下面为大家带来Flash AS3代码打造简单的文字旋转效果教程,教程制作出来的文字效果很不错,难度不hi很大,代码也只有30多行,对于初学者很值得学习,推荐到查字典教程网,一起来学习吧!下面是制作步骤:
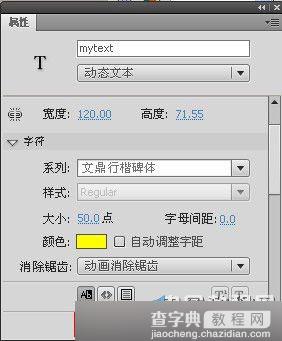
1、新建Flash(AS3)文件,在库中新建一个影片剪辑元件,画一个动态文本(不用打入文字),命名为mytext,其它选项根据需要设置,如下图所示:

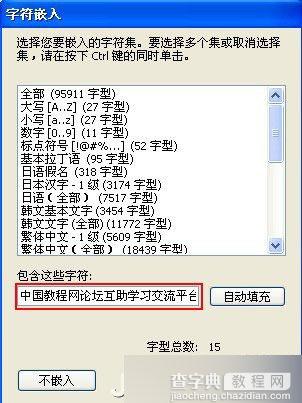
其中的字符嵌入很重要,点击打开“字符嵌入”对话框

在“包含这些字符”框中输入要旋转的文字。如果省略这一步,旋转时文字将不能正确显示,你可以自己测试一下。
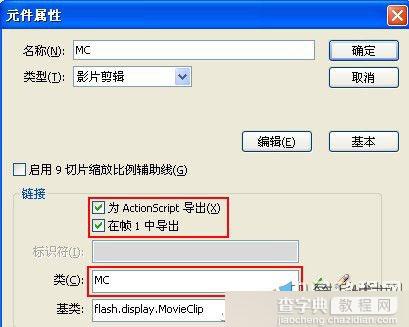
2、影片剪辑的属性按下图设置:

3、在主场景中第一帧写代码:
var wx:Number=275;
var wy:Number=200;
var A:Number=0;
var speed:Number=0.00015;
var sA:Number=0.4;
//定义数组
var wzs:Array = new Array();
//设置要旋转的文字</p> <p>var myText:String="中国教程网论坛互助学习交流平台";
for (var i:uint = 0; i < myText.length; i++) {
var mc:MC = new MC();
mc.x=wx;
mc.y=wy;
//取出每个字并放进数组
mc.mytext.text=myText.substr(i,1);
wzs.push(mc);
addChild(mc);
}
addEventListener(Event.ENTER_FRAME, enterframe);
function enterframe(e:Event):void {
for (var j:uint = 0; j < myText.length; j++) {
var xm:Number=mouseX;
var dx:Number = (xm-wx)*speed;
var sx:Number=.2+.8*Math.cos(A+sA*j);
var sy:Number = .6+.4*Math.abs(Math.cos((A+sA*j)/2));
wzs[j].x=Math.sin(A+sA*j)*180+wx;
wzs[j].alpha=sy;
wzs[j].scaleX=sx;
wzs[j].scaleY=sy;
}
A+=dx;
}
4、OK,测试,保存
以上就是Flash AS3代码打造简单的文字旋转效果过程,希望大家喜欢!


