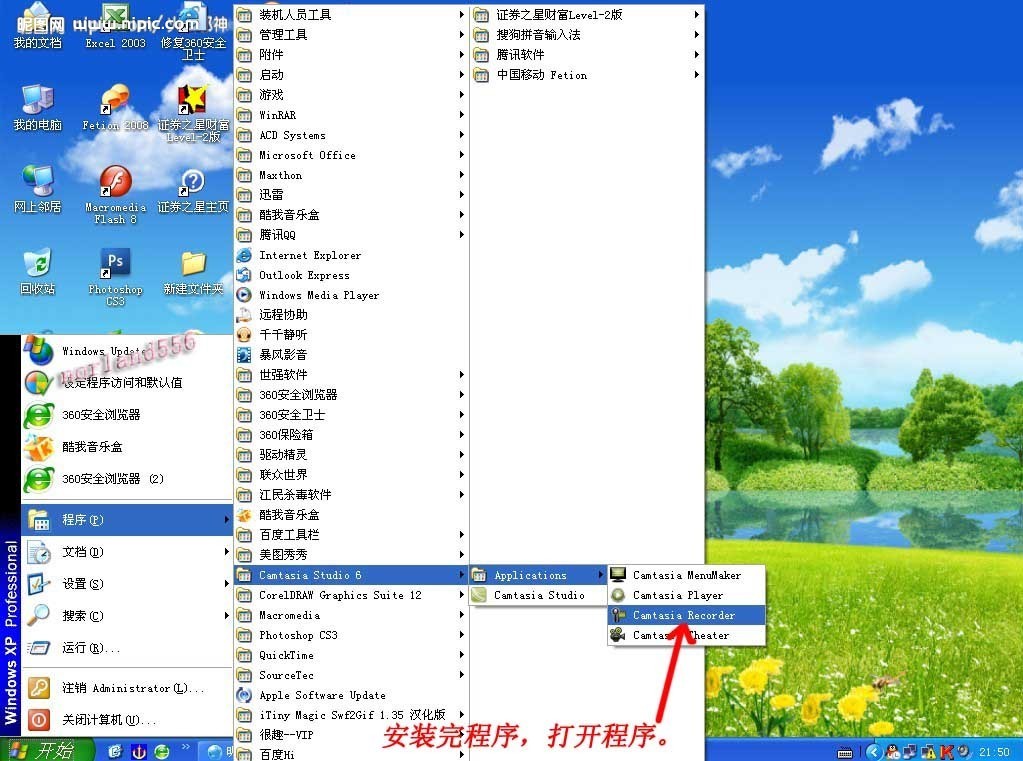
第一步,从安装有CamtasiaStudio程序的电脑里启动该程序。打开的是camtasia recorder,
如下图:

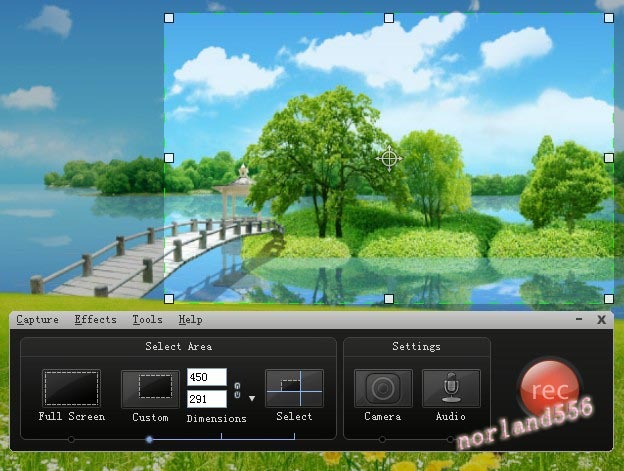
打开后的camtasia recorder是下面这个样子的:

第二步,打开你要制作成gif的素材,(百度一下“贺卡”,用不完的素材啊。)
下面大家用这个我做的FLASH作例子,和我一起来把它做成GIF文件。
第三步录制,
看到CamtasiaStudio中心点了吗?鼠标套上去,伸缩四角套好动画。点rec按钮。

