今天小编带大家以做任务的形式了解ASP.NET中日历控件的使用方法,主要任务内容:
1、添加一个日历,设置日期以蓝色的完整名称显示,周末以黄色背景红色文字显示,而当前日期使用绿色背景显示,用户可以选择一天、一周或整个月,被选的天/周/月使用灰色背景色来显示。当选中一个日期后,把时间显示在下面的一个文本框中,效果如图所示:
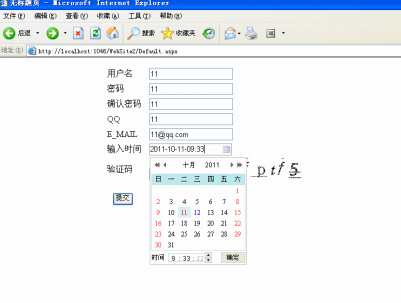
2、设计一个注册页面,使用js日历控件帮助用户输入出生日期。效果如图所示:


学习项目一 Calendar日历控件
1、在站点下创建一个Calendar页面,并在页面上拖放一个TextBox控件用来输入日期,一个Calendar1日历控件对其进行属性设置,设置日期以蓝色的完整名称显示,周末以黄色背景红色文字显示,而当前日期使用绿色背景显示,用户可以选择一天、一周或整个月,被选的天/周/月使用灰色背景色来显示。
2、在页面运行时,当用户在Calendar1控件上选择日期后会触发SelectionChanged事件。在Calendar.aspx.cs文件中编写如下代码:
protected void Calendar1_SelectionChanged(object sender, EventArgs e) { TextBox7.Text = Calendar1.SelectedDate.ToString(); } }
学习项目二 Js版日历控件
(1)在站点下创建一个JSCalendar.aspx页面文件,在页面中添加一个TextBox控件,在JSCalendar.aspx.中编写如下代码:
<html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title>无标题页</title> </head> <body> <script language="javascript" type="text/javascript" src="My97DatePicker/WdatePicker.js"></script> <form id="form1" runat="server"> <div> <asp:TextBox ID="TextBox1" runat="server" CssClass="Wdate" Text="" onfocus="new WdatePicker(this,'%Y-%M-%D-%h:%m',true,'default')"></asp:TextBox> </div> </form> </body> </html>
(2)运行将光标移动到TextBox控件上时,就会激活,显示日历
运行效果图:


为大家附3个精彩的专题:
ASP.NET控件使用手册
ASP.NET数据绑定控件使用汇总
ASP.NET控件使用汇总
以上就是本文的全部内容,希望对大家学习ASP.NET中日历控件的使用方法有所帮助。


