一、画帘片:
1、新建一图形元件,名"帘片",选择"矩形工具",无笔触,左色标#D0C695,右色标#D9CC97,在舞台上画一扁长矩形,画好后在"属性"中将宽、高设为466*14.9。如下图:

图1

图2

图3
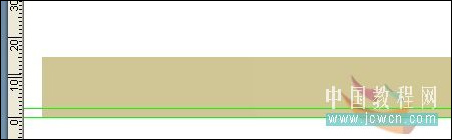
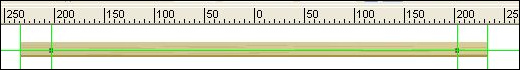
2、把图像放大到400%,点菜单中的"视图"--标尺,拉出如下图的两根辅助线。

图4
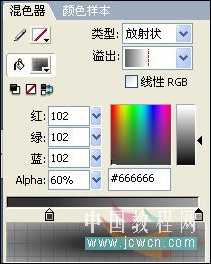
用直线工具,笔触颜色红色,极细,顺着上面那根辅助线,横着在图形上通长画根直线,再用选择工具点一下图形上两根辅助线中间的部分,使其成分离状态,在混色器中选纯色,#A59249,填充。得到如下图的帘片图形:

图5

图6
把那根红线删掉。
3、在图层1上面新建图层2,用直线工具,在属性中设为"实线",1像素,在混色器中选"笔触",纯色,D9BA81,透明度70%,在帘片图形上随意的画些线条,作为帘片的纹路。如下图:

图7
4、现在给帘片打孔。先拉出如下图的几根辅助线:

图8
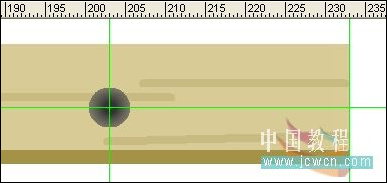
5、在图层2上面新建图层3,选择"椭圆工具",设填充色:左#333333透明度100%,右#666666透明度60%,把光标放在帘片右侧两辅助线的交叉点上,同时按住SHIFT和ALT键,画出如下图的圆:

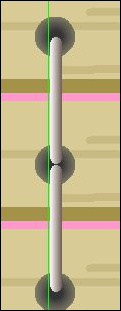
图9

图10
6、用选择工具点一下这个圆,按CTRL+D键,这样就复制出了同样的一个圆,把这个复制出的圆拉到帘片左侧两辅助线的交叉点上对准放好,这样帘片就画好了:

图11
二、编竹帘:
1、新建一图形元件,名"帘",在第1层用矩形工具,无笔触,粉红色填充,在舞台上画一个宽高为550*400的矩形。(这个只是为了能确定舞台的大小,以后要删掉的)
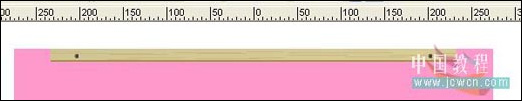
2、在上面新建图层2,名"帘",把画好的"帘片"元件拉到帘层的第一帧,打开对齐面板,相对于舞台,居中对齐,上端与背景的上边线对齐,如下图:

图12
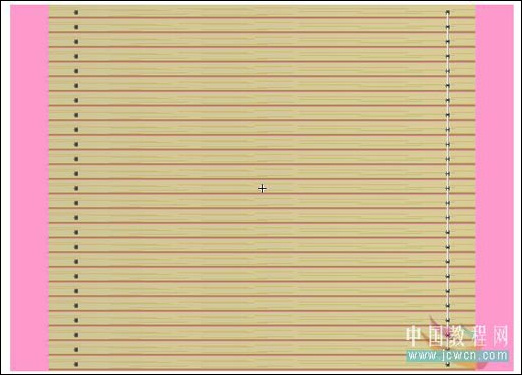
3、按住CTRL键,再按D键24下,这样就复制出了24片帘片,共有25片。(说明一下:因为我们设置的舞台高为400,每片的高是14.9,14.9*25=372.9,多出的一些作为空隙,刚刚好哈。)现在看到的是如下图形:

