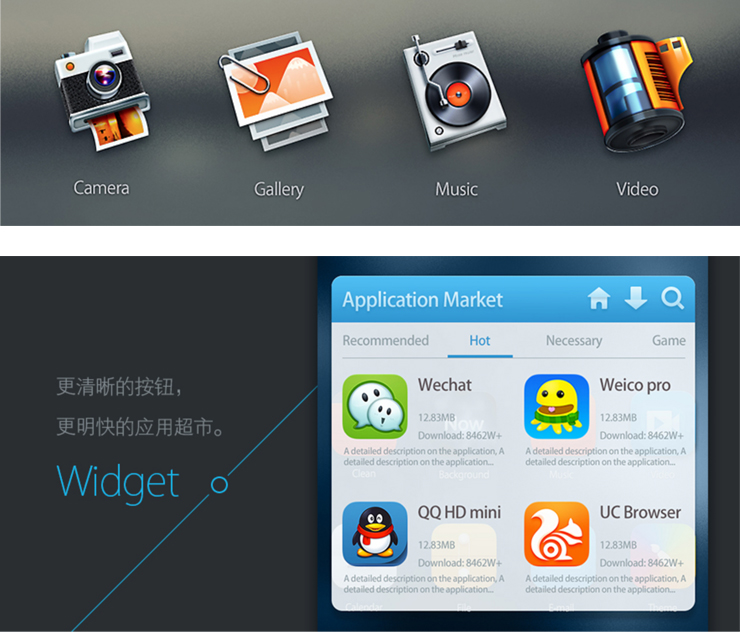
这个字体可能每个人的电脑都有(默认字体?),但是使用的人不是很多吧!之前老牛做过的一些设计展示图被很多人问到的字体,就是这个。好吧你让我打出来名字我还真是打不出来的……

它的粗细样式也比较多,共有六种,更主要的是,个人认为它的英文字母会较兰亭和思源更漂亮一些,所以当做中英文结合的时候我就常常使用这套字体。

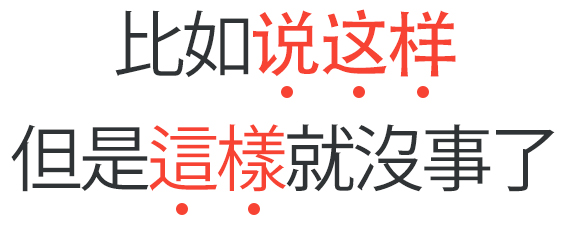
不过它有一个弊端,就是有些情况下某些简体字体它没有,需要转化成繁体才可以用……

好吧,鉴于你挺好看的,所以就让你任性下去吧,况且用繁体会显得更高逼格一些。如果你不知道怎么打繁体,那么建议可以去搜一下在线“简转繁”,蛮好用的。

实际上还有其他几款日文字体也是相当不错,可以尝试的使用一下。

另外的推荐:

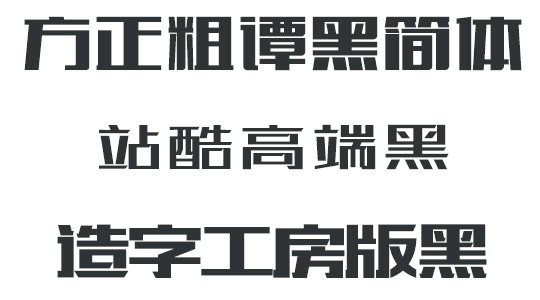
对于比较特异的粗黑体,本人只推荐以上三个。以上三个作为一些特定环境的标题,或者活动banner的文案以及活动页面的大标题,足以,一点简单的倾斜加一点粗边效果,几乎能解决所有需求。

三种字体都是针对于粗体的变形,骨骼硬朗,笔画有力。无论是强力的促销展示还是温柔的示爱活动都可以使用,童叟无欺。

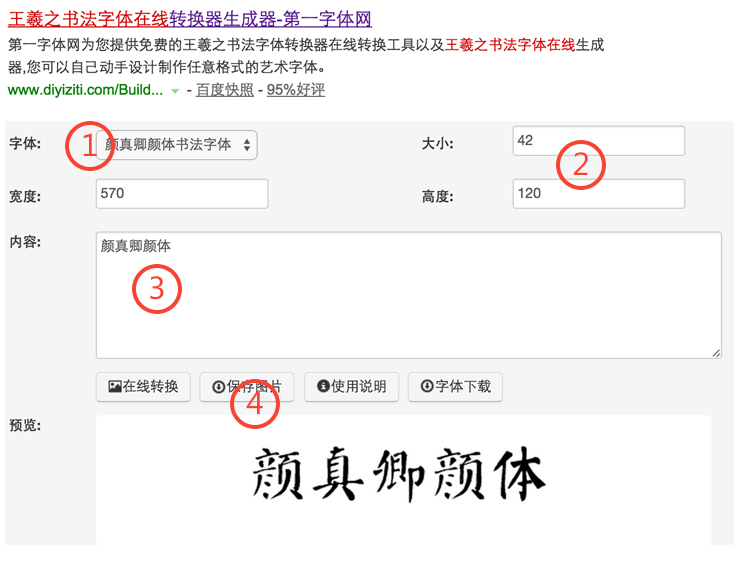
有些毛笔、水墨字体我们没能写的一手好字,能力一般水平有限,怎么办?只好求助于字体。可是说实话,能让人看上眼的毛笔字体还是不多,而且一些狂草、叶根青等等字体本人又不是很喜欢。所以一般我采用这样的方法:

