第4节 三角函数值计算
在Flash 中,算术计算函数十分有限,很多函数计算都必须手写很多代码得以进行,这对一些不太懂编程的朋友来说是一件很痛苦的事情,此实例提供了一些常用的三角函数例如正弦和余弦的计算,表单最终效果如图4.1所示:

图4.1 最终效果
1.首先启动Flash,新建一个影片,设置影片舞台大小为250px*200px(单位为象素),影片背景色为白色.
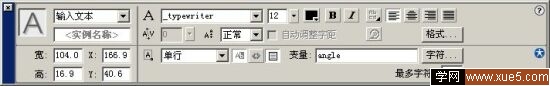
2.选择工具箱中的文本工具,在舞台上的适当位置输入提示文本"在此输入角度:",然后还是使用文本工具在右边绘制一个文本框,此文本框用来输入一个角度值,此角度值可以被转化为相应的弧度值,然后在属性面板中设置其为输入文本,文本框变量名为angle,其它相关设置如图4.2所示:

图4.2 设置文本框属性
此时舞台如图4.3所示:

图4.3 绘制输入文本框
3.按照相同的方法在舞台的下方输入提示文字:"在此输入角度",还是使用文本工具在右边绘制一个文本框,此文本框用来输出和输入文本框中角度值相对应的弧度值.然后在属性面板中设置其为动态文本框,设置文本变量为output,其它相关设置如图4.4所示;

图4.4 设置动态文本框属性
此时舞台如图4.5所示;