出现下图,按图中提示操作。

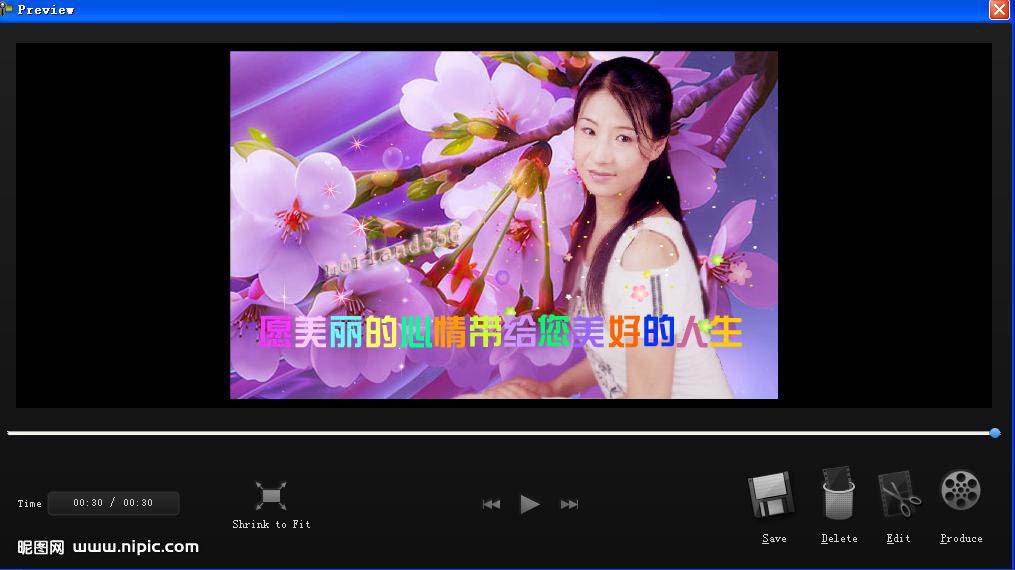
按下STOP后会自动出现下图:

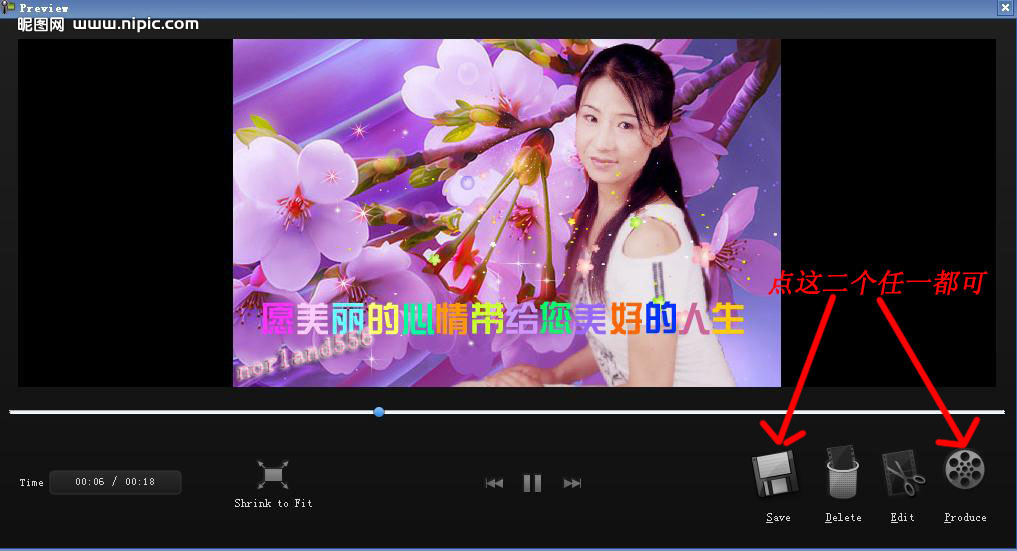
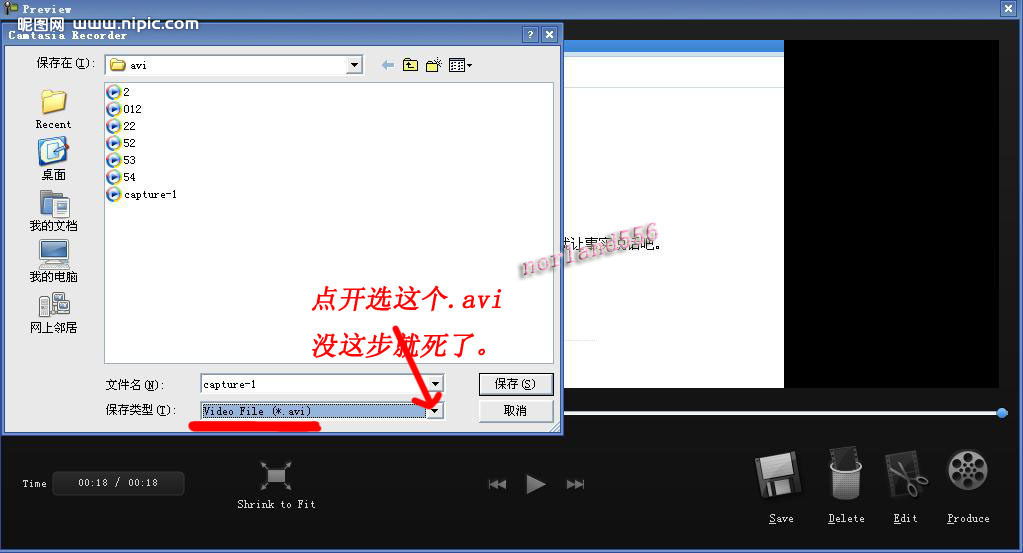
第四步,保存,按照图中说明操作。