如图,把喜欢的毛笔字体图片保存下来,就可以为我们所用了。而且可以选择透明PNG图层,真是良心品质啊!

处理字体效果的时候,如果能再叠加上一些宣纸、水墨、水彩等素材效果,效果会看起来更好更具有中国范儿!
基本上来说,我们最常用的字体即是这些了,可以看到,本人很少推荐一些特异的字体,因为看起来花枝招展的字体,未必就那么美好,所以,选择最简洁、最规矩的字体,不失为一种最好的选择,剩下的,就交给画面吧!
字体黑名单
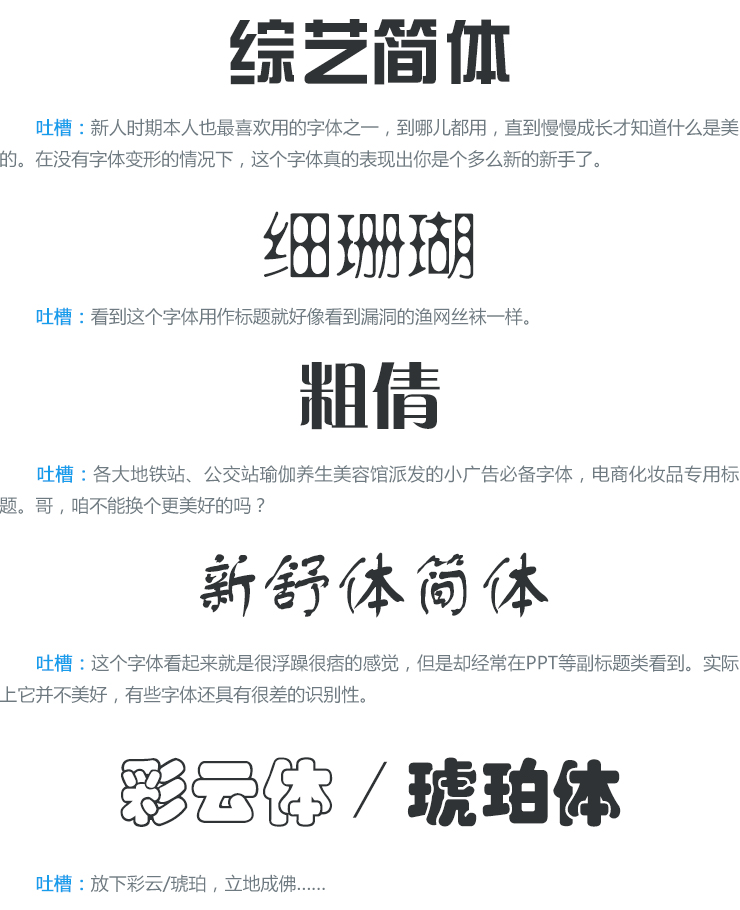
既然有推荐,那么必然也有一些不建议使用的。以下字体“黑名单”被老牛列为永远不得出现在设计上以及作品简历上的,它们基本上就是来毁作品的,列举出来供大家引以为戒。

实际上,一个好的字体应该是由设计师亲自设计,但是出于很多设计师并不是从事平面行业,而且即使从事平面行业,字体设计也是非常难的一个环节。以上列举的这些字体,在更多场合和产品中是很中庸的存在,有些甚至非常适合。所以当小伙伴们不知道该选择什么字体,或者电脑里还没有这些,那么建议你开始下载吧。记住,一个画面中禁止超过两种字体以上哈!那样看起来非常杂乱!

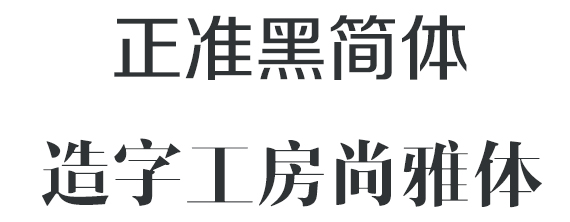
其实还有很多很棒的字体,比如造字工房的,时尚中黑简等等,在这里并不一一介绍了,因为本人在平时的设计中就用这几套字体感觉已经足够,更多的是变形和设计效果。
少量的字体大大的提高了自己的工作效率,并且对于我这种强迫纠结选择症的患者来说是一种优选方案,希望对大家也有一些帮助。最后我们看看这些字体的效果吧!



