第6节 Email表单
本实例制作一个简单的Email电子邮件表单,用户只需要添好相应的邮件信息,就可以自动调出系统默认的邮件收发程序,邮件收发程序中邮件的相关信息会自动根据表单中的内容被添好,表单的界面如图6.1所示;

图6.1 Email表单主界面
1.首先启动Flash,新建一个影片,设置影片舞台大小为400px*300px(单位为象素),设置影片背景色为灰色,颜色代码为.
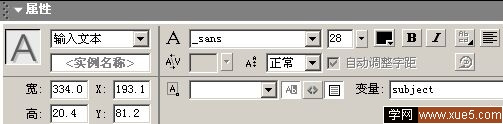
2.将主场景中的默认图层更名为Form,使用文本工具分别在舞台的垂直方向上绘制3个文本框,全部设置为输入文本框,最上面的文本框用来输入邮件的主题,所以在属性面板中设置其文本变量名为subject,具体设置如图6.2所示;

图6.2 设置主题文本框
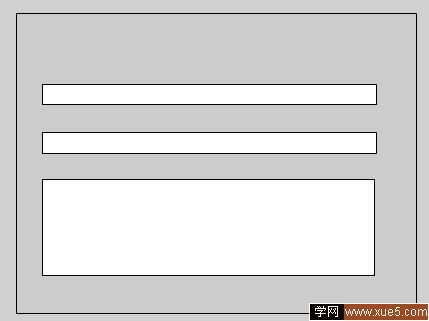
3.将3 个文本框设置好后,当前舞台如图6.5所示;

图6.5 在舞台中设置3个文本框
4.接下来还需要给表单添加标题,给文本框添加文字性的说明,具体设置如图6.6所示:

图6.6 给表单添加提示信息
5.整个表单中最关键的部分就是发送按钮了,邮件的所有内容添好后,只有通过这个按钮才能将邮件发送出去.所以这里新建一个按钮元件,绘制一个简单的矩形按钮,然后将其拖到舞台的右下方,如图6.7所示;

图6.7 添加发送邮件按钮
6.在图层Form的上面新建一个图层Variables,在其第1帧中添加如下Action;
stop();
name = "Flashage";
email = "sjerry@163.net";
mailto = "mailto:" add name add "<" add email add ">";
最后给发送按钮添加如下Action;
on (press, keyPress "") {
getURL(mailto add "?subject=" add subject add "&body=" add greeting add newline add body);
}
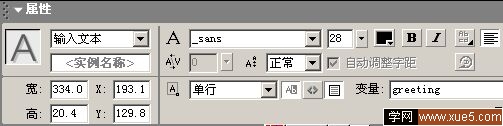
中间的文本框用来输入邮件的问候语,所以在属性面板中设置其文本变量名为greeting,具体设置如图6.3所示:

图6.3 设置问候语文本框
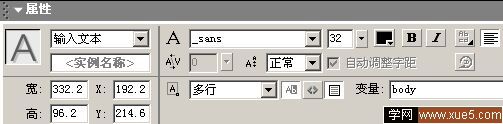
最下面的文本框就是邮件的正文了,在属性面板中设置其文本变量名为body,具体设置如图6.4所示;

图6.4 设置正文文本框