出现下图保存路径对话框,注意了,文件名自己定,但保存类型要选择:Video File(*.avi)。如下图:

第四步之前目的就是将画面转化成.avi格式文件,这才是精髓。
所以,你也可以直接用你现有的.avi文件进入下一步。
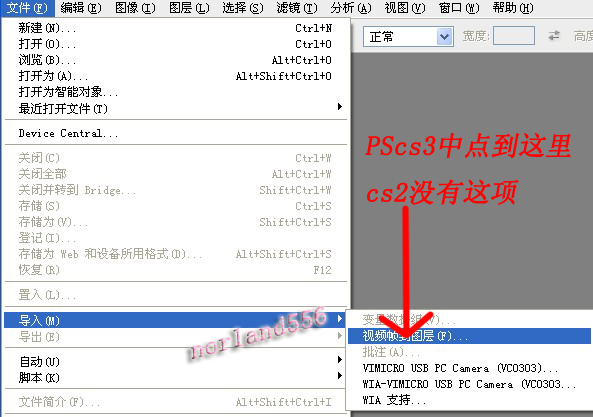
第五步,进入Photoshop cs3,(cs2没有这项功能),同时电脑要装有Quicktime7.0以上才能用上这功能。
在CS3中点开:文件>导入>视频帖到图层。如下图:

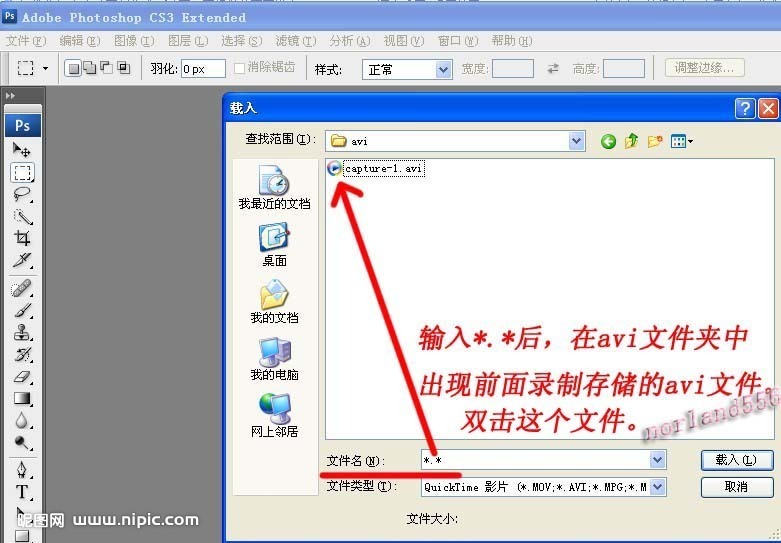
跳出“载入”对话框。此时“文件名”栏是空的,所以文件是屏蔽的,
在文件名中写入*.*,出现了各种文件,此时去找我们第四步录制存储的avi文件夹和文件。
如下图示操作。

