有些使用者的行为真是令人猜不透…,开网页有事没事就来给你 Refresh 一下,这个动作看似无害,但是在刚执行过 Submit 的情况下,Refresh 网页会造成重复执行,这也是为什么在各大购物网站的交易付款动作,都会提示「不要关闭网页或重新整理避免造成交易失败或重复交易」这一类的讯息,但根据经验,就算在网页上提出警告了,仍有为数不少的使用者依然会 Refresh 网页。
注意,别以为只有 才有这种问题,这问题普遍存在于网页程式,不管你用何种平台、语言开发,这肇因于浏览器会自行 Cache 使用者的浏览行为 (包含资料),测试过 IE、FireFox、Chrome 都一样,猜想是因为这样才能有上一页、下一页的歷程纪录,至于更进一步的探讨,小的力有未逮就不再深究 (欢迎瞭解的前辈高人指点一下迷津,说说缘由)…既然浏览器塬始设计如此,而我们可能永远都猜不透使用者爱怎么操作,那就针对 的开发来看看有甚么方式可以解决这样的问题。
不知道有没有人跟我一样,马上想到的是:重新导向,也就是在执行某一工作成功之后,执行 Response.Redirect 方法重导到结果页面,这是最典型的作法,不过这比较适用在动作连贯的多重网页表单,例如:购物车,在完成结帐后就可以导到订购成功的讯息页面,反正前面也从第一步、第二步…到结帐画面了,再多导一次已经差别不大。可惜多重网页表单毕竟是少数,大部分网页程式现在几乎都要求非同步更新 (AJAX),最好在同一画面完成所有动作,即便今天不要求非同步更新,每个作业完成之后都导到另一个网页,也不甚理想,所以这种作法并不完美,除了多维护一个网页的麻烦不说,事实上使用者若先回到上一页再重新整理,一样可能会造成重复执行…。
那在任何异动前,先检查是否有相同资料存在呢?换句话说是在资料库端检查,应该可行,不过…过程似乎稍嫌繁琐,要针对每一个作业内容个别去撰写比对是否有相同资料的逻辑,光想就觉得累了…,况且有时候确实是可以允许相同资料存在,比如说线上客服的留言版,使用者不耐久候时,会再留言一次,内容可能跟前次一模一样,这跟重刷页面造成的资料重复是不可相提并论的,这样看来在资料库端排除相同资料也不是很好的作法…
关键点在于怎么分辨出使用者正在重刷页面,进一步地,有没有一劳永逸的做法,让我们可以检查某一属性就能判断是不是重刷页面所回传,来避免重复送出动作?转念一想:太阳底下无新事,上网搜寻了一下,国外有几篇文章、讨论串针对这问题提出了几个解法 (事实证明前述两种作法也是有人建议),其中我觉得最值得一看的是底下两篇:
Build Your Pages on a Richer Bedrock
Preventing Duplicate Record Insertion on Page Refresh
参考上列两篇文章的内容,得到最后的答案是:我们可以继承 的 Page 类别,自行扩充所需的功能!作法如下:
1、继承 System.Web.UI.Page,自订一个 BasePage 类别。
以下为引用的内容:
using System;
///
/// BasePage 的摘要描述
///
public class BasePage : System.Web.UI.Page
{
public BasePage() { }
}
2、在 BasePage 类别底下撰写 SetActionStamp 方法,目的是在 Session 存放一个系统时间戳记。
以下为引用的内容:
///
/// 設置戳記
///
