自从Macromedia公司发布flash以来,flash以其强大的功能很快就在网络上风靡起来,闪客一族也成为目前网络上最潮流的一族。flash不仅在动画制作上有很强的实力,在交互功能上也毫不逊色,网络学院应许多网友的要求,推出连续7节的flash在交互功能上的应用实例,希望能使你在flash网站制作上达到较高的水平。
第1节 简单表单
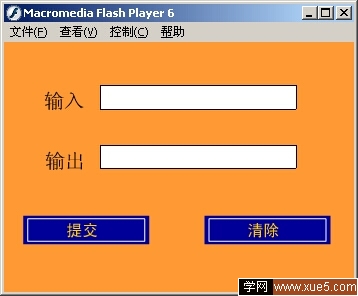
在这个简单表单实例中,在输入框中输入想要输入的内容,然后按提交按钮,这时从输出框中将输出输入框中的内容,如果按清除按钮,则将清除输入框和输出框中的所有内容,以便进行下一次的输入.
本实例最终效果如图1.1所示;

图1.1 简单表单最终效果
1.首先启动Flash,新建一个影片,设置影片舞台大小为350px*250px(单位为象素),影片背景色为桔黄色,颜色代码为#FF9933.
2.选择工具箱中的文本工具,在舞台上部拖动,绘制一个长条形的文本框,如图1.2所示:

图1.2 绘制文本框
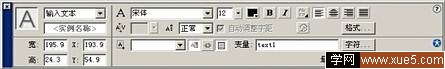
打开属性面板,在属性面板中对此文本框进行相关属性的设置.因为此文本框要被用来输入文本,所以应该在文本框属性下拉列表中设置其为输入文本类型,然后设置文本框文本的字体,字号和文本颜色等属性,最后重要的一步是设置文本框的文本变量为text1,以便使用Action对其中的内容进行控制,具体设置如图1.3所示;

图1.3 设置文本框属性
最后使用文本工具在此文本框前面添加文本框提示信息:输入,表明此文本框的作用是用来输入文本的,如图1.4所示;

图1.4 添加文本提示信息
3.按照制作输入文本框相似的方法再制作一个文本框,这个文本框是用来输出文本的,所以需要在属性面板中设置其类型为动态文本框,设置其文本框变量名为text2,其它相关设置如图1.5所示:

图1.5 设置输出文本框属性
同样给输出文本框添加上提示信息:输出,最后如图1.6所示;

图1.6 添加输出文本
4.接下来给表单添加两个控制按钮:提交和清除.首先新建一个按钮元件,命名为btn,进入元件的编辑区后,绘制一个如图1.7所示的简单矩形按钮即可,然后在Hit帧插入关键帧,如图1.7所示;

图1.7 制作按钮
5.回到主场景中,在舞台的靠下位置分别放置一个按钮元件,并将其左右排列好,然后给左边的按钮添加提示文本:提交,给右边的按钮添加提示文本:清除,如图1.8所示;

图1.8 给表单添加控制按钮
6.最后的任务就是给控制按钮添加Action了.给提交按钮添加如下Action:
On (Release)
Set Variable: "text2" = text1
End On
//当点击该按钮时,变量名为"text2"的文本框中将显示变量名为"text1"的文本框中的内容.
给清除按钮添加如下Actions为:
On (Release)
Set Variable: "text1" = ""
Set Variable: "text2" = ""
End On
//当点击该按钮时,变量名为"text1"和"text2"的文本框将显示为空。