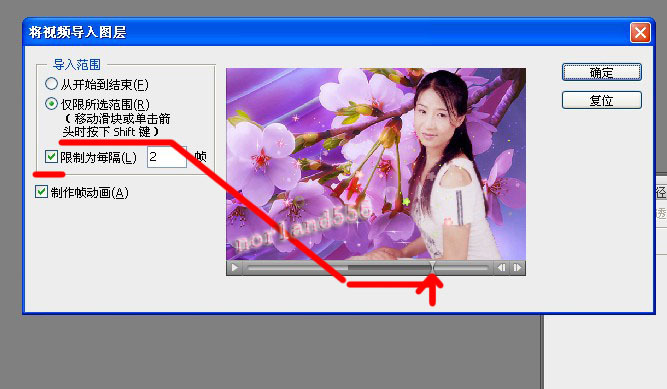
第六步,跳出“将视频导入图层”对话框,按图中示例打勾,
注意,选取区间够用就行,区间选择方法:按住Shift键同时拖动小滑块(如图红箭头指处),
结束时放掉Shift键,点击确定。

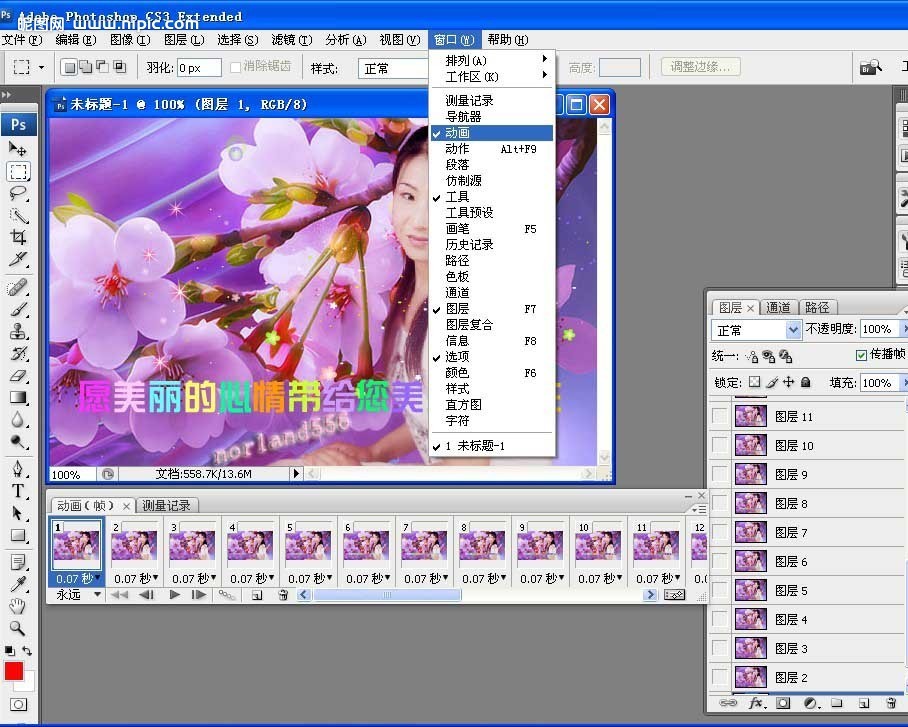
接着打开“窗口”,勾选“动画”框,如下图示。出现的东西网上简称IR。

第七步,开始做GIF了,从没做过的人,要自己网上补一补。
IR中那个垃圾筒是删除键,多余的帧用它删除。
Shift键用于多选,以用于执行同一个命令。如图中示例。

跳出帧延迟,自已多试几次,写上合适的秒数。点确定。

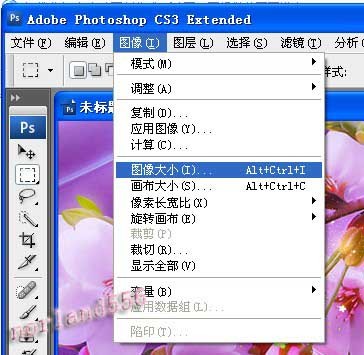
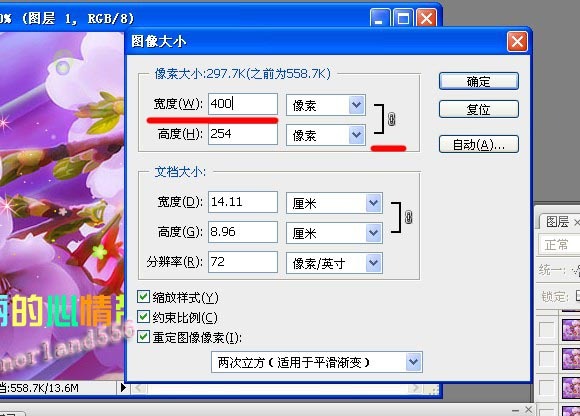
第八步,修改图像大小,“图像”>“图像大小”,如图示:

这里我改成如下大小:

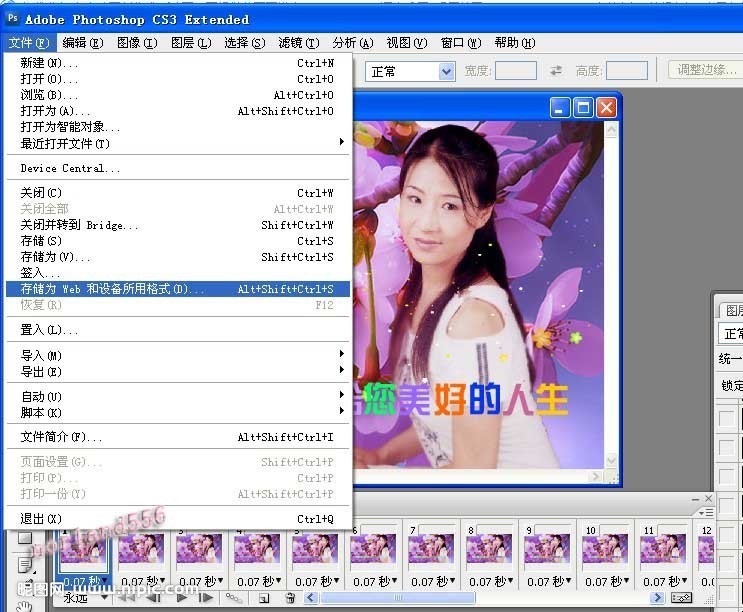
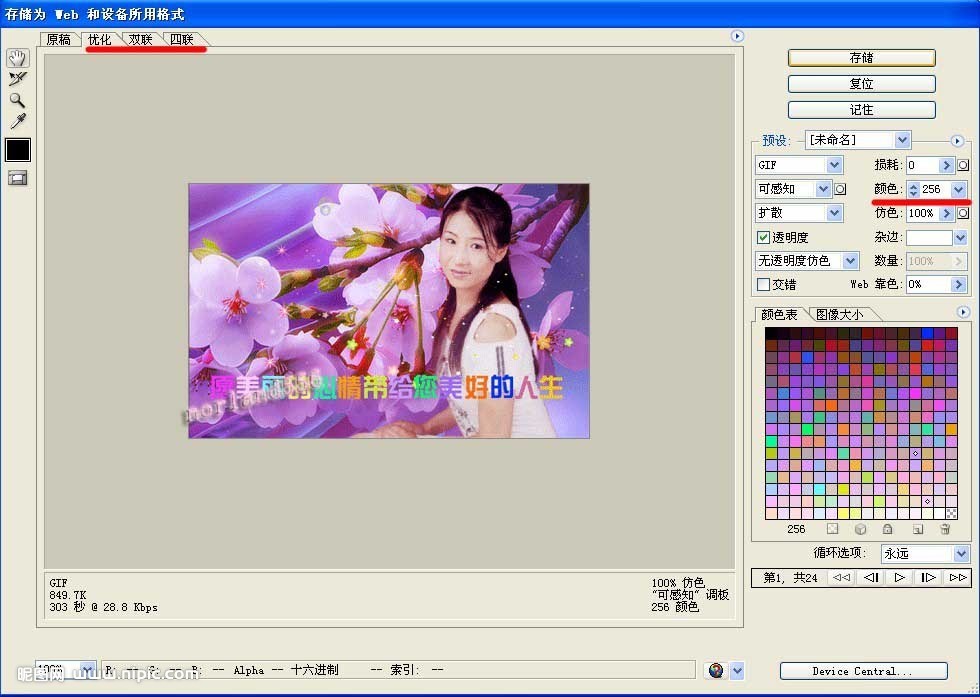
第九步,点“文件”>“存储为web和设备所用格式”。如下图:

跳出下图,划红线处关注一下。左边红线后二个选项均可打开,默认情况都是第二张图。
右边的数据的选择就按我的吧,理由我不多说了。
“颜色表”旁边的“图像大小”和第8步功能相同。
点“存储”。

完工,做出的Gif成果如下。

注:第五步可以导入GIF文件,呵呵,修改GIF就是从这步开始。
提个醒,要修改好gif文件,关键在灵活使用Shift键。


