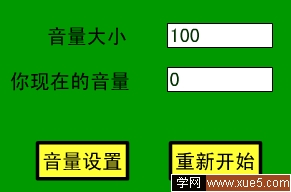
该实例实现的是使用Flash控制音量的效果,可以向文本框中输入音量的值来调节音量,最终效果及界面如图1所示,要实现这一效果,具体操作步骤如下

图1 “音量控制”界面
在制作过程中使用的动态文本框,以及ActionScript脚本,如attachSound()、getVolume()等函数,具体操作步骤如下:
1.新建一影片,设置其尺寸为300xpX250px(单位为像素),设置其背景色为#009900, 当然用户可以根据需要自行设置。按“Ctrl+R”,快捷键打开导入对话框,导入一声音文件。
2.新建一图形元件“Symbol”,在第1帧处插入一关键帧,从工具箱中选取矩形工作,通过属性面板设置其轮廓线宽为3.75个单位,颜色为黑色,并设置填充色为这#FFFF33,绘制如图2所示的矩形:

图2图形元件“Symbol”的制作
3.返回主场景,将默认图层更名为“input”,在第1帧处插入一关键帧,选取文本工具,在工作区中输入文本,如图3所示:

图3输入文本
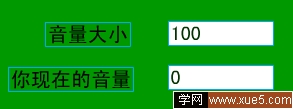
选取文本文本,在通过属性面板设置为“输入文本”,分别在文本“音量大小”和“你现在的音量”右边拖出文本框,分别设置其变量为“volume”和“volume_old”。如图4所示:

图4添加输入文本框
4.新建一图层,在第1帧处插入一关键帧,打开库面板将图形元件“Symbol”拖放到工作区中,通常复制粘贴创建2实例,从工具箱中选取文本工具,通常属性面板设置其颜色为黑色,在2实例上输入文本如图5所示:

图5制作按钮
5.选中图层“button”的第1关键帧,添加如下脚本:
s1 = new Sound();
// new Sound()函数用法如下
new Sound([target])
参数target Sound 对象操作的影片剪辑实例。此参数是可选的
构造函数;为指定的影片剪辑创建新的 Sound 对象。如果没有指定目标实例,则 Sound 对象控制影片中的所有声音。
s1.attachSound("dongua");
//将 dongua 参数中指定的声音附加到指定的 Sound 对象。该声音必须位于当前影片的库中,并且必须已经在“元件链接属性”对话框中指定为导出。必须调用 Sound.start 才能开始播放该声音,如下面的语句。
s1.start();
volume_old = s1.getVolume();
// getVolume()用于返回音量级别,这是一个从 0 到 100 之间的整数,其中 0 表示关闭,100 表示最大音量。默认设置为 100。
stop();
选中两按钮,添加如下脚本:
音量设置按钮:
on (release) {
if (volume < 200) {
s1.setVolume(volume);
//从输入文本框“volume”中获取音量
volume_old = s1.getVolume();
//将文本输入框中的音量值赋给输入文本框volume_old。
}
}
重新开始按钮:
on (release) {
s1.stop();
//停止播放当前声音
s1.start();
//从关开始播放声音
}
6. 保存作品,按“Ctrl+Enter”预览最终效果。