private void SetActionStamp()
{
Session["actionStamp"] = Server.UrlEncode(DateTime.Now.ToString());
}
3、处理 PreRender 事件,在网页初次载入时设置戳记,且每次载入执行时会把该戳记存放到 HiddenField 里。
以下为引用的内容:
public BasePage() { this.PreRender += new EventHandler(Page_PreRender); }
void Page_PreRender(object sender, EventArgs e)
{
if (!IsPostBack)
{
SetActionStamp();
}
ClientScript.RegisterHiddenField("actionStamp", Session["actionStamp"].ToString());
}
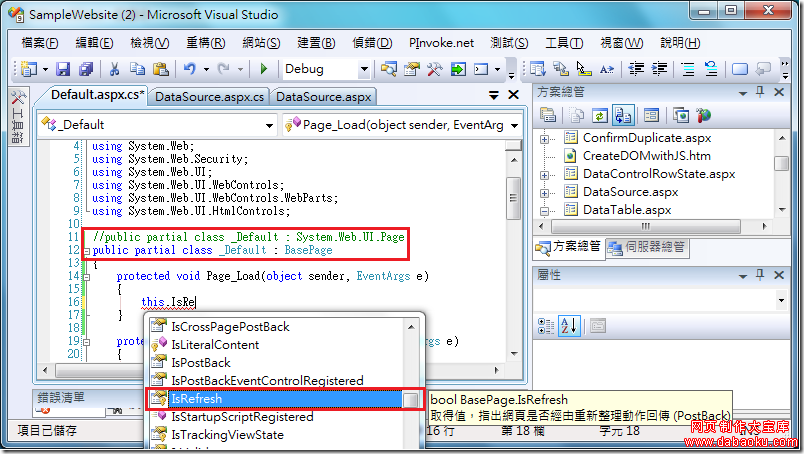
4、自订 IsRefresh 属性,藉由判断 HiddenField 存放的戳记是否等于 Session 裡存放的值,就可以得知网页是否经由重新整理动作回传。
以下为引用的内容:
///
/// 取得值,指出网页是否经由重新整理动作回传 (PostBack)
///
protected bool IsRefresh
{
get
{
if HttpContext.Current.Request["actionStamp"] as string == Session["actionStamp"] as string)
{
SetActionStamp();
return false;
}
return true;
}
}
之后撰写网页程序时,只要衍生自 BasePage 就可以取得 IsRefresh 属性值,可以用来判断网页是否被重新整理,避免重复执行之前的动作:

至于概念是这样:网页初次载入时我们在 Session 记录时间戳记,Copy 一份到 HiddenField 存放起来,在页面反覆执行时该戳记始终是初次设置的值,直到某一项动作我们希望可以辨别是否经由重新整理所送出,所以对 IsRefresh 属性加以判断 ,初次送出时当然会回传 false,作业可以顺利执行,连带只更新 Session 裡的时间戳记,这时已不同 HiddenField 裡的值。有趣的事情来了,Refresh 时把前次动作再送出一次,但因为浏览器会 Cache 状态,这时 HiddenField 裡的时间戳记依然是较旧的值,不同于 Session 所持有的,检查 IsRefresh 属性值是 true,为了避免重复执行就可以把动作挡下来。
目前为止,本文就标题所提的问题提出解法并简单说明了概念,但前面所提供的那两篇参考文章其实有详细的阐述,想了解的人建议一定要去看看,特别是第一篇由大师 Dino Esposito(介紹、個人部落格) 所写的文章。
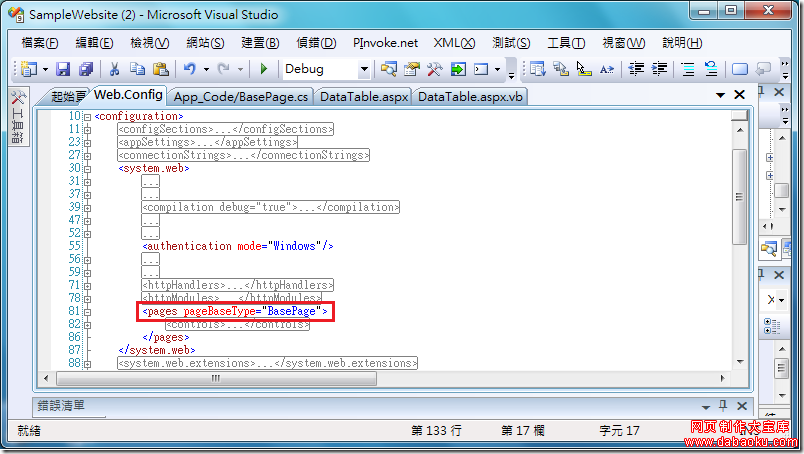
最后说一个 Dino 大师的文章有提到的小技巧,既然我们扩充了一个有侦测页面重新整理功能的 BasePage 类别,那要怎么让之后新加入的 Web Form 预设都是由 BasePage 衍生而来?可以打开 web.config 档裡

设定完成之后,往后新加入的 Web Form 就会改继承自 BasePage。