图4.5 绘制动态文本框
4.下面制作用来控制角度转换的部分,我们在一个影片剪辑里实现这样的功能.新建一个影片剪辑元件,命名为trig,进入元件的编辑区后,添加3个图层,自上向下分别命名为stop, set values和Action.
选中图层stop,在第1帧添加Action: stop();
5.选择图层set values,在第1帧添加如下Action:
sin0 = 0;
sin1 = .0175;
sin2 = .0349;
sin3 = .0523;
sin4 = .0698;
sin5 = .0872;
sin6 = .1045;
sin7 = .1219;
sin8 = .1392;
sin9 = .1564;
sin10 = .1736;
sin11 = .1908;
sin12 = .2079;
sin13 = .2250;
sin14 = .2419;
sin15 = .2588;
sin16 = .2756;
sin17 = .2924;
sin18 = .3090;
sin19 = .3256;
sin20 = .3420;
sin21 = .3584;
sin22 = .3746;
sin23 = .3907;
sin24 = .4067;
sin25 = .4226;
sin26 = .4384;
sin27 = .4540;
sin28 = .4695;
sin29 = .4848;
sin30 = .5;
sin31 = .5150;
sin32 = .5299;
sin33 = .5446;
sin34 = .5592;
sin35 = .5736;
sin36 = .5878;
sin37 = .6018;
sin38 = .6157;
sin39 = .6293;
sin40 = .6428;
sin41 = .6561;
sin42 = .6691;
sin43 = .6820;
sin44 = .6947;
sin45 = .7071;
sin46 = .7193;
sin47 = .7314;
sin48 = .7431;
sin49 = .7547;
sin50 = .7660;
sin51 = .7771;
sin52 = .7880;
sin53 = .7986;
sin54 = .8090;
sin55 = .8192;
sin56 = .8290;
sin57 = .8387;
sin58 = .8480;
sin59 = .8572;
sin60 = .8660;
sin61 = .8746;
sin62 = .8829;
sin63 = .8910;
sin64 = .8988;
sin65 = .9063;
sin66 = .9135;
sin67 = .9205;
sin68 = .9272;
sin69 = .9336;
sin70 = .9397;
sin71 = .9455;
sin72 = .9511;
sin73 = .9563;
sin74 = .9613;
sin75 = .9659;
sin76 = .9703;
sin77 = .9744;
sin78 = .9781;
sin79 = .9816;
sin80 = .9848;
sin81 = .9877;
sin82 = .9903;
sin83 = .9925;
sin84 = .9945;
sin85 = .9962;
sin86 = .9976;
sin87 = .9986;
sin88 = .9994;
sin89 = .9998;
sin90 = 1;
count = 91;
while (Number(count)<=180) {
set("sin" add count, eval ("sin" add (180 - count)));
count = Number(count)+1;
}
count = 181;
while (Number(count)<=270) {
set("sin" add count, eval ("sin" add (count - 180)) * -1);
count = Number(count)+1;
}
count = 271;
while (Number(count)<=360) {
set("sin" add count, eval ("sin" add (360 - count)) * -1);
count = Number(count)+1;
}
count = 0;
while (Number(count)<=90) {
set("cos" add count, eval ("sin" add (90 - count)));
count = Number(count)+1;
}
count = 91;
while (Number(count)<=180) {
set("cos" add count, eval ("cos" add (180 - count)) * -1);
count = Number(count)+1;
}
count = 181;
while (Number(count)<=270) {
set("cos" add count, eval ("cos" add (count - 180)) * -1);
count = Number(count)+1;
}
count = 271;
while (Number(count)<=360) {
set("cos" add count, eval ("cos" add (360 - count)) );
count = Number(count)+1;
}
上面的代码设置不同范围内"整数角度"的正弦、余弦值,请注意这里是"整数角度"。
6.回到图层Action,在第10帧插入关键帧,设置此帧的标签为Sin ,在此帧添加如下Action:
call("adjustAngle");
output = eval ("sin" add intDegree);
获得正弦的值并在输出框"output"中输出,第1条语句表示调用标签为"adjustAngle",即第3个关键帧中的程序,第2条语句表示从输出框中输出正弦的值。
7.在第20帧插入关键帧,设置此帧的标签为Cos,在此帧添加如下Action:
call("adjustAngle");
output = eval ("cos" add intDegree);
表示获得余弦的值并在输出框"output"中输出
在第33帧插入关键帧,设置此帧的标签为adjustAngle,在此帧添加如下Action:
call("adjustAngle2");
if (Number(intDegree)>360) {
intDegree = intDegree-(int(intDegree/360)*360);
}
if (Number(intDegree)<0) {
if (Number(intDegree) intDegree = intDegree-(int(intDegree/360)*360);
}
intDegree = Number(intDegree)+360;
}
第1条语句表示调用标签为"adjustAngle2"的帧,即第4个关键帧的程序。下面的语句表示:输入角度大于360或小于0两种情况下的角度取值。
最后在第43帧插入关键帧,设置此帧的标签为adjustAngle2,在此帧添加如下Action:
if (Number(arg)>0) {
if (Number(int(Number(arg)+.5))>Number(int(arg))) {
intDegree = int(Number(arg)+.5);
} else {
intDegree = int(arg);
}
} else {
if (Number(int(arg-.5)) intDegree = int(arg-.5);
} else {
intDegree = int(arg);
}
}
以上程序表示:当输入的角度为小数时,把角度值化为整数。8. 接下来制作用来转化角度的按钮.新建一个按钮元件,命名为btn,进入元件的编辑区,随意绘制一个按钮即可,根据自己的喜好来设置,本例中所绘按钮如图4.6所示;

图4.6 制作控制按钮
9.回到主场景中,将元件trig拖到工作区中,在属性面板中设置其实例名为trig,然后分两次将按钮元件btn拖到舞台中,并分别给每个按钮添加如图4.7所示的提示信息:

图4.7 设置按钮
10.其中正弦按钮用来将输入的角度值转化为正弦值,下面的余弦按钮将角度值转化为余弦值.最后给正弦按钮添加如下Action;
on (release) {
/trig:arg = angle;
call("/trig:Sin");
output = /trig:output;
}
给余弦按钮添加如下Action;
on (release) {
/trig:arg = angle;
call("/trig:Cos");
output = /trig:output;
}


