第2节 存储及查阅信息
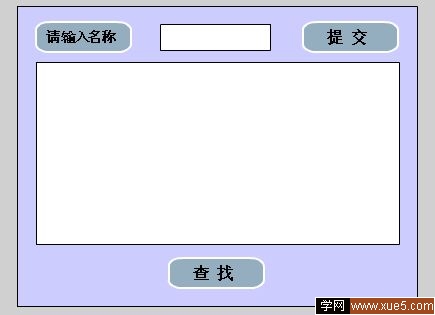
在此表单中,用户可以事先往表单中添加多条信息,然后可以在所添加的信息中查找特定的信息项,该表单的最终效果分别如图2.1和图2.2所示;

图2.1 表单的输入信息界面

图2.2 表单的查询信息界面
1.首先启动Flash,新建一个影片,设置影片舞台大小为400px*300px(单位为象素),影片背景色为浅蓝色,颜色代码为#CCCCFF.
2.首先来制作表单中要用到的三个按钮,分别为后退按钮,提交按钮和查找按钮.此3个按钮的制作方法相同,只是按钮上的文字提示信息不同,这里以后退按钮为例来说明其制作方法.
新建一个按钮元件,命名为Back,进入元件的编辑区后,选择工具箱中的矩形工具,然后在圆角矩形半径设置附加选项中设置圆角矩形半径为3,矩形轮廓线颜色为白色,填充色为灰色,颜色代码为#95AEBF,在按钮的弹起帧绘制一个大小适中的矩形,并给其添加上文字提示信息:后退,如图2.3所示:

图2.3 绘制圆角矩形按钮
然后分别在按钮的后3帧插入关键帧,回到指针经过帧,改变按钮的填充色为浅灰色,颜色代码为#C2D2DA,如图2.4所示:

图2.4 改变按钮填充色
按照上面相同的办法分别制作提交按钮和查找按钮,分别如图2.5和图2.6所示;

图2.5 提交按钮

图2.6 查找按钮
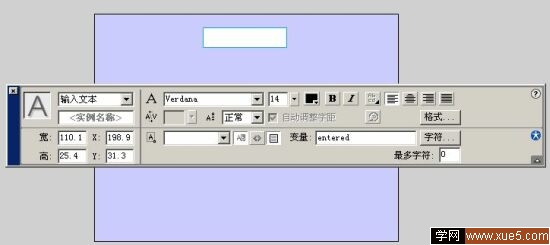
3.回到主场景中,使用文本工具在舞台的上面居中位置绘制一个长方形的文本框,在属性面板中设置其类型为输入文本,文本框变量名为entered,此文本框用来进行表单信息的添加和查询内容的输入,文本框的其它相关设置如图2.7所示;

图2.7 绘制输入文本并设置属性
4.同样使用文本工具在输入文本框下方绘制一个大的方形文本框,在属性面板中设置文本框类型为动态文本,文本框变量名为names,此文本框用来显示添加到表单中的信息项和显示查找结果,其它相关设置如图2.8所示:

图2.8 绘制动态文本框
这里要注意的是一定要设置文本框为多行显示,不然即使添加了多条信息,也只能显示一条.
5.文本框设置好后,接下来在舞台上布置一些提示信息和控制按钮,在第1帧中如图2.9所示布置场景:

图2.9 第1帧的布局
第1帧的界面是输入表单信息界面,其中用户可以在最上面的输入按钮中输入想添加到表单中的信息,只要按下提交按钮就可以将信息提交到表单中,同时显示在下面的动态文本框中.最下面的查找按钮用来切换输入信息界面和查找界面,查找界面和输入信息界面非常类似,只不过提示信息和按钮不太相同,为了简化操作,我们可以在输入界面的基础上通过修改来制作查找界面.
6.在第2帧插入一个关键帧,现在两帧的界面完全一样,首先在属性面板中修改上面的输入文本框文本变量为nametofind,用来输入要查找的信息内容,同样的修改下面的动态文本框文本变量名为searchresults,用来显示在表单中查找到的内容,这里可以在里面输入文本: 准备查找……,用来在查找过程中提示用户目前的状态,然后如图2.10所示改变提示信息和控制按钮:

图2.10 设置表单的查找界面
7.在主场景中添加一个图层,給图层中的每帧都添加Action:stop();.
8.回到第1帧,给输入界面中的提交按钮添加如下Action:
on (release) {
namecount = Number(namecount)+1;
set("name" add namecount, entered);
temp = eval("name" add namecount);
names = names add namecount add ". " add temp add newline;
entered = "";
}
给查找按钮添加Action; on (release) {
nextFrame();
}
//跳到第2帧,也就是切换到查询界面
9.回到第2帧,给提交按钮添加如下Action:
on (release) {
Index = 1;
found = false;
while (Number(Index)<=Number(namecount) and not found) {
if (eval ("name" add Index) eq nametofind) {
found = true;
searchresults = "您要找的数据在第 " add Index add newline add newline add ( Index - 1) add ". " add (eval("name" add (Index - 1))) add newline add Index add ". " add (eval("name" add Index)) add newline add ( Index + 1) add ". " add (eval("name" add (Index + 1)));
} else {
Index = Number(Index)+1;
}
}
if (Number(found) == Number(false)) {
searchresults = "没有您要找的数据……";
}
nametofind = "";
}
给后退按钮添加如下Action;
on (release) {
prevFrame();
}