图13

图14
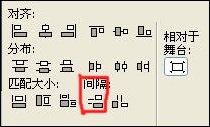
4、点一下对齐面板中的间隔中的"垂直平均间隔",是不是按我们的要求排列好了啊。

图15
5、现在要穿帘线了。在"帘层上面新建一图层,名"线",把图形放大到800%,选择矩形工具,无笔触颜色,线性填充,填充色为:左#D7C9AC,右#7D4D57,在两个黑孔之间画出如下图的图形,并用选择工具把线段的上下两头拉成弧形。

图16
6、在复制下面的线段之前,为了保证垂直对齐,先在第1根线的左侧拉一垂直的辅助线。用选择工具,点一下第1条线段,便其成分离状,然后按住ALT键,再点住第1条线段,当光标旁边出现小+号时,把鼠标往下拖动,放在第2、3黑孔之间,如下图:

图17
7、用同样的方法,把以下所有的线段放好。这样右侧的帘线就穿好了。如下图:

图18
8、右键点"线"层的第1帧,--复制帧,在"线"层上面新建一图层,右键点第1帧--粘贴帧。选择"选择工具",按住SHIFT键,按键盘上的向左方向键,将复制的线段快速向左移动,接近左侧黑孔时,松开SHIFT键,只用方向键把线段微调到准确的位置。如下图:

图19
现在竹帘都做好了。
9、在帘上放上图片,先要导入图片,如果是以前自己画的图,就点菜单中的文件--导入--打开外部库,找到要用的图形元件,直接拉到库时就可以了,要是导入的是位图,最好先在Photoshop中抠好,另存为png格式再导入到库。在'线'层下面新建一图层,名"图"把库中的图片拉到舞台上适当的位置,并调整好大小,如下图:

图20
10、现在看起来还不象是画在竹上面的,我们来做个遮罩,在"帘"层上面新建一图层,名"遮罩"。右键点"图"层的第1帧--复制帧,再右键点"遮罩层"的第一帧--粘贴帧,然后在"遮罩层"上点右键--遮罩层。是不是帘片之间的空隙部分的图片就看不到了哈。
删除图层1,这样完整的帘画就做好了。

图21
三、做竹帘收起和放下的动画:
1、新建一影片剪辑元件,同样在第1层的第1帧画出500*400的无边框,粉红色的背景(当然您也可以用其他的背景),名"背景层"。在上面新建一图层,名"帘"。把做好的帘元件拉到舞台上,全居中对齐(即相对于舞台水平居中,垂直居中)。在上面新建一图层,名遮罩层,用矩形工具,无笔触,淡黄色填充,为了能透视出下面的图形,先把透明度改为30%,画一个和帘同样大小的矩形,在属性中设宽高为466*400,(也可以高为480*400,因为宽些更好)全居中对齐。在第60帧插入关键帧,再回到第1帧,用直线工具按住 SHIFT键,沿着最上面第1个帘片的下方,画一横直线,把图形分开,用选择工具点一下直线下面的图形,成分离状后,按DELETE键删除。把那根直线也删掉。把第1帧和第60帧图形的透明度改回100%。再检查一下第1帧和第60帧的图形都成分离状的时候,点一下1~60中的任一帧,打开属性面板--补间--形状。这样帘子放下的动画就做好了。
2、再做帘子收起的动画,点本层第1帧,按住SHIFT键再点第60帧,1~60帧都成黑色了,把光标放在黑色上面,右键--复制帧,松开SHIFT键,右键点第100帧--粘贴帧。再按住SHIFT键,点第100帧 和第159帧,成黑色后,在上面点右键--翻转帧。

图22

图23
好了,大功告成了,测试保存吧。写了这么多,实际做起来很简单的,新手们可以练习一下,从中可以学到一些FLASH常用的技巧的哈。


